- Home
- DIY Special Effects
- Suggerimenti per aggiungere animazione a comparsa di messaggi nei tuoi video
La trascrizione
Che succede, ragazzi? Bentornato in un altro video. In questo tutorial, ti mostrerò come creare questa eccellente animazione pop-up messaggio utilizzando Filmora 13. È così semplice da fare, quindi saltiamo in Filmora e iniziamo.
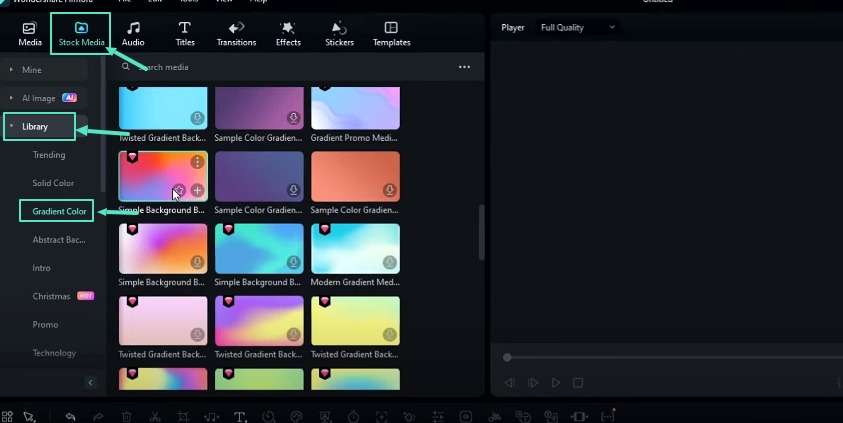
Innanzitutto, vediamo come creare l'icona del messaggio. Vai al supporto di stock, seleziona una libreria, quindi seleziona il colore del gradiente. Puoi scegliere qualsiasi colore gradiente che ti piace. Ho scelto questo e l'ho aggiunto alla linea temporale. Questo è così.
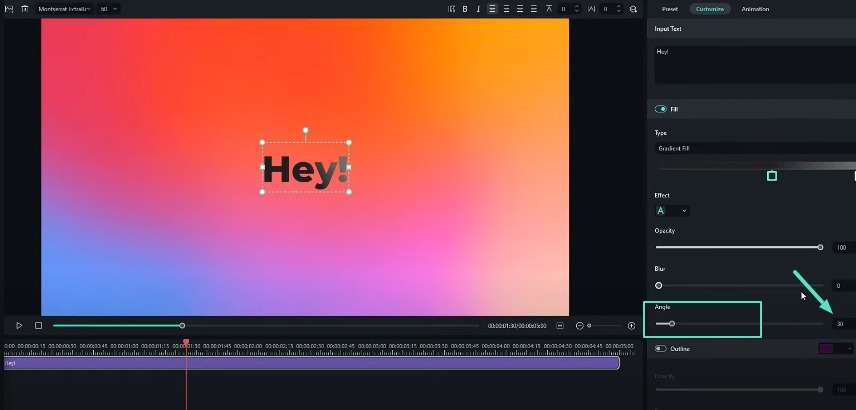
Dobbiamo aggiungere un testo. Vai al testo e aggiungerò il titolo predefinito alla timeline. Personalizzo il mio livello di testo in questo modo. Vado alle impostazioni avanzate e aggiungo il colore gradiente al mio testo. Lo aggiungo così, poi cambio l'angolo a 30, e dopo, clicco sul pulsante Applica.
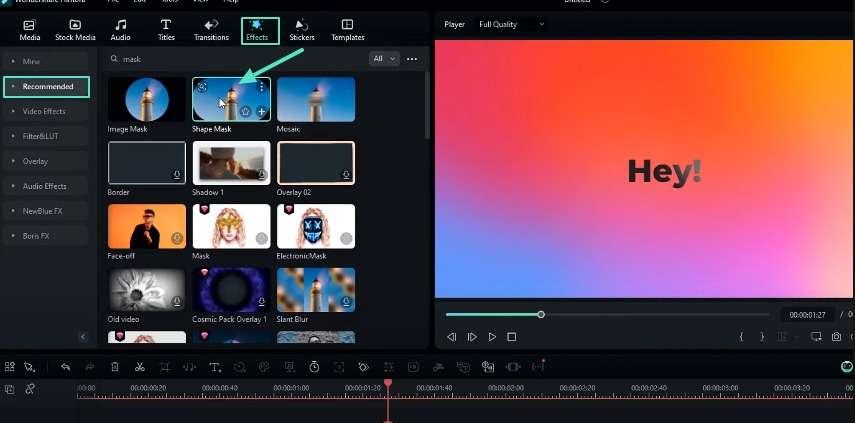
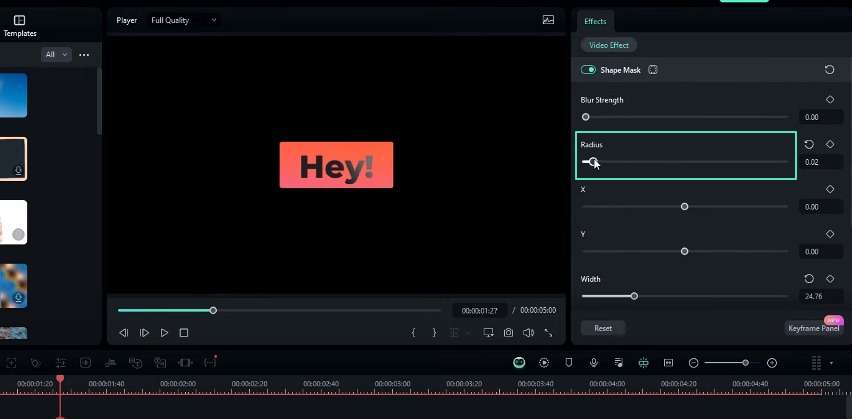
Dobbiamo cambiare questo aspetto in un'icona di messaggio. Vai alla scheda Effetti e cerca la maschera di forma, quindi aggiungelo alla linea temporale in questo modo. Vai alle impostazioni degli effetti. Ho cambiato larghezza e altezza in questo modo. Qui, puoi regolare il raggio desiderato. Lo tengo al default. Devo centrare il livello di testo per spostarlo in alto in questo modo. Seleziona il nostro livello di sfondo e riduco la scala a qualcosa del genere.
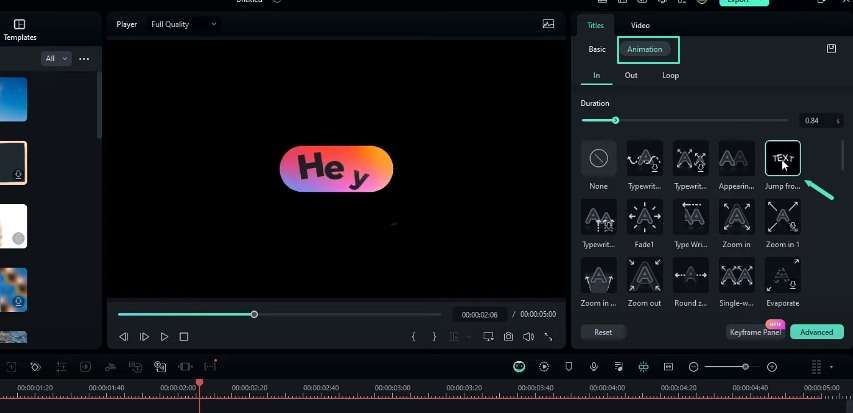
Dobbiamo aggiungere animazione a questo livello di testo. Seleziona il livello di testo e vai all'animazione. Ho aggiunto questa animazione al mio livello di testo e ho cambiato la durata in 1 secondo. Ora, la nostra parte icona messaggio è completa.
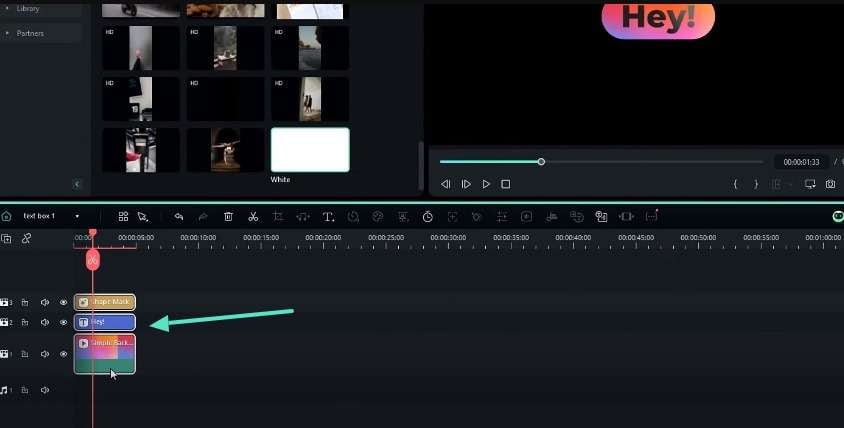
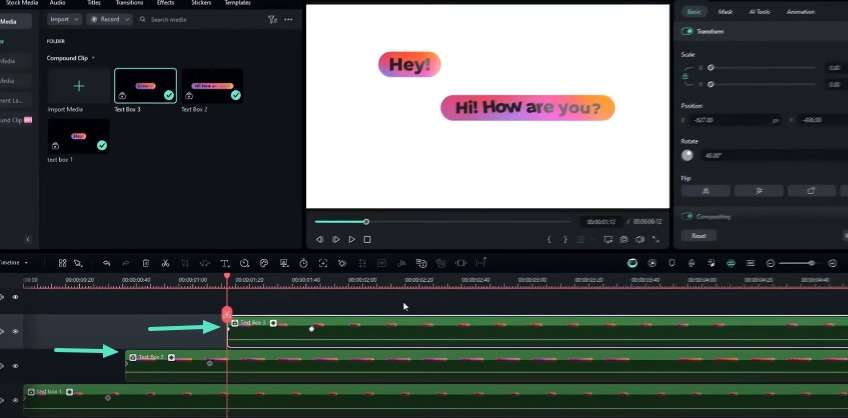
Sceglio tutti questi livelli. Creo una clip composta e lo chiamo casella di testo 1. Dopo, trascinerò questo al secondo livello. Dobbiamo aggiungere un contesto a questo. Vai al supporto di stock e seleziono questo colore bianco per il mio livello di sfondo. Ho scelto questo livello e ho cambiato la posizione in qualcosa del genere.
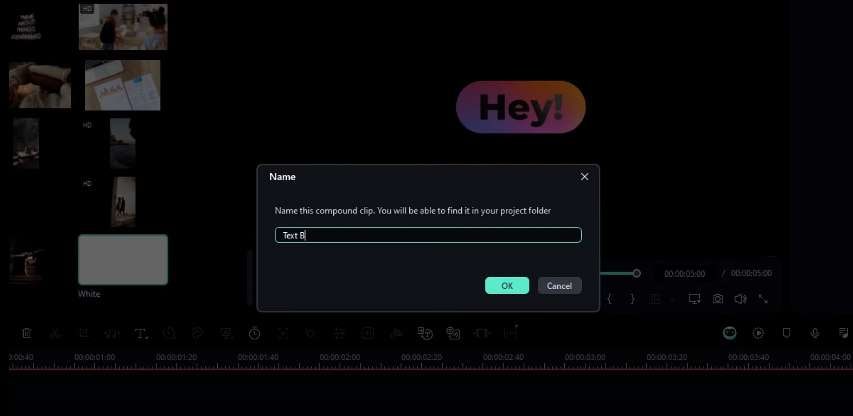
Dobbiamo aggiungere qualche altro di questi tipi di caselle di messaggi. Entra in questa clip composta e prendo una copia di tutti questi strati. Torna alla linea temporale principale e la incollo qui. Ho cambiato questi livelli in una clip composta e l'ho chiamato Text Box 2.
