- Guide per Montare Video
- 1.Convertitori da audio a testo online gratuiti
- 2.Gli 9 migliori generatori di voci AI
- 3.Idee, Musica e Frasi per Video di Compleanno
- 4.Come Generare Sottotitoli Automatici in Video
- 5.Software Migliori per Montaggio Video con IA
- 6.Strumenti Online Migliori per Rimuovere Voce
- 7.Come Sostituire i Volti nei Video
- 8.Migliori Lettori Video Gratuiti per PC
- 9.Migliori programmi gratuiti per riprodurre DVD
- 10.Rimuovere rumori di sottofondo da video
- 11.Creare Video di Mappa di Viaggio Animata
- 12.I 10 Migliori Cutter Video Gratuiti
- Miglior Editor Video su PC: Filmora
- Provalo gratuitamente Provalo gratuitamente
Come creare una grafica di movimento in un effetto after
Motion Graphics utilizza video o animazione per creare l'illusione del movimento, diamo un'occhiata al concetto di base in After Effects. Ti faremo sapere anche come fare la motion grafica in FilmoraPro a
Come creare una grafica di movimento in un effetto after
Jan 17, 2025• Soluzioni comprovate
Motion Graphics utilizza video o animazione per creare l'illusione del movimento, e hanno davvero decollato con lo sviluppo di programmi come After Effects che rendono la creazione di questo stile di animazione abbastanza semplice. A causa della popolarità della grafica mobile, molte persone vogliono vedere cosa c'è, quindi diamo un'occhiata ai concetti di base.
Come creare una grafica di movimento in un effetto after
1. Impostazione di
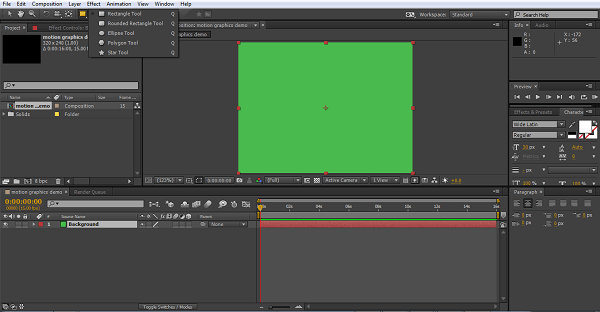
Apri una nuova composizione, usa qualsiasi impostazione di risoluzione in cui si desidera lavorare, quindi crea un livello di sfondo per il progetto utilizzandoStrato > Nuovo > SolidoSi desidera scegliere un bel colore luminoso per questo in modo che l'animazione si distingue tutti.
Quindi avrai questo come punto di partenza per il tuo progetto.

2. Creare la tua forma
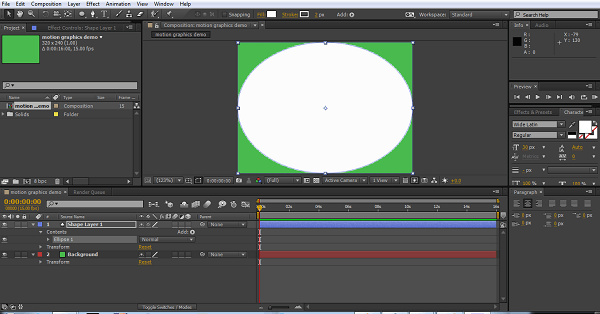
Per questa grafica di movimento creerò una palla e poi la animerò. Lo strumento di forma stesso è nel menu superiore, il predefinito è normalmente un quadrato, ma cliccare e tenerlo tenuto e puoi selezionare tra le altre forme disponibili. Puoi anche usare la scorciatoia Q per farlo.

Ho scelto un'ellisse qui, puoi selezionare lo strumento e quindi fare clic nella composizione e trascinare fuori una forma se vuoi, tuttavia una scorciatoia rapida è semplicemente fare doppio clic sull'icona dello strumento quando è impostata sulla tua forma desiderata, e creerà automaticamente una forma della dimensione completa della composizione e centrata. Questo ha anche il vantaggio di rendere il punto di ancoraggio dell'oggetto il centro del frame, che può, a seconda dell'idea di animazione, essere utile.

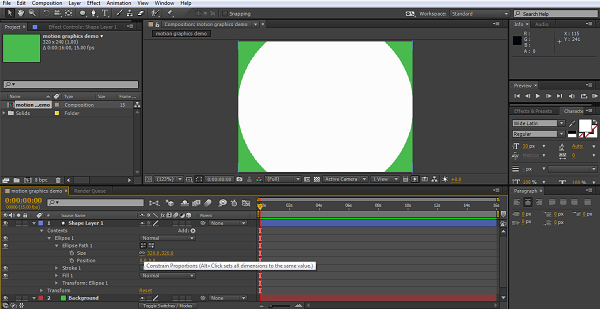
Un altro trucco quando si lavora con le forme è che se si desidera un cerchio perfetto, puoi iniziare con l'ellisse, andare alla proprietà dimensioni dell'oggetto e alt fare clic sull'icona della catena per ottenere le proporzioni di vincolo, rendendo automaticamente altezza e larghezza uguali. Per un'ellisse, questo significa che diventa immediatamente un cerchio.

