- Home
- DIY Special Effects
- Come creare un'animazione di testo brillante 3D?
La trascrizione
Che succede, ragazzi? Stai unendo al secondo tutorial della nostra serie di corsi. In questo tutorial, vi mostrerò come creare questa figata 3D brillante animazione testo all'interno di Filmora 13. Questa animazione è semplice da realizzare. Saltiamo in Filmora e cominciamo.
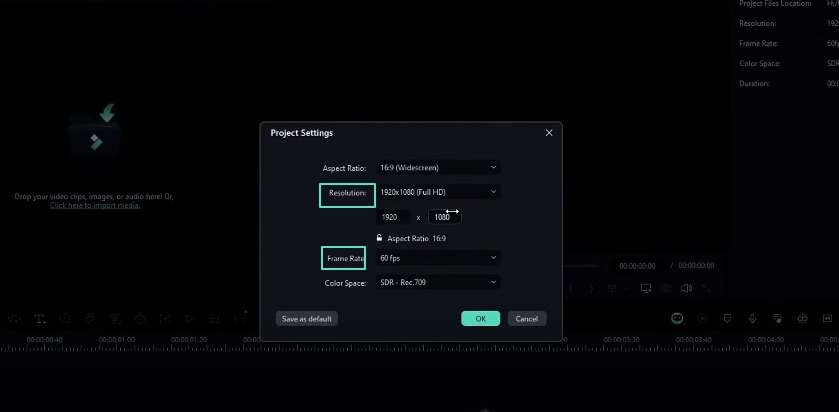
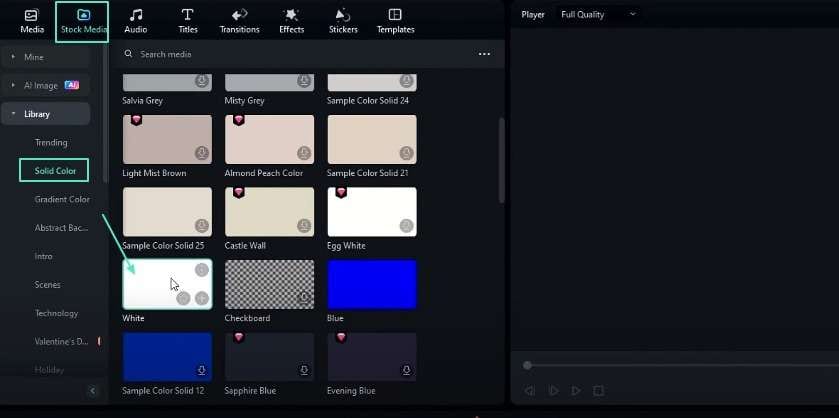
Qui uso la risoluzione 1920 per 1080 con 60 FPS. Qui puoi usare qualsiasi risoluzione desiderata. Prima di tutto, dobbiamo aggiungere uno sfondo. Vai al supporto stock e scegli qualsiasi colore chiaro che ti piace. Ho selezionato questo colore bianco e l'ho aggiunto alla linea temporale.
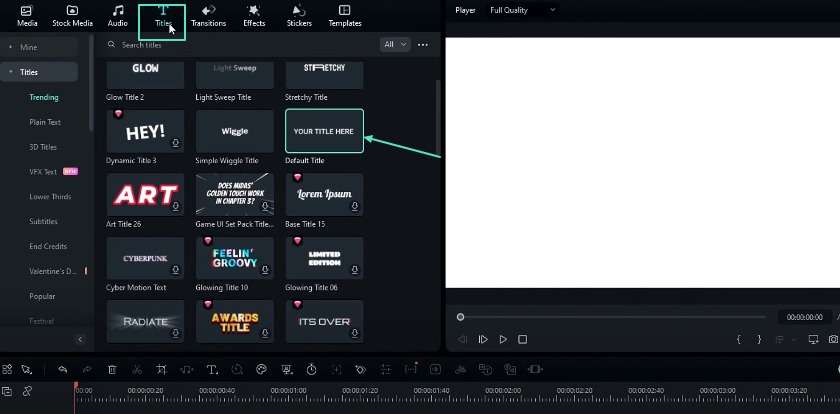
Dobbiamo aggiungere un testo. Vai al testo e aggiungi il titolo predefinito alla timeline. Vai alle impostazioni del testo e cambio il colore del testo in nero. Dopo di che, puoi digitare quello che vuoi qui.
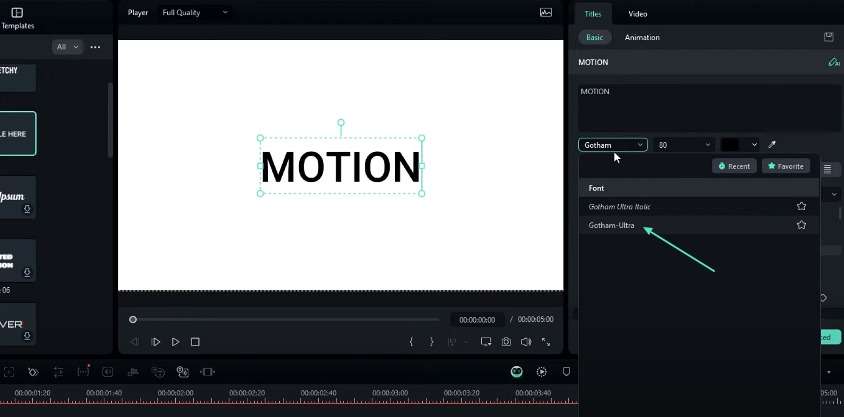
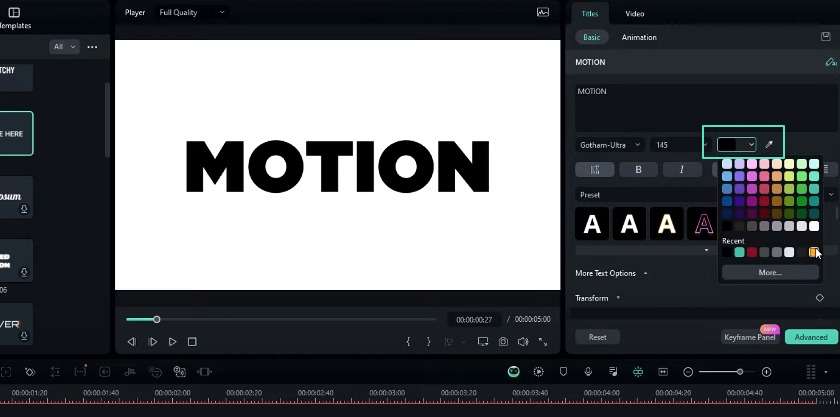
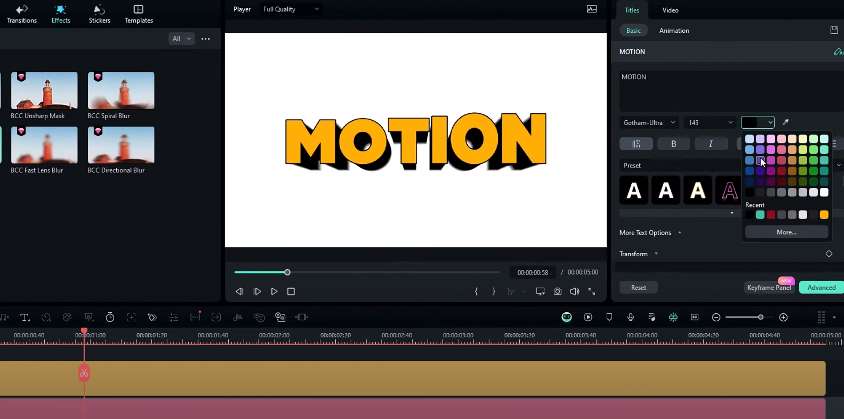
Qui, digito motion e uso lo stile del carattere Gotham Ultra per questo. Vado alla trasformazione e aumento la scala in questo modo. Nostro primo livello di testo è completo e useremo questo per creare un look 3D, ma ne abbiamo bisogno di un altro. Ne prendo una copia e la incollo qui. Puoi personalizzarlo come ti piace. Ho cambiato il colore in giallo.
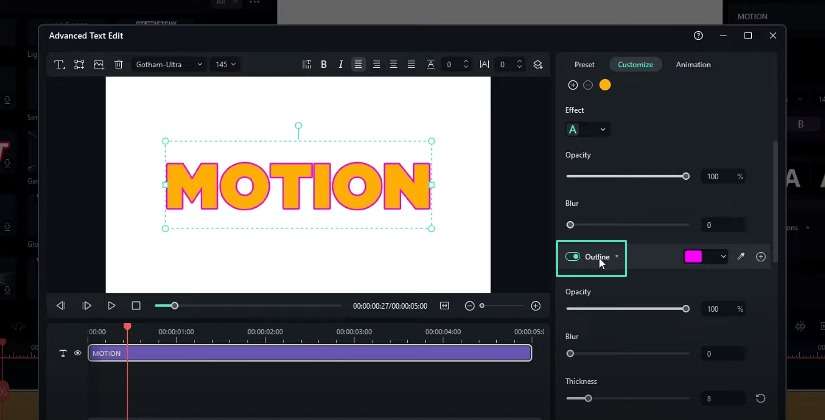
Successivamente, vorrei aggiungere una linea di tratto a questo testo. Vai alle impostazioni avanzate e abilita il contorno. Aggiungi qualsiasi colore desiderato, cambierò lo spessore del contorno a 4, quindi premerò il pulsante Applica. Qui abbiamo entrambi i nostri livelli di testo.
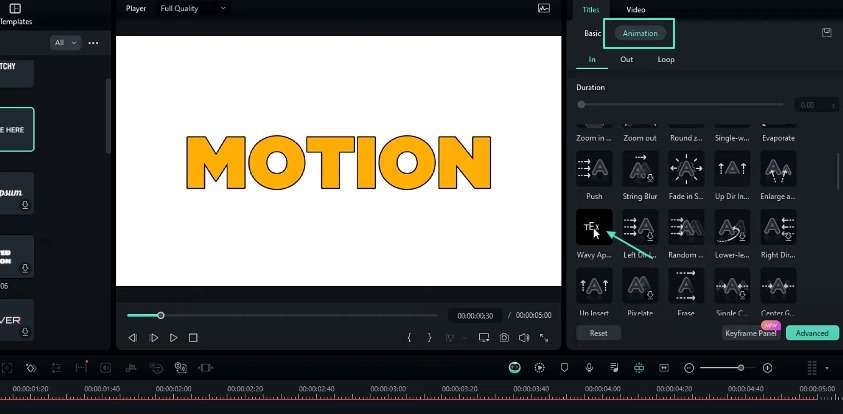
Aggiungiamo un'animazione al nostro livello di testo. Prima di tutto, seleziono questo livello e passo all'animazione, quindi seleziono in e aggiungo questo aspetto ondulato nell'animazione. Cambia la durata a qualcosa di tipo 1,5 secondi. Successivamente, aggiungerò la stessa animazione al nostro secondo livello di testo. Ora abbiamo una bella animazione gonfiabile come questa.
Ora, dobbiamo aggiungere l'aspetto 3D a questo testo. Vediamo come crearlo. Prima di tutto, trascinerò questo livello di testo superiore al quarto livello. Dobbiamo aggiungere un livello di regolazione per aggiungere il nostro effetto. Lo aggiungo così. Aggiungiamo il nostro effetto.
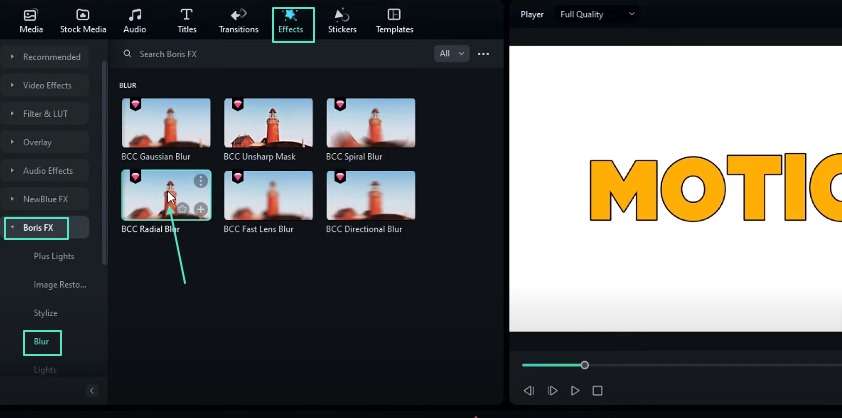
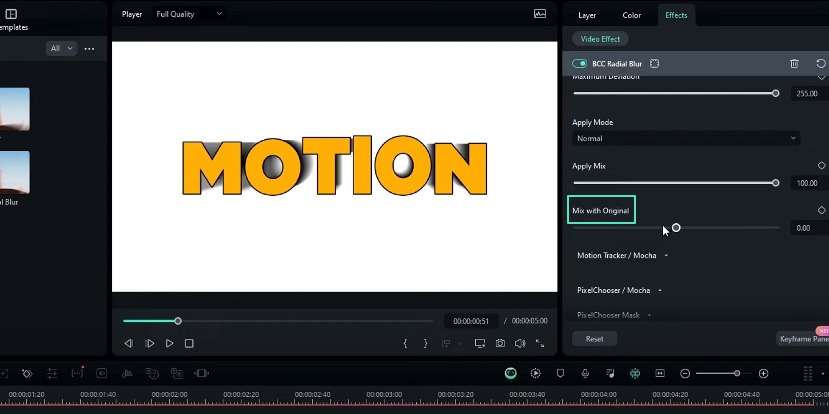
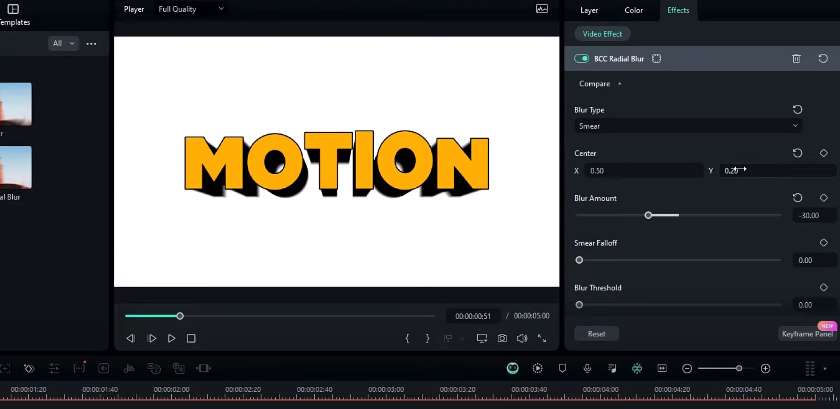
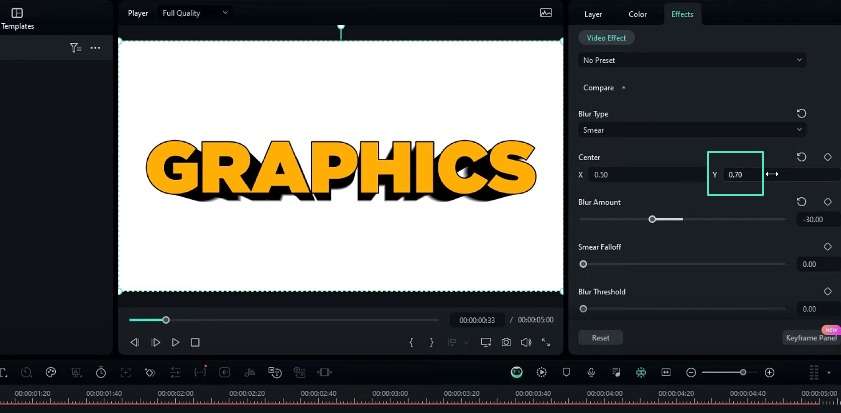
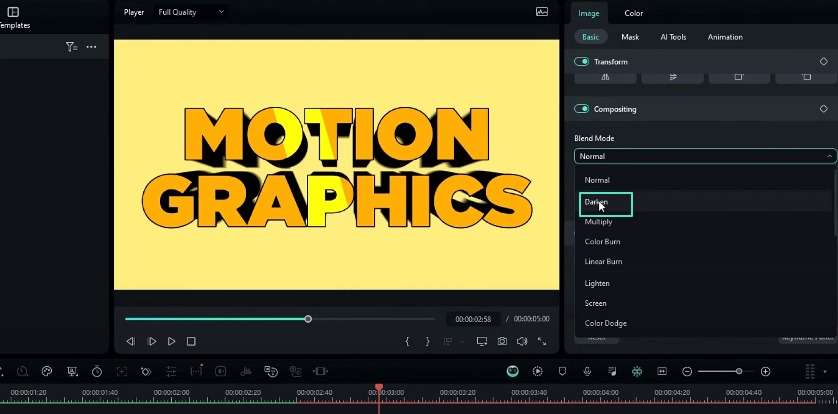
Vai alla scheda Effetti, seleziona Boris FX, seleziona sfocatura, quindi seleziona questo sfocatura radiale BCC e aggiungerlo a questo livello di regolazione. Vai alle impostazioni dell'effetto e prima cambia il tipo di sfocatura per smear. Si vede che dà questo tipo di sguardo.
Dobbiamo mettere questo effetto di sfocatura dietro questo testo. È possibile modificare questa quantità di sfocatura in un valore meno. Lo cambio in qualcosa tipo -30. Successivamente, vai all'impostazione "miscelare con l'originale" e puoi usare questa impostazione per regolare l'aspetto acuto. Lo porto a -300.
Dobbiamo regolare la direzione di questo aspetto 3D. Vai all'impostazione centrale e puoi regolare i valori che ti piace. Qui, cambio X a 0,5 e Y a 0,2 in questo modo. Qui abbiamo creato la nostra animazione 3D di testo. Ecco come sembra.
Se è necessario modificare il colore di questo aspetto 3D, selezionare il secondo livello di testo e puoi cambiare il colore del testo in quello che ti piace. Ecco come possiamo cambiare il colore di questo look 3D.
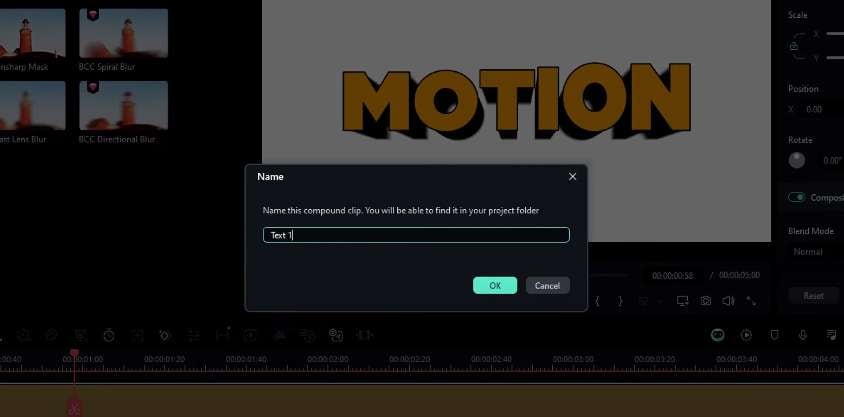
Successivamente, vorrei aggiungere un altro livello di testo 3D a questa animazione. Prima di tutto, selezionare tutti questi livelli e prendere una copia premendo Ctrl + C. Dobbiamo convertire questi in una clip composta. Puoi premere alt+G per creare una clip composta. L'ho chiamato Testo 1 e ho preso ok. Ora abbiamo il nostro primo testo 3D.
Seleziona questo secondo livello e incolla qui ai nostri livelli copiati. Dopo di che, personalizzare entrambi i livelli di testo in questo modo. Sceglio questo livello di regolazione e passo alle impostazioni di sfocatura per regolare questo look 3D Direzione. Cambio questo valore "Y" in qualcosa di tipo 0,7, così. Seleziona tutti questi livelli e cambiali in una clip composta. L'ho chiamato Text 2 e ho preso ok. Ora abbiamo un secondo livello di testo 3D come questo.
Ora, dobbiamo rimuovere questo sfondo bianco per il nostro secondo livello di testo. Puoi fare doppio clic su questo per entrare nella clip composta e quindi nascondere il tuo livello di sfondo in questo modo. Faccio la stessa cosa per il mio altro livello di testo. Vai alla linea temporale principale e ora puoi vedere che abbiamo entrambi i livelli di testo come questo. Puoi regolare la posizione di questi testi. Li adattavo così.
Dopo di che dobbiamo aggiungere lo sfondo. Prima trascino questi livelli al livello superiore, quindi vai al supporto di stock e puoi aggiungere qualsiasi colore al tuo sfondo. Uso questo colore giallo come mio sfondo. Ora, sembra così, ma puoi vedere entrambe le animazioni di testo accadono contemporaneamente. Trascino questo livello di testo in avanti in questo modo. Ora, la nostra animazione di testo 3D sembra così. Sembra perfetto.
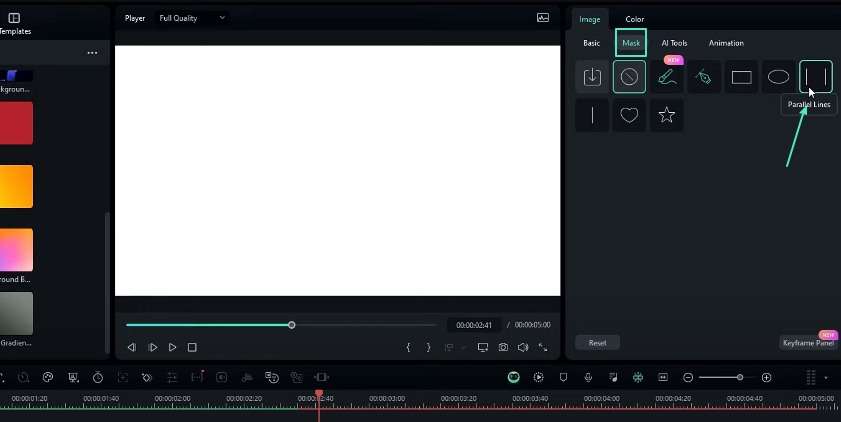
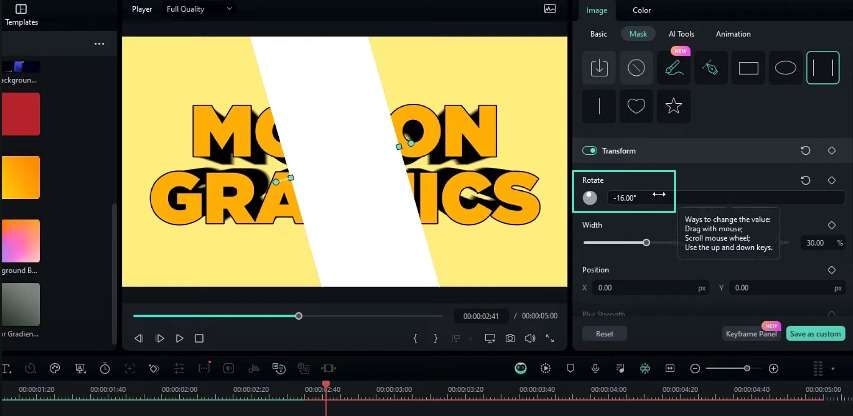
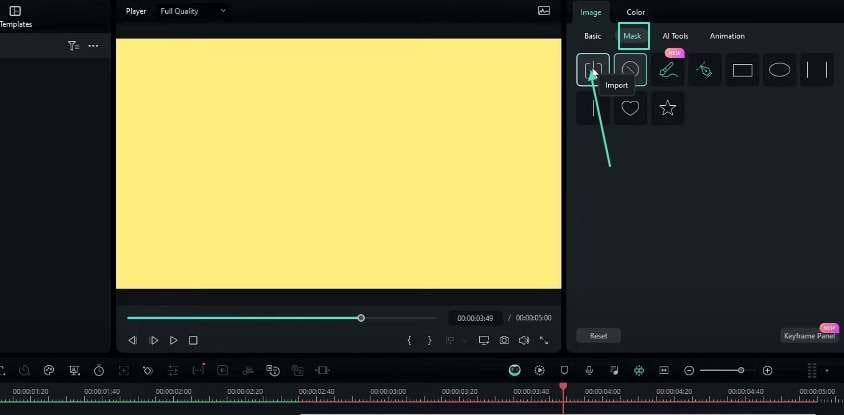
Ora, dobbiamo aggiungere l'animazione di spazzatura della luce a questo. Vediamo come crearlo. Prima di tutto, dobbiamo aggiungere questo livello di colore bianco. Lo aggiungo alla linea temporale in questo modo. Seleziona questo livello bianco e vai alla maschera, quindi applico queste maschere di linee parallele a questo. Cambio la rotazione a qualcosa tipo -6 e la larghezza della linea a 12. Dopo di che, vai al compositing e cambia la modalità di miscelazione in Ovrapporto. Ora, sembra così.
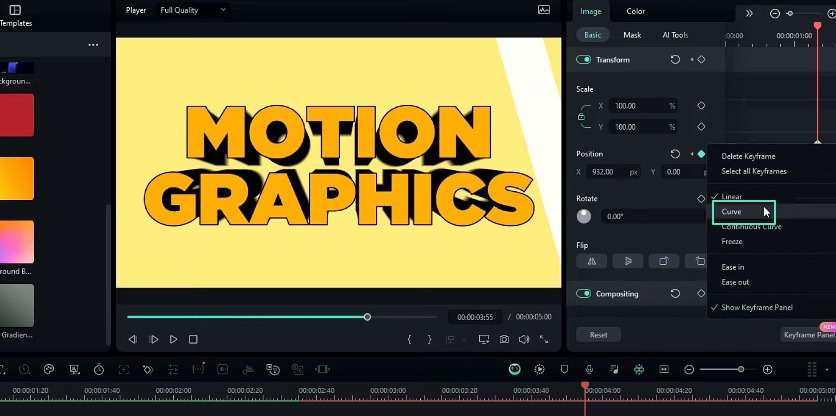
Dobbiamo animare il nostro strato di spazzatura della luce. Vai alla posizione, seleziona la posizione X e trascina questo livello qui. Vai all'inizio di questo livello e crea il frame chiave di posizione poi vai qualche secondo in avanti e porti questo qui in questo modo. Apri il pannello del frame chiave e seleziona l'ultimo frame chiave, quindi fare clic con il pulsante destro del pulsante e aggiungere la curva preimpostata a questo. Ora, ha questo tipo di curva. Vediamo come sembra.
Ora, sembra perfetto, ma dobbiamo nascondere questa area indesiderata su questo effetto di spazzatura della luce. Possiamo nascondere quell'area creando una maschera di testo e metterla sopra la nostra animazione. Vediamo come fare quella maschera di testo. Prima aggiungi il colore esatto che hai aggiunto per il tuo sfondo, quindi prendi una copia di questi livelli e incollalo proprio qui.
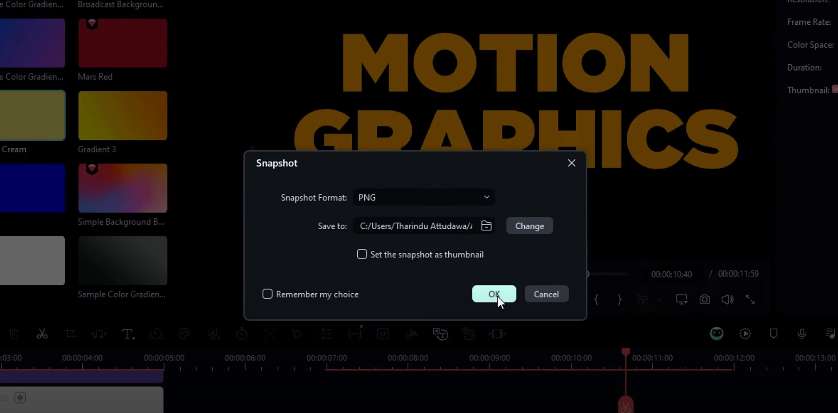
Vai alla fine dell'animazione del testo. Entra in questa clip composta e nascondi questo testo nel livello di regolazione. Fai la stessa cosa per il tuo secondo livello di testo. Dopo di che, i nostri livelli di testo sono così. Rimuovi questo livello di sfondo e scatta un'istantanea come questa. Dopo di che, eliminare questi livelli, perché non abbiamo più bisogno di loro, e assicurarsi di sbarazzarli.
Successivamente, selezionare il livello di colore che hai aggiunto, andare alla maschera e fare clic su questo pulsante di importazione per importare la nostra maschera personalizzata. Vai alla cartella istantanea di Filmora e seleziona l'istantanea che abbiamo scattato prima. Puoi aggiungere un nome alla maschera. Lo tengo predefinito. Ecco, abbiamo la nostra maschera per testo. Sceglio questa maschera.
Dobbiamo invertire questa maschera. Puoi fare clic su questo pulsante invertire la maschera. Ora, puoi vedere che è visibile solo all'interno del testo, ma abbiamo perso il nostro look 3D nella nostra animazione. Non preoccuparti! È possibile correggere questo semplicemente cambiando la modalità di miscelazione per scurare. La nostra animazione di testo lucente 3D è stata fatta. Ecco il risultato.
Ecco come possiamo fare un'animazione di testo 3D brillante all'interno di Filmora 13. Puoi vedere che è semplice da creare, e anche, se hai bisogno di saperne di più sui tutorial di Filmora, puoi controllare la mia playlist tutorial di Filmora, oppure puoi visitare il Filmora Creator Hub per accedere a tutorial più impressionanti. Puoi seguire i link seguenti per accedere al Filmora Creator Hub.
Ecco, ragazzi. Grazie per aver visto questo tutorial! Spero che ti piaccia. Inoltre, lasciare un like su questo video, assicurati di iscriversi al mio canale e lasciare un commento al riguardo. E quale tutorial ti piace il prossimo? Ci vediamo nel prossimo video. Attenzione e pace!
Suggerimenti per creare animazioni di testo brillante 3D con spazzatura della luce
Cosa devi preparare:
- Un computer (Windows o macOS)
- I tuoi materiali video.
- Filmora video editor
Impostazione dell'ambiente del progetto
Dovresti aprire Filmora sul tuo dispositivo. Si raccomanda di impostare la risoluzione del progetto su 1920 di 1080 pixel. Inoltre, selezionare una frequenza di fotogrammi di 60 fotogrammi al secondo. Tuttavia, puoi scegliere qualsiasi risoluzione e frequenza di fotogrammi che si adatti alle tue preferenze.

Aggiungere uno sfondo a colore unico
Passo successivo è aggiungere uno sfondo a colore solido alla timeline del progetto. Vai alla libreria di stock multimedia di Filmora e seleziona un colore chiaro di tua scelta. Una volta selezionato, questo colore dovrebbe essere aggiunto alla timeline del progetto.

Creazione del primo livello di testo
È quindi necessario procedere all'aggiunta di testo al progetto. Puoi farlo andando al menu di testo e aggiungendo il titolo predefinito alla linea temporale. Nelle impostazioni del testo, è possibile cambiare il colore del testo in nero.

A questo punto, puoi digitare il testo desiderato, come "movimento", e scegliere uno stile di carattere come Gotham Ultra. Puoi anche rendere il testo più importante. Per questo, accedere alle impostazioni di trasformazione e aumentare leggermente la scala.

Doppia e personalizzazione del secondo livello di testo
Dopo il primo livello di testo, dovresti copiarlo e incollarlo sulla timeline. Questo secondo livello di testo può essere personalizzato modificando il colore del testo in un'ombra diversa, come il giallo.

Aggiungere un contorno del tratto al secondo livello di testo
Assicurati di rendere il secondo livello di testo più visivamente sorprendente. Pertanto, è necessario abilitare la funzione di contorno nelle impostazioni avanzate. Puoi scegliere qualsiasi colore per il contorno. Regolare lo spessore del contorno a 4 prima di applicare le modifiche.

Animazione dei livelli di testo
Ora puoi iniziare l'attività principale di aggiungere animazione ai livelli di testo. Dovresti selezionare il primo livello e passare al menu animazione. Puoi scegliere l'opzione "in" e applicare l'animazione "apparizione ondulata in" con una durata di circa 1,5 secondi. Lo stesso processo dovrebbe essere ripetuto per il secondo livello di testo. Si traduce in un effetto di animazione gonfiabile per entrambi i livelli.

Creazione dell'effetto 3D
È inoltre possibile ottenere l'effetto testo lucente 3D. Innanzitutto, è necessario trascinare il secondo livello di testo al quarto livello nella linea di tempo. Quindi, è necessario aggiungere un livello di regolazione al progetto. Nella scheda Effetti, si dovrebbe selezionare "Boris FX", poi "sfocare" e infine "BCC radiale sfocare". Ricorda di aggiungere questo effetto al livello di regolazione.

Regolazione delle impostazioni dell'effetto 3D
Nelle impostazioni effetti, è necessario cambiare il tipo di sfocatura in "smear". È possibile regolare la quantità di sfocatura a un valore negativo, come -30. Successivamente, si dovrebbe regolare l'impostazione"mix with the original "a un valore come -300 per ottenere il look 3D nitido desiderato.

Regolazione della direzione dell'effetto 3D
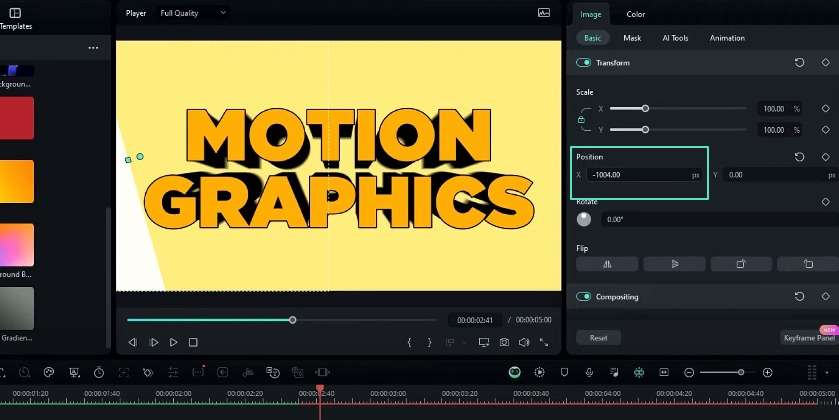
Puoi anche controllare la direzione dell'effetto 3D. È abbastanza facile da fare nelle impostazioni "centrale". È possibile regolare i valori X e Y alle posizioni preferite, come X = 0,5 e Y = 0,2.

Cambiare il colore dell'effetto 3D
Puoi cambiare il colore dell'effetto 3D. Quindi, è necessario selezionare il secondo livello di testo e modificare il colore del testo alla sfumatura desiderata.

Aggiungere un livello di testo 3D extra (facoltativo)
È possibile creare un livello di testo 3D extra. Dovresti selezionare tutti i livelli esistenti e copiarli (Ctrl + C). Quindi, è necessario convertire questi livelli in una clip composta premendo Alt + G e denominandolo "testo 1".

Successivamente, è necessario selezionare il secondo livello nella linea temporale e incollare lì i livelli copiati. È possibile personalizzare i livelli di testo come desiderato. Si consiglia di regolare la direzione dell'effetto 3D modificando il valore "Y" nelle impostazioni di sfocatura.

Dovresti selezionare tutti questi livelli extra e convertirli in una nuova clip composta. Questa volta, puoi chiamarlo testo 2.

Assicurarsi di rimuovere lo sfondo bianco dal secondo livello di testo. Fare doppio clic sulla clip composta e nascondere il livello di sfondo. Questo processo può essere ripetuto per l'altro livello di testo. Infine, è possibile regolare la posizione dei due livelli di testo 3D sulla linea temporale principale. Aggiungi uno sfondo a colore solido dietro di loro.

Animazione del livello di spazzatura della luce
Per creare un'animazione di spazzatura della luce, è necessario aggiungere un livello bianco a colore solido alla linea temporale. È quindi necessario applicare una maschera di linee parallele a questo livello.

Regolare la rotazione a circa -6 gradi e la larghezza della linea a 12. Nelle impostazioni di composizione, è necessario cambiare la modalità di miscelazione in "Ovrapposizione".

Animazione del livello di spazzatura della luce
Per animare il livello di spazzatura della luce, è necessario andare alle impostazioni di posizione e selezionare la posizione X. È possibile trascinare il livello nella posizione di avvio preferita. Creare un frame chiave all'inizio e spostare qualche secondo in avanti sulla linea temporale. In questa nuova posizione, è necessario regolare la posizione X alla posizione finale desiderata. Inoltre, creare un altro frame chiave a quel punto.

Nel pannello del frame chiave, è necessario selezionare l'ultimo frame chiave. Fare clic con il pulsante destro del pulsante e aggiungere una preimpostazione curva per ottenere un'animazione liscia.

Creazione di una maschera di testo per l'effetto di spazzatura della luce
Per nascondere eventuali aree indesiderate dell'effetto di spazzatura della luce, è necessario creare una maschera di testo. È possibile fare questo aggiungendo un livello a colore solido (lo stesso del colore di sfondo) alla linea temporale e copiando i livelli di testo esistenti. Quindi questi livelli copiati dovrebbero essere incollati alla fine dell'animazione del testo.

Ora, è necessario nascondere i livelli di testo e regolazione. Puoi farlo all'interno delle clip composte dei livelli copiati. Ciò significa che solo il livello di sfondo sarà visibile. È necessario rimuovere il livello di sfondo e scattare un'istantanea dei livelli rimanenti.

Successivamente, è necessario eliminare i livelli copiati e snascondere i livelli di testo originali. Sul livello a colore solido aggiunto in precedenza, è necessario andare alle impostazioni della maschera. Fare clic su "Importa" e selezionare l'istantanea che hai scattato in precedenza.

Per rendere visibile la maschera di testo, è necessario invertire la maschera e cambiare la modalità di miscelazione in "scuro".

Questi passaggi possono aiutarti a creare un'animazione di testo lucido 3D con un effetto di spazzatura della luce in Filmora. Questo effetto non solo aggiunge aspetti visivi al tuo video ma dimostra anche le tue abilità. Inoltre, è così facile che anche un editor di livello principiante può impararlo con la pratica. Puoi anche scoprire altri metodi da utilizzare nelle tue attività di modifica video. Check outCentro Creatore di Filmora-Sì, non è così. Questo forum può migliorare le tue capacità di produzione video.





Speak Your Mind