- Guide per Montare Video
- 1.Convertitori da audio a testo online gratuiti
- 2.Gli 9 migliori generatori di voci AI
- 3.Idee, Musica e Frasi per Video di Compleanno
- 4.Come Generare Sottotitoli Automatici in Video
- 5.Software Migliori per Montaggio Video con IA
- 6.Strumenti Online Migliori per Rimuovere Voce
- 7.Come Sostituire i Volti nei Video
- 8.Migliori Lettori Video Gratuiti per PC
- 9.Migliori programmi gratuiti per riprodurre DVD
- 10.Rimuovere rumori di sottofondo da video
- 11.Creare Video di Mappa di Viaggio Animata
- 12.I 10 Migliori Cutter Video Gratuiti
- Miglior Editor Video su PC: Filmora
- Provalo gratuitamente Provalo gratuitamente
Come fare animazione 3D in effetti post-effetti
Jul 21, 2025• Soluzioni comprovate
3D animazione per i tuoi loghi, testo e così via è molto popolare in intros e altri aspetti della post-produzione, sono già andati i giorni in cui avresti bisogno di plug-in specializzati per raggiungere i tuoi effetti, puoi ottenere eccellente output di animazione 3D, relativamente semplicemente e facilmente dall'uscita dalla scatola dopo effetti, qui creeremo un testo 3D e animarlo.
Questo è un tutorial di base su After Effects, software di editing video professionale. Tuttavia, se l'editing video è nuovo per voi, consideraWondershare FilmoraChe è un potente ma facile da usare strumento per gli utenti appena iniziando. Scarica la versione di prova gratuita di seguito.
Come fare animazione 3D in effetti post-effetti
1. La composizione
Il nostro primo lavoro è creare la composizione. Per testo o forme 3D, o se stai importando grafiche vettoriali stratificate come un logo, ci sono impostazioni che devi abilitare sulla tua composizione affinché tutto funzioni.
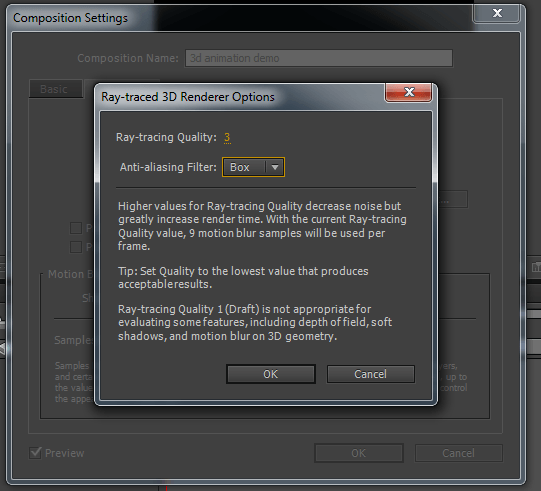
Quando si seleziona Nuova composizione o su una esistente selezionando le impostazioni di composizione, è necessario andare alla scheda avanzata e passare dal classico predefinito al rendering 3D Ray-Traced.

Una volta passato a Ray-Traced 3D, è possibile impostare le opzioni per esso. Ho lasciato la qualità al predefinito 3 per questa dimostrazione, come potete vedere, il programma vi spiega gli effetti di vari livelli di qualità su questo schermo, ma ricorda che il tempo di rendering può aumentare significativamente a qualità più elevate, quindi è un atto di bilanciamento per quello che è l'uso intenzionato. L'impostazione finale qui sarà una scelta personale in base a quale sequenza verrà utilizzata e a quanto tempo puoi aspettare il rendering.

Con questo possiamo creare e lavorare con testo 3D e forme dall'interno di After Effects, quindi proseguiamo.
2. Creazione del nostro testo 3D
Il passo successivo è creare il nostro testo 3D. Ho creato 2 livelli di testo separati per le due parole, Wonder e Share, semplicemente perché rende l'animazione separata un processo più semplice.

Una volta creato ho regolato la dimensione del testo in modo che mi piace e ho assicurato che entrambi i livelli fossero in modalità 3D nella timeline- l'icona del cubo.

Ora che è completato, possiamo estrudere il testo per 3D. All'interno della composizione Ra-Traced gli oggetti 3D hanno attributi extra e selezionando il nostro livello di testo possiamo trovare le Opzioni di geometria per creare l'effetto 3D estruso.

Qui ho aggiunto un effetto di estrusione al primo livello, una profondità di 20 lavori per questo progetto, ma trova solo un valore che trovi visivamente piacevole. Qui puoi anche aggiungere un obliquo e così via, ma per questo stiamo usando solo l'estrusione.
Ripetere lo stesso sul secondo livello di testo ci dà anche parole con una profondità di estrusione di 20.

Ora, potrebbe non sembrare molto emozionante, ma resta attento.
3. Creazione dell'aspetto 3D
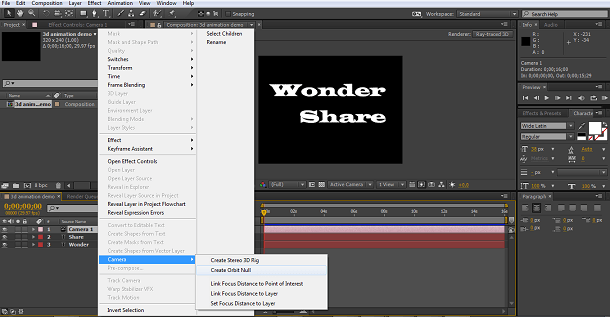
Non sembra particolarmente spettacolare al momento, tuttavia ora stiamo per mettere in evidenza la bellezza di queste tecniche. Nostro primo lavoro è aggiungere una telecamera alla composizione.

E poi facendo clic con il destro del mouse sul livello della fotocamera una volta creato, creare un Orbita Null per la fotocamera

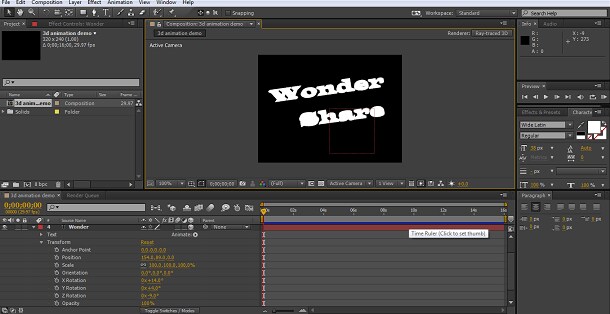
A questo punto ho deciso di inclinare un po'il mio testo per sfruttare al meglio l'effetto 3D, semplicemente usando gli assi x, y e z sul pannello della linea temporale, quindi ora abbiamo questo.

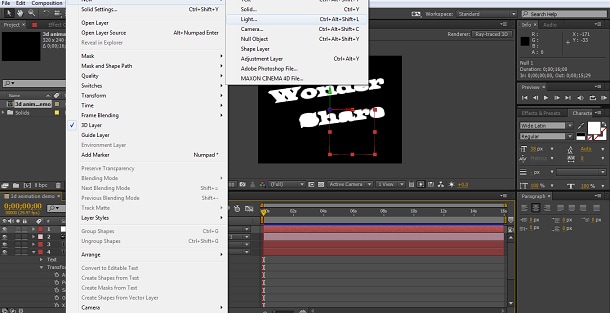
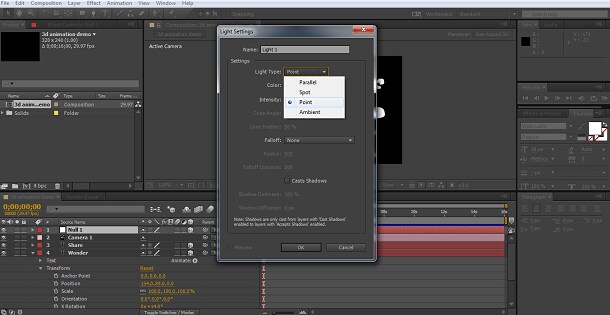
Ora, che ancora non sembra così buono, ma per 3D efficace vale la pena ricordare che l'illuminazione è tutto. Abbiamo ancora luce che colpisce tutto ugualmente qui, quindi per ottenere un bel testo 3D vogliamo aggiungere una luce puntuale alla composizione.

Ho usato le impostazioni standard senza cambiare nulla

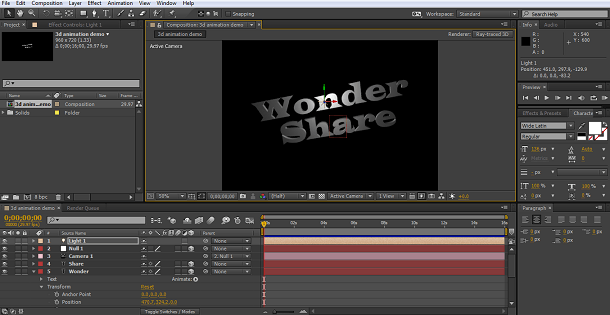
Questo è il risultato.

Come potete vedere, ora abbiamo un meraviglioso testo 3D, ora è il momento di animarlo.
4. Base dell'animazione 3D
Ora abbiamo un testo 3D ottimo, vogliamo assicurarci di sfruttarlo al massimo quando lo animeremo. Ovviamente, ora si può semplicemente usare i soliti strumenti di trasformazione e posizionamento per spostare i livelli di testo, cambiare il colore e così via, e se si può spostare la fotocamera e persino la sorgente di luce si può effettivamente creare alcune animazioni complesse. Ma per aggiungere più possibilità, il nostro primo passo è utilizzare un ottimo strumento integrato in After Effects, e cioè 'Abilita per personaggio 3D. Questo è trovato sotto ilAnimazione > Testo > Abilita per personaggio 3D> percorso del menu come possiamo vedere.

Lo faccio per entrambi i livelli di testo, quindi ora abbiamo la possibilità di applicare nuovi tipi di movimento e trasformazione non solo alla parola, ma ai singoli caratteri, tutto in un ambiente 3D.
Ora possiamo selezionare l'animazione che vogliamo dal pulsante animazione della linea temporale, o se si desidera sperimentare un po' si può semplicemente fare clic su aggiungere tutte le proprietà di trasformazione e il tuo livello includerà tutti gli animatori per provare.