Quindi è solo un caso di regolazione delle dimensioni per adattarsi, stiamo alla fine andando a creare un'animazione di palla rimbalzante in modo che deve essere un po' più piccolo.
Ripetere lo stesso sul secondo livello di testo ci dà anche parole con una profondità di estrusione di 20.

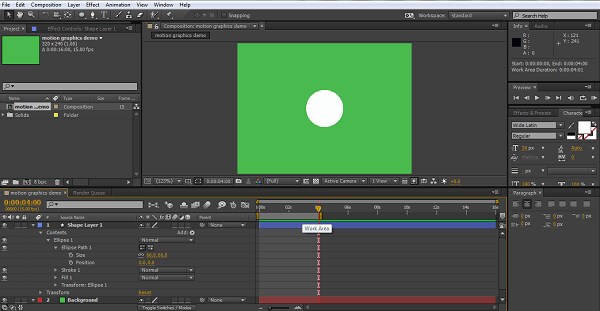
Quindi ora abbiamo la nostra palla, pronta per animare.
3. Animare la palla
Con la grafica mobile, ci sono spesso molti piccoli elementi di movimento e quindi per rendere le cose più facili da seguire possiamo rendere la nostra area di lavoro per ogni elemento più piccola. La palla in rimbalzo sarà in realtà solo una piccola sequenza di circa 4 secondi, che possiamo poi ripetere (loop) se necessario. Quindi, possiamo impostare il cursore di tempo a 4 secondi e premere N sulla tastiera e creiamo la nostra area di lavoro dall'inizio a quel punto di quattro secondi. Puoi animare il tuo progetto senza questo passaggio, naturalmente, ma rende l'organizzazione delle cose un po'più semplice.

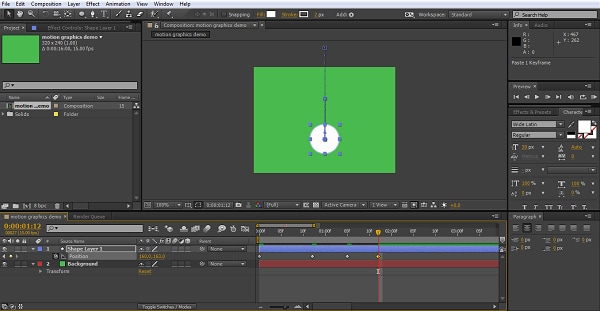
Ora, quando si anima, devi davvero pianificare cosa vuoi fare prima di iniziare, almeno un'idea di base. Qui voglio che la palla venga dalla parte superiore dello schermo e rimbalzi. La prima cosa che faccio è spostare la linea temporale a circa tre quarti di secondo, spostare la palla verso il basso punto che voglio andare e creare un frame chiave facendo clic sul cronometro accanto alla posizione.

Successivamente, torno all'inizio e imposto il mio punto di partenza per la palla fuori schermo. Per assicurarsi che cadga verticalmente, tenete premuto shift mentre trascinate l'oggetto con il mouse(questo blocca l'asse x in modo che si muova in un singolo piano), oppure utilizzate i valori di posizione per regolare i valori solo per un singolo asse.

Ora la palla cadde nello schermo e colpisce il livello che abbiamo designato il pavimento. Ora dobbiamo impostare il rimbalzo. Quindi facciamo di nuovo la linea temporale oltre il nostro primo frame chiave, altri tre quarti di secondo circa, non è una scienza esatta, vediamo cosa funziona meglio qui. Ora creiamo la terza posizione. Ora, come regola generale, per il miglior effetto un oggetto dovrebbe rimbalzare da qualche parte tra un terzo e la metà della sua altezza originale, quindi posizioniamo la nostra palla in modo appropriato su questo fotogramma.

Ovviamente quello che salisce deve scendere, quindi la prossima mossa è tornare giù al pavimento di nuovo. Per assicurarsi che tu abbia esattamente lo stesso posto di prima, puoi semplicemente copiare quel frame chiave del primo piano che abbiamo impostato e incollarlo nella linea temporale ovunque sia il cursore.

Ora abbiamo la nostra animazione di base, la nostra palla cadde sullo schermo, rimbalza una volta e atterra.
4. Regolazione dell'animazione
Anche se abbiamo il nostro movimento, non dà effetto di una palla in rimbalzo, perché si muove molto uniformemente da un punto all'altro. Per aiutare qui possiamo selezionare tutti e 4 i frame chiave, fare clic con il destro del mouse e selezionare Easy Ease dal assistente del frame chiave, questo regola la velocità di movimento tra pint per un movimento più piacevole.

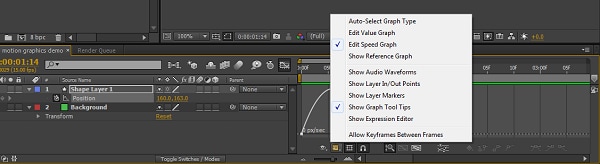
Tuttavia, possiamo perfezionare ancora ulteriormente questo strumento utilizzando lo strumento grafico.

Ora, il grafico può mostrare molte proprietà diverse, come ci siamo concentrati qui sulla velocità di movimento, selezioniamo la selezione Modifica grafico di velocità

Anche se qui ci stiamo concentrando sulla velocità, questa tecnica può essere applicata a qualsiasi attributo e puoi apportare adattazioni alle tue animazioni qui per praticamente qualsiasi cosa.
Regolo le curve di velocità qui per cercare di creare un effetto di tipo fluttuante rallentando il movimento ad ogni punto alto e un movimento più veloce al'rimbalzo' stesso. Regolare i grafici è semplicemente cliccando e trascinando.
Ora ho una palla che accelera il rimbalzo, e galleggia un po' al punto alto prima di cadere di nuovo. Non realistico, ma a mio occhio sembra piacevole.

5. Aggiungere il movimento della forma
Una delle cose sulla grafica di movimento è che è necessario esagerare per l'effetto, abbiamo fatto questo con la velocità di movimento, ma la palla rimane risolutamente lo stesso cerchio perfetto durante i suoi viaggi. Il nostro prossimo passo è farlo allungare un po' mentre si accelera verso il basso, e squash un po' mentre colpisce il pavimento, aggiungendo questo solo rende il processo più piacevole agli occhi, e stretch e squash è davvero un elemento fondamentale del mezzo animato proprio per questo motivo.
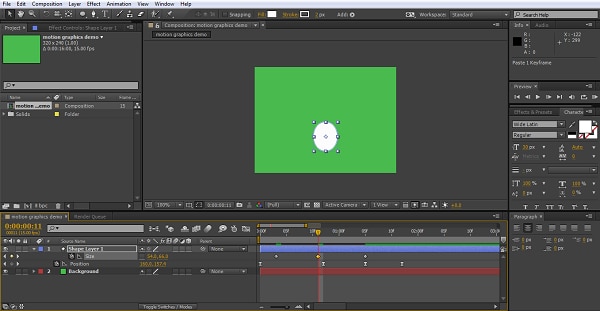
Prima di tutto decidiamo dove la palla sarà perfettamente rotonda nel suo viaggio, e creare il nostro frame chiave lì per la proprietà dimensioni. Ho deciso di rimbalzare in cima, ma potrebbe essere ovunque tu voglia davvero.

Perché qui vorremmo abbinare i cambiamenti di forma ai frame chiave rimbalzo un buon consiglio qui è collassare tutte le proprietà del livello e premere U sulla tastiera. Questo rivela solo le proprietà con un frame chiave attivo (quindi assicurati di impostare in anticipo un frame chiave di dimensione). Questo declutterà la linea temporale e semplicemente rende il processo di lavoro un po' più semplice.

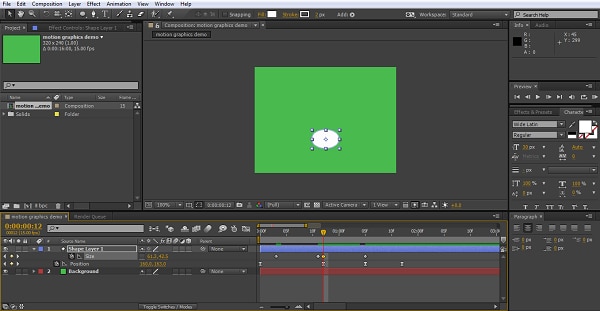
Successivamente è un caso di creazione di frame chiave per dove si desidera la palla allungata, e dove si desidera la palla schiacciata, utilizzare cop e incolla per metterli nei punti giusti, e sperimentare un po'fino a quando si ottiene le trasformazioni che ti piace. Crea la deformazione effettiva deselezionando l'icona delle proporzioni di vincolo sulla proprietà dimensioni e quindi semplicemente cambiando la valle x o y per ottenere l'effetto desiderato.


Questo aggiunge il senso del movimento così essenziale per la grafica del movimento, ma è, come il movimento, un po' lineare, quindi possiamo ancora selezionarli tutti, e andare a Keyframe Assistant e poi Easy Ease per lisciare le trasformazioni.
Ora ovviamente questa è un'animazione molto basilare, ma i principi rimangono gli stessi per tutte le grafiche mobile, è possibile aggiungere colori e trasformazione del colore, utilizzare l'ampia gamma di effetti all'interno di After Effects, la selezione di simulazione degli effetti particelle sono molto popolari in Motion Graphics, e così via.
Conclusioni:
Spero che chiunque pensasse che il concetto fosse oltre di loro possa vedere che è davvero un caso di lavorare attraverso ogni movimento e lasciare che After Effects faccia il lavoro per voi, la motion grafica è divertente, così è crearli. Se vuoi rendere facilmente la grafica del movimento, provaFilmora. Scaricalo adesso per provare (gratis)!


 Garanzia di Download Sicuro, zero malware
Garanzia di Download Sicuro, zero malware

Mario Difrancesco
staff Editor
Generalmente valutato4.5(105partecipanti)