Vai nel livello della casella di testo 2 e personalizzalo in questo modo. Qui, ho cambiato l'animazione del livello di sfondo in modo invertito perché deve apparire leggermente diverso dalle altre caselle di messaggi. Cambio un po'la dimensione del carattere. Vai alla linea temporale principale e regolerò la posizione in questo modo. Qui, ho aggiunto un'altra casella di messaggi.
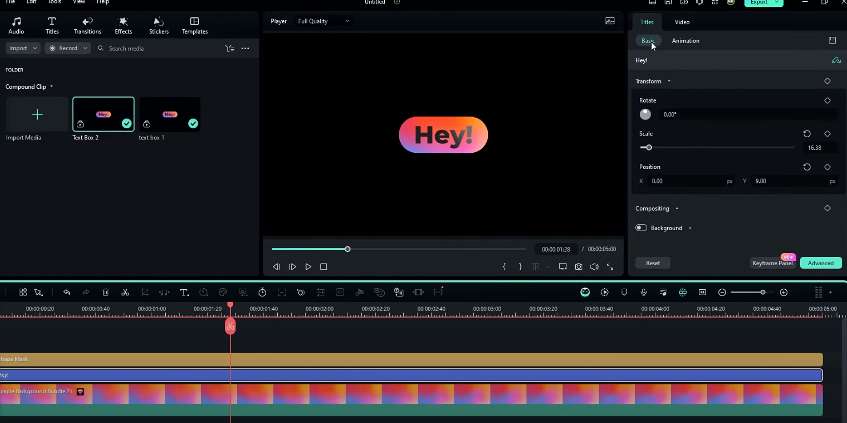
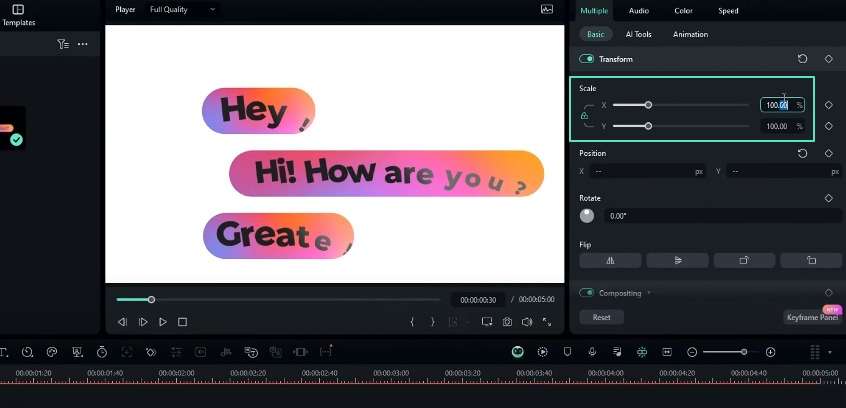
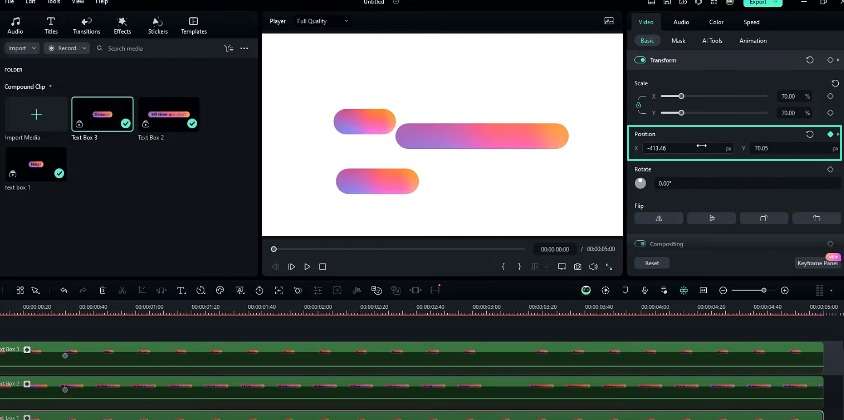
Ora, dobbiamo creare l'animazione pop-up. Prima di tutto, seleziono tutti questi livelli e cambio la scala a 70. Sceglio questo livello, creo un frame chiave sulla posizione e cambio la posizione in questo modo. Faccio la stessa cosa per tutti gli altri miei strati. Dopo di che, vado all'inizio e cambio la posizione di tutti questi strati in qualcosa di simile. Ora sembra così.
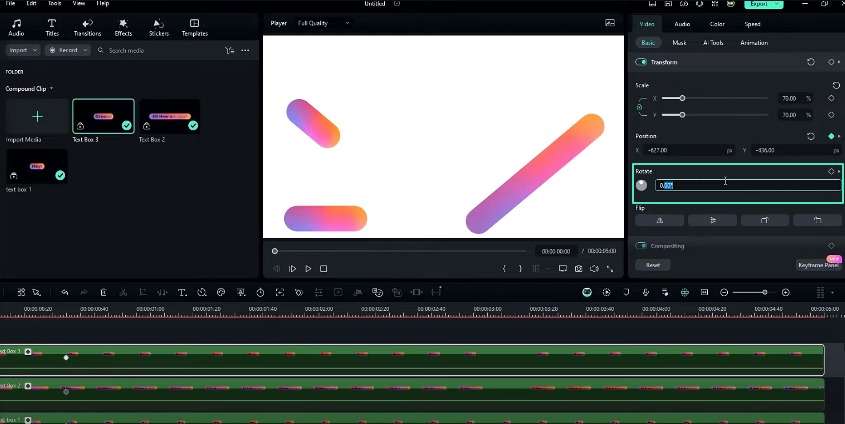
Dobbiamo aggiungere una rotazione a questo. Lo seleziono sulla timeline e creo un frame chiave per la rotazione in tutti i livelli. Vai all'inizio e cambio questa rotazione del livello a 40. Cambio anche questa rotazione del livello a -40 e questa rotazione del livello a 40 di nuovo. Ora, la nostra animazione sembra così.
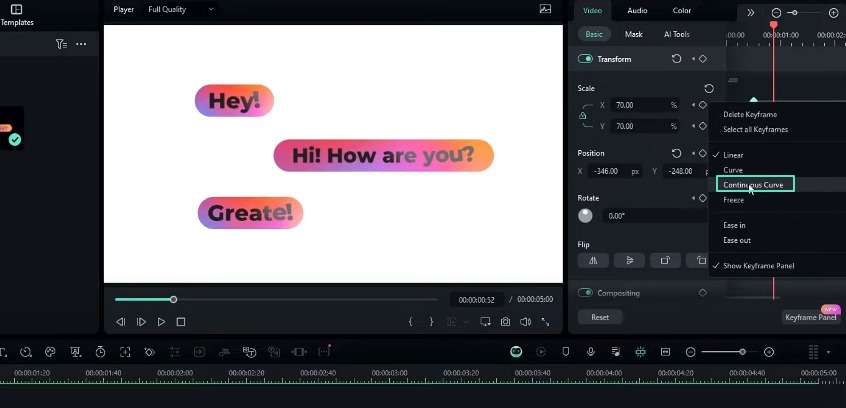
Infine, dobbiamo aggiungere animazione in scala a questo. Vado qui e creo frame chiave sulla scala di tutti questi livelli. Vai a iniziare e cambia tutti questi livelli di scala a zero in questo modo. Ora, sembra così. Apri il pannello del frame chiave, seleziona tutti questi frame chiave e aggiungi questa curva continua preimpostata a questi frame chiave.
Faccio la stessa cosa per gli altri miei strati. Ora, sembra così. Ora si può vedere che ha un ottimo look pop-up. Regolamo i livelli. Sceglio qui sulla linea temporale e trascino il mio secondo livello qui. Sceglio qui e trascino il mio terzo strato qui in questo modo. Ora, la nostra parte principale è completa.
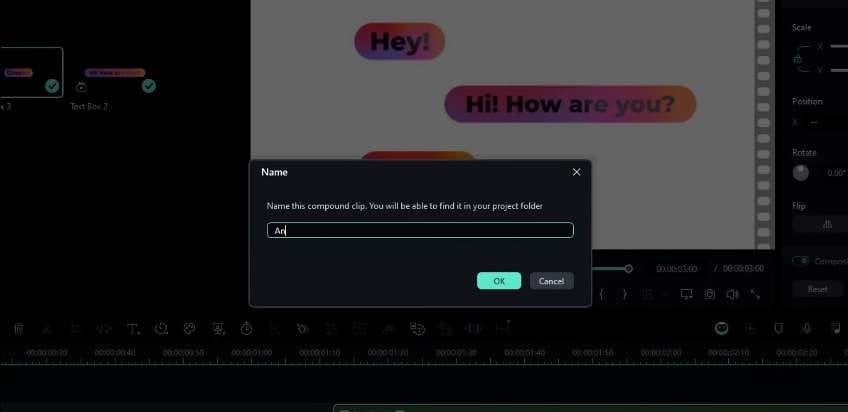
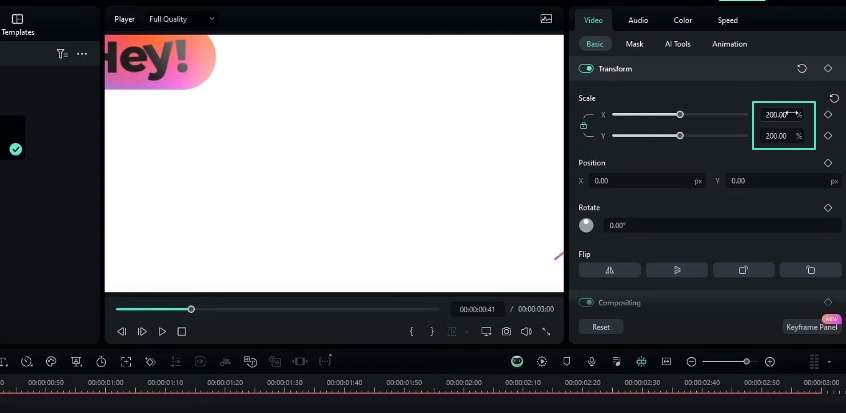
Ora vediamo come creare questa animazione di movimento. Prima di tutto, seleziono questi livelli. Li ho cambiati in una clip composta e l'ho chiamata Animation. Sceglio qui sulla linea temporale, seleziono questo livello, cambio la scala a qualcosa di tipo 200, e lo porto al centro in questo modo. Creare i frame chiave sulla posizione e la scala. Dopo, ho avanzato qualche secondo, ho cambiato la scala a 120 e ho cambiato la posizione in questo modo. Trascino questo quadro chiave qui.
Ora, la nostra animazione del movimento sembra così. Sceglio qui e creo i frame chiave sulla posizione e scala, poi procedo qualche secondo in avanti, e cambio la scala a 100 e la posizione a qualcosa di simile. Trascino questo frame chiave qui e ora la nostra parte animazione è completa.
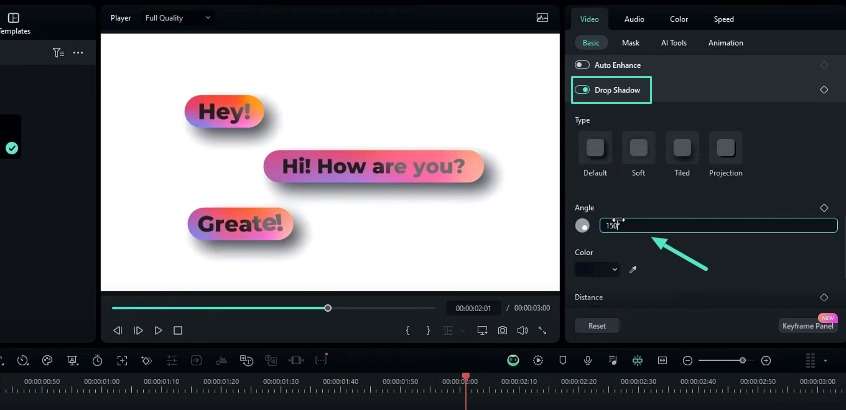
Infine, vorrei aggiungere una goccia di ombra a questo. Vai all'ombra di caduta, e cambio l'angolo a 150, il colore dell'ombra a nero e l'opacità a qualcosa di tipo 60. La nostra animazione pop-up messaggio è completata. Ecco il risultato.
Ecco come possiamo creare un'animazione pop-up di messaggio eccellente all'interno di Filmora 13. Puoi vedere che è così facile da creare, e anche, se hai bisogno di saperne di più sui tutorial di Filmora, puoi controllare la mia playlist tutorial di Filmora. Ho fatto molti tutorial su Filmora, e puoi controllare dopo aver visto questo video.
Grazie per aver visto questo tutorial! Lasciate un apprezzamento su questo video, e assicuratevi di iscriversi al mio canale e lasciare un commento su questo video e quale tutorial vorresti il prossimo. Ci vediamo per il prossimo video! Attenzione e pace!
Come creare un'animazione di messaggio impressionante?
Cosa devi preparare:
- Un computer (Windows o macOS)
- I tuoi materiali video.
- Filmora video editor
Crea l'icona del messaggio
Prima di tutto, dovrai creare l'icona del messaggio. Così, vai al supporto stock, libreria e selezionare l'opzione colore gradiente. Scegli qualsiasi colore gradiente preferito e aggiungerlo alla linea temporale.

Successivamente, vai allo strumento di testo e aggiungi il testo del titolo predefinito alla timeline. È inoltre possibile personalizzare il livello di testo accedendo alle impostazioni avanzate. Regolare l'angolo a 30 gradi e fare clic sul pulsante Applica.

Trasforma il testo in un'icona di messaggio
Per trasformare il testo in un'icona di messaggio, vai alla scheda Effetti e cerca l'effetto"maschera di forma ". Aggiungere alla linea temporale. Ora, aprire le impostazioni dell'effetto e regolare la larghezza e l'altezza come desiderato.

Puoi anche modificare il raggio secondo le tue preferenze. Centrare il livello di testo spostandolo leggermente verso l'alto. Selezionare il livello di sfondo e ridurne la scala per creare un'aspetto dell'icona del messaggio.

Animare il livello di testo
Per animare il livello di testo, selezionarlo e passare alla scheda Animazione. Applicare un effetto animazione appropriato e cambiare la durata a 1 secondo. Ti darà l'icona del messaggio.

Crea una clip composita e aggiunge uno sfondo
Selezionare tutti i livelli coinvolti nella creazione dell'icona del messaggio e creare una clip composta. Puoi dargli qualsiasi nome, come la casella di testo 1. Trascina questa clip composta sul secondo livello della linea temporale. Successivamente, vai al supporto di stock e seleziona un bianco o qualsiasi altro colore per il livello di sfondo. Regola la posizione di questo livello di sfondo come desiderato.

Aggiungi altre caselle di messaggi
Per aggiungere altre caselle di messaggi, vai nella clip composita Casella di testo 1 e copia tutti i livelli all'interno. Torna alla linea temporale principale e incolla i livelli copiati. Ti aiuterà a creare una nuova clip composta da questi strati incollati. Puoi nominarlo Casella di testo 2.

Apri la clip composta della casella di testo 2 e personalizzi i suoi elementi. È possibile modificare l'animazione del livello di sfondo per invertire o regolare la dimensione del carattere. Ripetere questo processo per aggiungere altre caselle di messaggi secondo necessità.

Crea l'animazione a comparsa
Iniziare selezionando tutti i livelli della casella di messaggio e riducendone la scala a un valore specifico. Diciamo il 70 percento. Seleziona un livello e crea un frame chiave per quella posizione. Questo metodo può essere ripetuto per tutti gli altri livelli.

Vai all'inizio della linea temporale e regola la posizione di tutti i livelli. Creerà il posizionamento iniziale desiderato.

Aggiungi rotazione all'animazione a comparsa
Quando è ancora all'inizio della linea temporale, creare un frame chiave per la rotazione di ciascun livello. Regola i valori di rotazione per ogni livello. È possibile dare valori positivi e negativi per creare un effetto di rotazione sfalsato. Questo passaggio aggiunge la rotazione all'animazione pop-up.

Incorpora animazione in scala
È necessario aggiungere frame chiave per la proprietà scala di tutti i livelli. Vai all'inizio della linea temporale e imposti la scala di tutti i livelli su zero. Ora, apri il pannello del frame chiave! Una volta preso, selezionare tutti i frame chiave e applicare la preimpostazione "curva continua". Aiuterà a sfruttare l'animazione. Ripetere questo processo per tutti i livelli per ottenere un effetto pop-up liscio con animazione in scala.

Regola il tempo del livello
Selezionare un punto sulla linea temporale e trascinare il secondo livello della casella di messaggio per allinearsi con quel punto. Ripetere questo processo per il terzo livello della casella di messaggio. Puoi posizionarlo in un punto diverso sulla linea temporale. Questo passaggio garantisce un tempismo corretto per la sequenza di animazione pop-up.

Crea l'animazione del movimento
Selezionare tutti i livelli della casella di messaggi e creare una nuova clip composta. Puoi dare qualsiasi nome, come "Animazione". In un punto specifico sulla linea temporale, aumenta la scala di questo clip composto a circa il 200%. Puoi riposizionarlo al centro del frame.

Crea frame chiave per le proprietà posizionamento e scala. Vai avanti sulla linea temporale e riduci la scala al 120% mentre regola la posizione. Trascina il frame chiave della scala per allinearsi con il frame chiave della posizione. Questo passaggio completa l'animazione del movimento.

Aggiungi un effetto ombra di caduta
Puoi anche ammorbidire il fascino visivo dell'animazione. Un effetto ombra goccia può rendere il tuo video sembrare professionale. Regola l'angolo a 150 gradi, imposta il colore dell'ombra su nero e modifica l'opacità a circa il 60%. Aggiungerà un'ombra di goccia elegante all'animazione pop-up del messaggio.

Molti editori video utilizzano animazioni pop-up di messaggi per rendere impressionante il loro contenuto. Questo effetto dinamico può elevare i tuoi progetti video. Sperimentare con vari stili e tecniche per personalizzare ulteriormente le tue animazioni. Unisciti alla comunità suCentro Creatore di FilmoraPer sapere di più suggerimenti di modifica video.





Speak Your Mind