La prima cosa che faccio quando lavoravo con 3D è stata, specialmente se sto per fare sperimentazioni mentre siamo qui, è spostare il cursore del tempo alla fine della composizione e impostare un frame chiave per tutti gli attributi a quel punto. Ciò che fa è impostare il punto finale esattamente dove sei ora, quindi non importa cosa si aggiunge, è qui che la parola finirà. Questo può essere molto utile per le regolazioni successive per rendere l'animazione finita senza intoppi quando si ha un punto finale impostato su cui funzionare.

Poi ho ripetuto gli stessi passi per l'altra parola.
A aggiunto anche in un attributo colore, solo per la faccia anteriore, di ogni parola tramiteAggiungi > Proprietà > AnterioreSull'attributo animator nel pannello della linea temporale. Questo perché penso che una bella transizione di colore possa aggiungere l'effetto, ho impostato il colore finale del livello meraviglioso come bianco e il livello condiviso come blu. Ho anche aumentato un po' l'intensità della luce solo per rendere gli effetti un po' più definiti. Come si progredisce attraverso la prova di questi strumenti non abbiano paura di cambiare le cose per ottenere l'aspetto esatto che si desidera. Puoi sempre fare clic con il tasto destro e ripristinare qualsiasi livello all'inizio se non ti piace quello che ti finisce con. Il risultato di tutto questo è il punto finale della sequenza qui.

Ora dobbiamo aggiungere il nostro movimento.
5Animazione del testo in 3D
La prima sequenza che volevo fare è mettere le due parole sullo schermo. Voglio anche rivoltare i colori in modo che possano trasformarsi in seguito. Ho scelto una semplice animazione qui, il livello meraviglioso cadde nello schermo e il livello di condivisione si alza dentro. Questo viene fatto dall'impostazione dell'animazione di posizione semplicemente modificando i valori dell'asse y. Così con il cursore del tempo all'inizio della linea temporale ho impostato la posizione del meraviglioso appena oltre lo schermo, che si è rivelato -1000, e poi impostato il valore di condivisione a 10.000 così che salga sullo schermo. Ho anche cambiato entrambi gli attributi di colore per essere l'opposto dei valori finali. Blu meraviglioso, bianco condividiti.

Impostando il primo frame chiave con le parole in queste posizioni, poi ho spostato su 2 secondi, impostando un frame chiave per il livello meraviglioso alla sua posizione di inizio, così l'animazione mostrerà la parola cadendo nello schermo per 2 secondi. Quindi impostai un frame chiave per il livello di condivisione a 3 secondi, in modo che uno si alzi e finisca il viaggio 1 secondo dopo la prima parola, finendo come siamo qui.

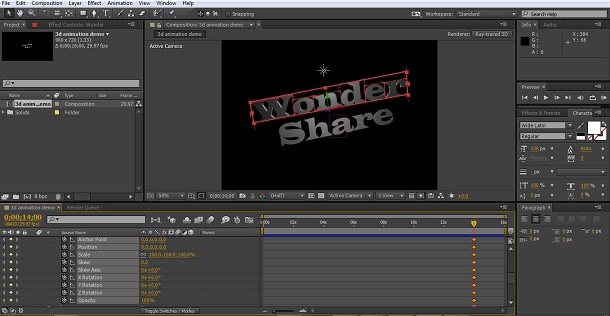
La parte successiva dell'animazione è ruotare le parole lungo l'asse z, quindi imposto semplicemente un frame chiave con un valore di rotazione di 1, quindi imposto un altro quando voglio che l'animazione finisca per entrambi i livelli.
Prossimo passo che voglio fare è applicare una rotazione a ogni carattere a turno, piuttosto che l'intera parola contemporaneamente, questo è ottenuto con l'impostazione di offset nel selettore di intervallo.
Il valore esatto qui dipende da quanto sia grande la tua parola e così via, sperimentare fino a quando non ottieni l'effetto desiderato, ma ciò che fa è applicare un ritardo all'effetto per ogni personaggio in modo da poter sfocalizzare come si muovono.

Poi ho applicato la mia prossima rotazione, l'asse x per condividere e l'asse y per meraviglia, con l'offset in posizione, e ho ripetuto i frame chiave per organizzare la mia animazione.

Come possiamo vedere, creare e animare testo 3D è in linea di principio facile come qualsiasi altra animazione, gli strumenti integrati rendono la creazione di quel testo 3D e l'illuminazione molto semplice. La complessità viene quando si sta pianificando le sequenze di animazione stesse, se si dispone di un sacco di oggetti in movimento la dimensione extra può causare confusione su dove si trova tutto se non si stai attento. Pianificalo e lavora in modo metodologico in ogni periodo di tempo per impostare ogni componente dove si desidera che sia e non si sbaglierà molto.






Mario Difrancesco
staff Editor
Generalmente valutato4.5(105partecipanti)