- Home
- DIY Special Effects
- Tutorial Filmora Effetto Fire Ray
La trascrizione
In questo video, ti mostreremo questo effetto visivo volante di un'astronave in Wondershare Filmora. Prima di tutto, scaricare il PNG "Neon Grid" da Google. Questi sono gratuiti da usare insieme a questa astronave. Lascia perdere questo filmato sulla traccia 1, tenetela fino a 6 secondi e 20 fotogrammi, e ripetitelo sulla traccia 2.
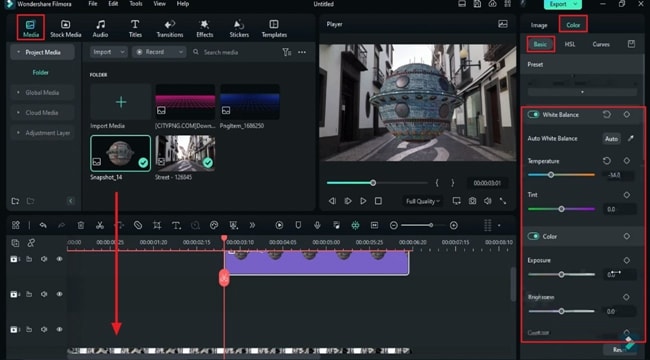
Lascia cadere l'astronave PNG a 5 secondi e il primo fotogramma sulla traccia 3, e lo renda lungo come il video di strada. Spostalo sulla traccia 5, quindi apportare alcune regolazioni del colore verso blu, cambiare "Esposizione" a -14 e cambiare "Contrasto" a 100. Seleziona le immagini di strada e regola il colore per farlo fondere con l'astronave.
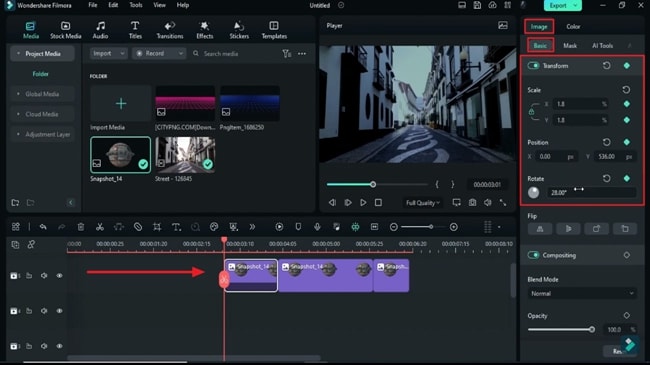
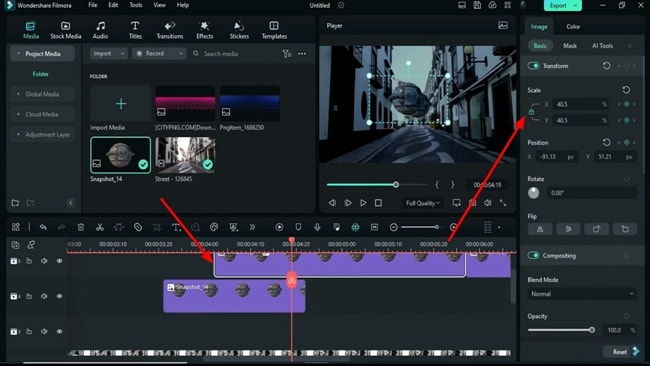
Ora seleziona la clip dell'astronave, dividila dopo 1 secondo e dividila di nuovo dopo 2 secondi. Seleziona la prima parte divisa, aggiunge i frame chiave "Trasforma" all'inizio e cambia la "scala" a 1,8 e la posizione Y a 535. Ruotarlo di 28 gradi, seguire 15 fotogrammi, cambiare "Scala" a 23,4, la posizione Y a -3 e "Rotazione" a 0. Vai all'ultimo fotogramma e cambia la scala a 33.0. Attiva l'effetto "Drop Shadow", cambia "Angle" a 181, "Distance" a 69 e "Opacity" a 60.
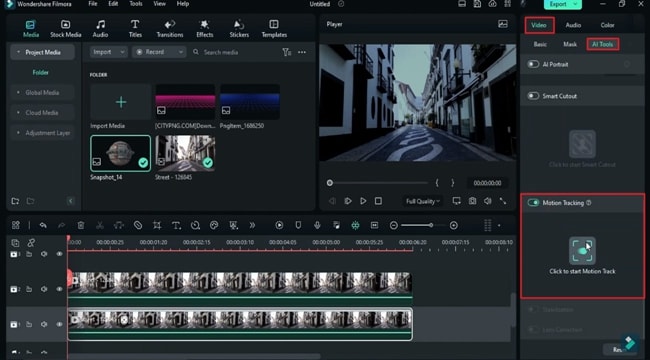
Ora aggiungi ombra alle altre 2 parti. Quindi selezionare la traccia 1 clip per il primo fotogramma; Vai su"Strumenti AI ", accendi" Tracciamento del movimento ", nascondi la traccia 2, imposti il cielo come bersaglio e inizia a tracciare.
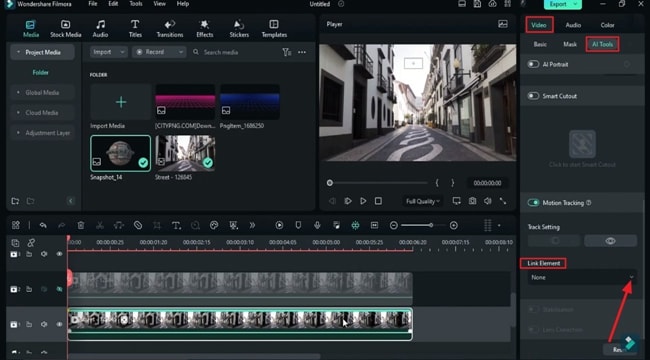
Scegli l'istantanea dell'astronave e l'opzione"Elemento di collegamento ". Snascondere traccia 2 clip Ora puoi vedere che la nostra clip centrale è collegata a "Motion Tracking". Trascina la prima clip della nave spaziale divisa sotto come clip di riferimento per regolare la scala e la posizione della nave spaziale nella seconda clip divisa. Lo facciamo nella schermata di anteprima perché se cambii il valore in trasformazione, cambierà anche il valore per quel particolare frame.
Una volta finito, spostare la split 1 clip alla sua posizione. Selezioniamo l'ultima clip divisa e cambiamo la scala a 33. Abbassa la griglia blu al neon sulla pista 6 in questa posizione. Mettilo a terra. Ora vai alla "Maschera", seleziona "Strumento per penna" per creare una maschera per coprire il pavimento. Fai un'istantanea dell'endpoint e sostituisci questa clip al neon con l'istantanea.
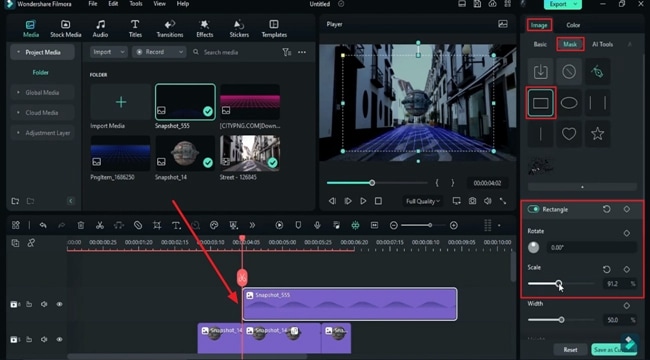
Fai alcune regolazioni di colore per renderlo più luminoso. Quindi vai la"Maschera "e selezionare maschera rettangolare. Aumenta la scala in questo modo e imposta"intensità sfocata "a 17,2.
Qui, dobbiamo creare un effetto di griglia che mostra. Aviamo il frame chiave "Posizione", posizioniamo la maschera sull'area della griglia, quindi passiamo dopo 1 secondo, trascinando la maschera verso il suolo e toglierla fuori dallo schermo. Controlliamo se l'effetto è tutto a posto. Se si sente che la durata dell'effetto è troppo lunga, basta spostare un po'il secondo frame chiave a sinistra.
Riduci la clip PNG blu al neon. Ora lascia la seconda griglia PNG sulla traccia 4 e ruotala di -90. Regolare la sua "posizione" per posizionarla sul lato destro del muro. Aumenta la sua scala, sblocca la scala e diminuisce la scala Y. Quindi, ridurre la scala X a 71,5 e Y a 209,4. Regolare la"Posizione "dall'asse X.
Ora crea una maschera intorno a esso; Usare il muro come riferimento. Quindi, prendi un'istantanea e sostituisci la clip della traccia 4 con essa. Vai al punto di partenza, seleziona la maschera "doppia linea", blocca le tracce 5 e 6, aumenta "intensità sfocata" a 18,8 e regola la sua "posizione".
Quindi accendere il frame chiave "Posizione", andare oltre circa 1 secondo e cambiare la posizione della maschera verso il lato destro fino a quando non è fuori dello schermo. Metti la stessa istantanea sulla traccia 3, blocca la traccia 4, girala verticalmente, regola "posizione" e "scala".
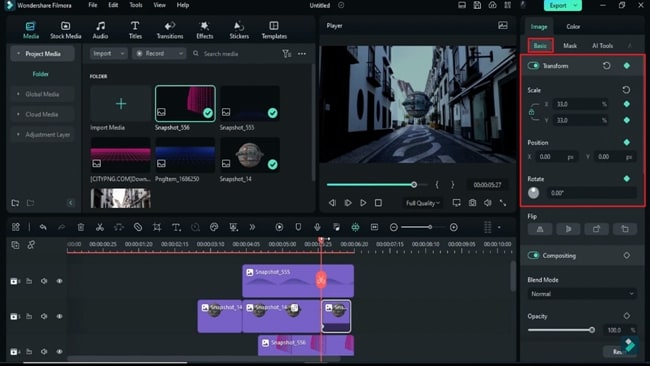
Fai un'animazione della maschera uguale alla traccia 4, ma questa volta, fai spostare la maschera verso il lato sinistro. