- Home
- DIY Special Effects
- Come ottenere risultati professionali con l'animazione di rivelazione di testo in scala in Filmora?
La trascrizione
Che succede, ragazzi? Bentornato in un altro video. In questo tutorial, vi mostrerò ragazzi come creare questa fresca rivelazione di animazione di testo di scala all'interno di Filmora 13. Questa animazione di testo è semplice e non abbiamo bisogno di plugin extra per crearla. Saltiamo in Filmora e cominciamo.
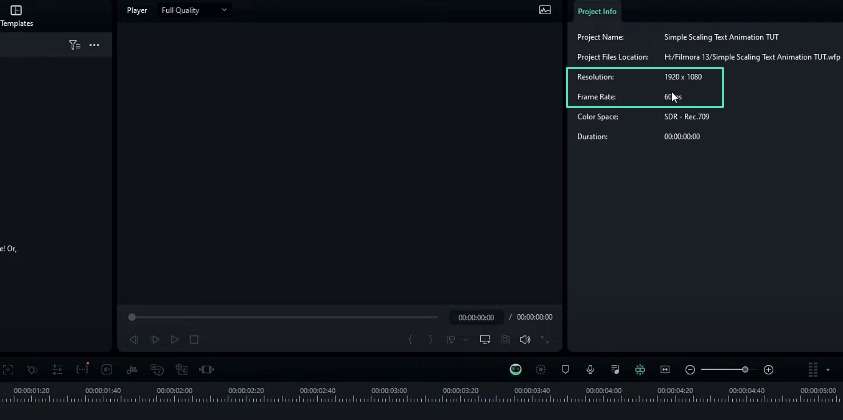
Qui uso la risoluzione 1920 per 1080 con 60 FPS. Qui puoi usare qualsiasi risoluzione desiderata. Prima di tutto, dobbiamo aggiungere un testo. Vado al testo e aggiungo il titolo predefinito alla timeline in questo modo.
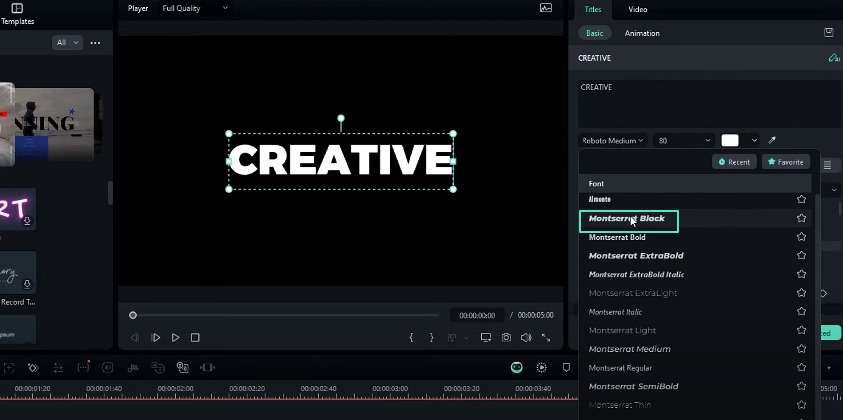
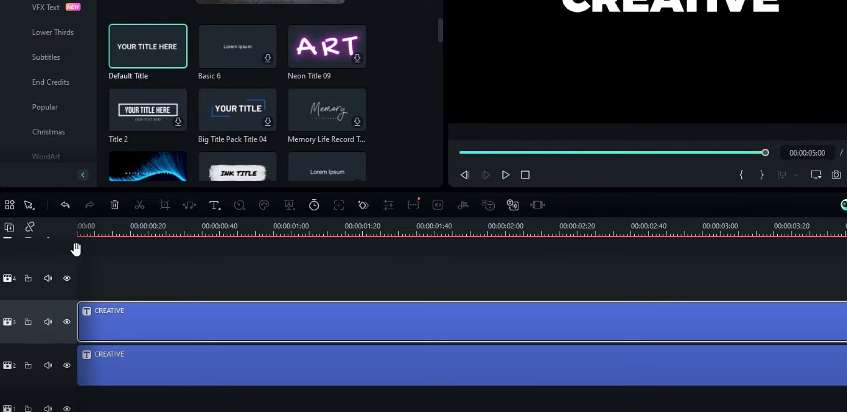
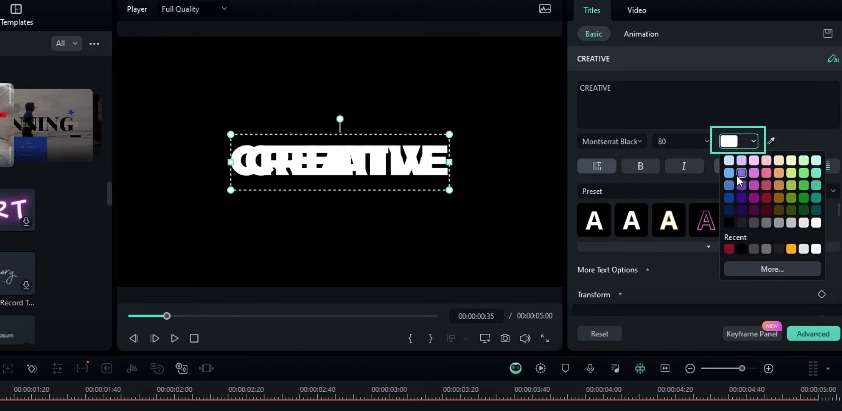
Dopo di che, puoi personalizzare il tuo testo in base a quello che ti piace. Qui, digito creativo e uso lo stile del carattere "Montserrat black". Dopo di che dobbiamo aggiungere due duplicati di questo livello di testo. Ho preso una copia di questo livello e l'ho incollato due volte.
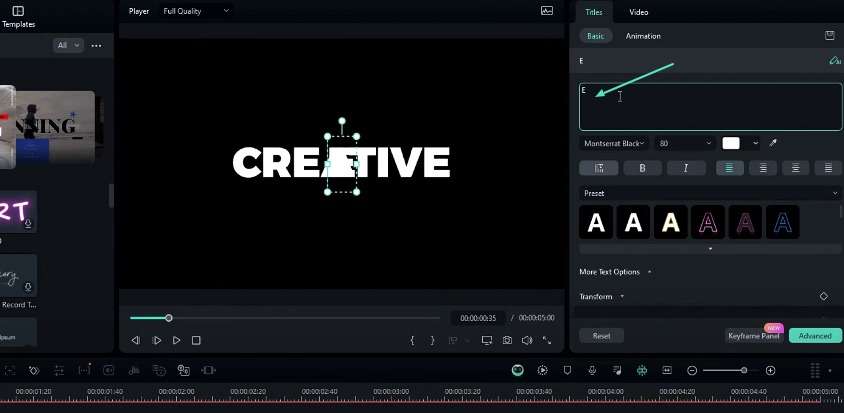
Cambio i colori di questi livelli, quindi seleziono questo livello e dobbiamo rimuovere queste lettere tranne l'ultima lettera. Quindi, cancello le lettere indesiderate come questa. Seleziona il secondo livello; Dobbiamo rimuovere la nostra lettera precedente questa volta. Ho rimosso la mia ultima lettera, E, così. Seleziona il nostro testo originale e cambia il colore del testo in quello che ti piace. Lo cambio in questo colore rosso.
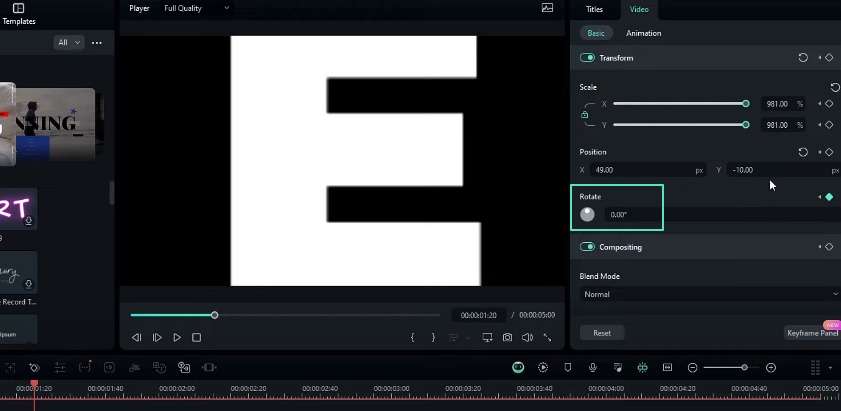
Dopo di che dobbiamo animare la nostra ultima lettera E. Prima nascondo il mio livello medio per ora e quindi selezionare il livello della lettera E. Vai all'inizio e clicca su questo pulsante per aggiungere un frame chiave. Vai alle impostazioni del livello e prima cambierò la rotazione a qualcosa di 180 e scala a zero.
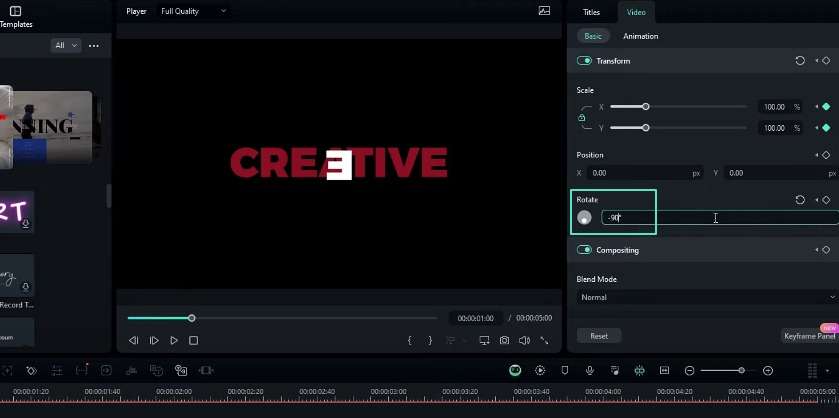
Vado al primo secondo e ripristino la bilancia per ora. Ho cambiato la rotazione a -90 e ho aumentato la scala a questo. Inoltre, ho aggiustato un po' la posizione. Poi, pochi secondi dopo, ho cambiato la rotazione a zero, ridimensionato a 100 e ripristinato la posizione.
Quindi dobbiamo inserire la lettera e sul nostro testo originale. Se trovi difficile posizionare correttamente, puoi zoom questa area di anteprima facendo clic sulla finestra di anteprima e scorrendo la ruota del mouse. Possiamo mettere la nostra lettera così.
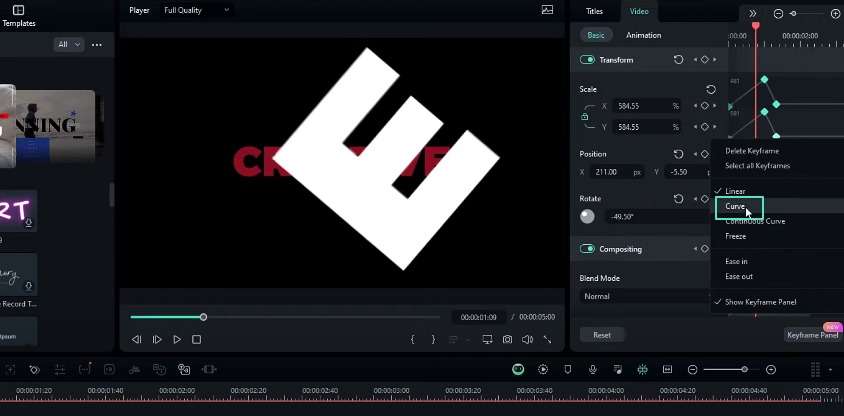
Ora, abbiamo questo tipo di Animation, ma non ha un aspetto liscio. Allora, regoliamo il grafico chiave. Apri il pannello dei frame chiave, seleziona solo questi frame chiave di scala e aggiunge questo grafico preimpostato "curva" a questo. Ora sembra così.
Dobbiamo animare l'altra parte del testo, quindi snascondo il mio secondo livello. Lo seleziono qui sulla linea temporale. Successivamente, scegliere questo livello e aggiungere il frame chiave come abbiamo aggiunto prima. Quindi, vai alla posizione, porta questo livello di testo qui e modifica l'opacità a zero. Vai avanti qualche secondo, e ripristino la posizione e ricambio l'opacità a 100. Dobbiamo mettere queste lettere sopra il nostro testo originale, quindi lo adatto così.
Ora, la nostra animazione sembra così. Regolamo il grafico chiave. Vai al pannello del frame chiave, seleziona il frame chiave dell'ultima posizione e aggiungerò questo preimpostazione del grafico curva. Seleziona questo frame chiave opacity precedente e aggiungo la preimpostazione "facile entrare". Successivamente, puoi eliminare o nascondere il nostro livello di testo principale e avremo la nostra animazione di testo completa.
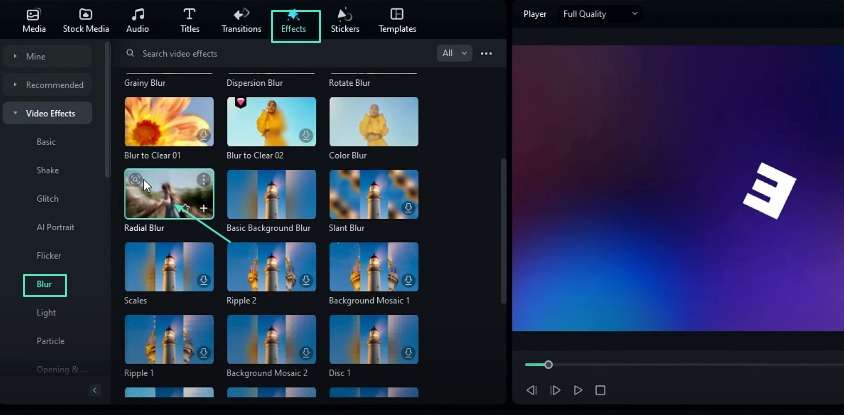
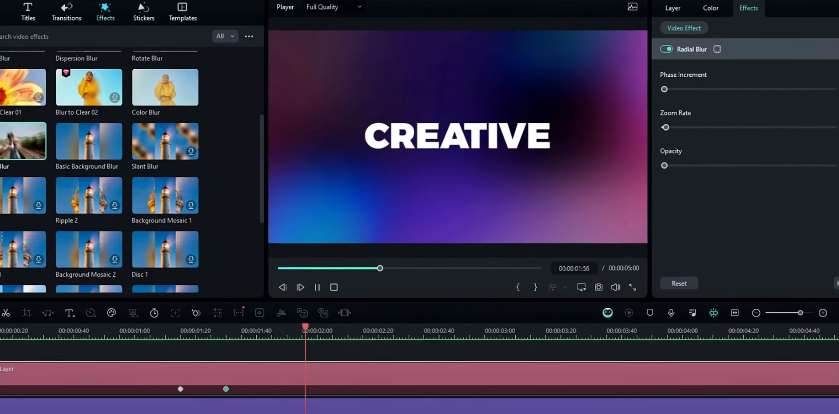
Quindi vediamo come aggiungere questo effetto Trail a questa animazione. Prima di tutto, dobbiamo aggiungere lo sfondo. Vado ai media di borsa. Uso questo video per il mio sfondo. Dobbiamo aggiungere un livello di regolazione per aggiungere il nostro effetto. Lo aggiungo così. Vai alla scheda effetto, selezionare questo effetto"Radial Blur "negli effetti video e aggiungerlo al nostro livello di regolazione.
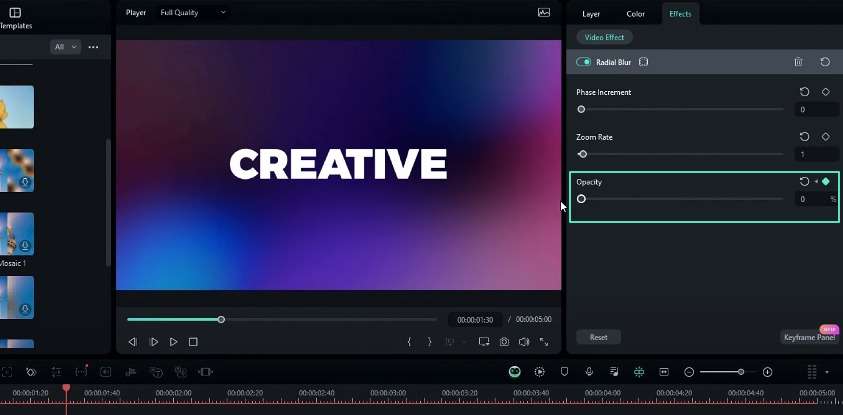
Vai alle impostazioni degli effetti. Ho cambiato il valore di incremento di fase a 0 e la velocità di zoom a 1. Quindi, seleziono qui sulla timeline e creo un frame chiave su questa opacità. Vai alla fine dell'animazione e cambiala a zero. La nostra animazione di testo di scala è completa. Ecco il risultato.
Ecco come possiamo fare un'animazione di testo incredibile all'interno di Filmora 13. Puoi vedere che è molto semplice da creare e abbiamo creato questa animazione senza effetti pagati. Spero che questo tutorial ti aiuti. Inoltre, se hai bisogno di saperne di più sui tutorial di Filmora, puoi controllare la mia playlist tutorial di Filmora. Puoi visitare il Filmora Creator Hub per accedere a tutorial più impressionanti.
Puoi seguire i link seguenti per accedere al Filmora Creator Hub. E' quasi tutto, ragazzi. Grazie per aver visto questo tutorial. Spero che ti piaccia. Inoltre, lasciare un like su questo video, assicurati di iscriversi al mio canale e lasciare un commento al riguardo. E quale tutorial vuoi il prossimo? Ci vediamo per il prossimo video. Attenzione e pace!
Suggerimenti per migliorare i tuoi video con la scala di testo rivelare animazione
Cosa devi preparare:
- Un computer (Windows o macOS)
- I tuoi materiali video.
- Filmora video editor
Imposta il progetto
Apri Filmora sul dispositivo. Creare un nuovo progetto con la risoluzione desiderata e la frequenza dei fotogrammi. È possibile impostare la risoluzione a 1920 per 1080 pixel e la frequenza dei fotogrammi a 60 FPS. Tuttavia, puoi scegliere qualsiasi risoluzione che soddisfa le esigenze del tuo progetto.

Aggiungi e personalizza il testo
Vai allo strumento di testo e aggiungi il titolo predefinito alla timeline. Puoi anche personalizzare il testo digitando il contenuto desiderato. Quindi, digitare qualcosa come"creativo "e selezionare uno stile di carattere di tua scelta. In questo caso, useremo lo stile del carattere "Montserrat black".

Duplica il livello di testo
Doppia il livello di testo due volte copiando e incollandolo. Creerà tre livelli di testo identici nella linea temporale.

Modifica i livelli di testo duplicati
Cambiare i colori dei livelli di testo duplicati per differenziarli. Seleziona il primo livello duplicato e rimuove tutte le lettere tranne l'ultima. Per il secondo livello duplicato, rimuovere la lettera precedente.

Personalizzare il livello di testo originale
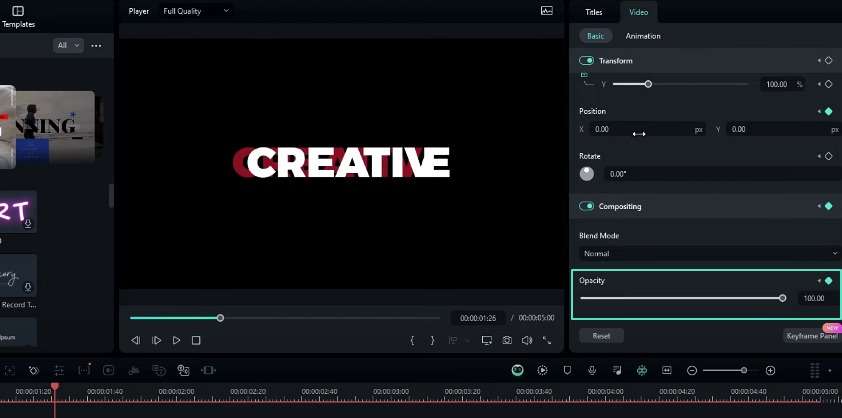
Cambia il colore del livello di testo originale al colore desiderato. In questo tutorial, cambieremo il colore in rosso.

Animare l'ultima lettera
Nascondi temporaneamente il livello medio e selezionare il livello contenente l'ultima lettera. All'inizio, è possibile aggiungere un frame chiave e regolare la rotazione a -180 gradi e la scala a zero. Vai avanti al primo secondo e ripristina la scala. È inoltre necessario modificare la rotazione a -90 gradi e aumentare la scala.

Pochi secondi dopo, cambiare la rotazione a zero, impostare la scala sul 100% e ripristinare la posizione. Posizionare l'ultima lettera sopra il livello originale regolandone la posizione.

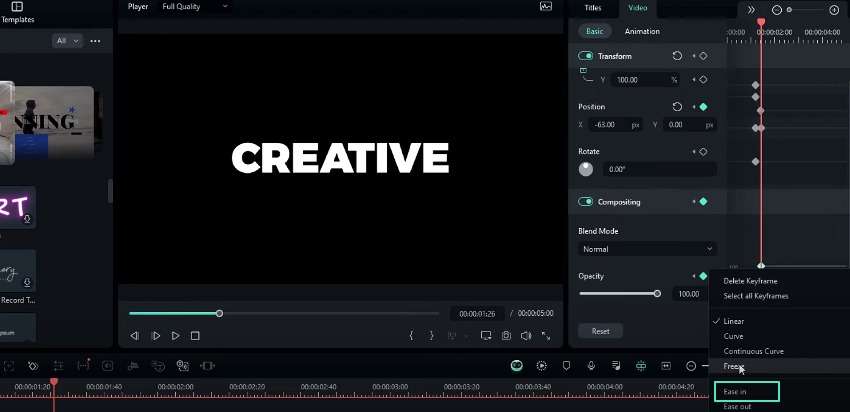
Regola il grafico del frame chiave
Apri il pannello dei frame chiave e seleziona solo i frame chiave di scala. Applicare il grafico "curva" preimpostato a questi frame chiave per creare un'animazione liscia.

Animare l'altra parte di testo
Sbarazzare il secondo livello duplicato e selezionarlo nella timeline. Aggiungi un frame chiave all'inizio, sposti il livello di testo fuori schermo e imposti l'opacità su zero. Pochi secondi dopo, ripristina la posizione e ricambia l'opacità al 100%. Regola la posizione di questo livello per posizionarlo sopra il testo originale.

Regola il grafico del frame chiave per il secondo livello
Nel pannello quadro chiave, selezionare l'ultima posizione del quadro chiave e applicare il grafico preimpostato "curva". Per il frame chiave opacity precedente, utilizzare la preimpostazione "Facilità di entrare". Ora è possibile eliminare o nascondere il livello di testo originale per completare l'animazione del testo.

Aggiungi effetto sfondo e trail
Importa un video di sfondo dalla libreria multimediale di stock e aggiungerlo al progetto. Crea un livello di regolazione e applica l'effetto"Radial Blur "dagli effetti video. È necessario regolare le impostazioni modificando il valore di incremento di fase a 0 e la velocità di zoom a circa 1.

Creare un frame chiave sull'opacità del livello di regolazione all'inizio. È possibile impostare l'opacità su zero alla fine dell'animazione.

Rivedere e finalizzare
Controlla l'animazione del testo di ridimensionamento completata con l'effetto trail. Ora puoi esportare o condividere il video come desiderato.

Il testo di scalamento rivela l'animazione è un'abilità che ogni editor video deve imparare. Questo effetto può portare i tuoi progetti video a nuove altezze. Con le potenti caratteristiche di Filmora, le possibilità di creare video unici sono infinite. Visita aCentro Creatore di FilmoraPer ottenere preziose informazioni sulla personalizzazione e la fine tuning delle animazioni. I contenuti video possono raggiungere nuovi livelli di impegno una volta perfezionato le tecniche di editing.





Speak Your Mind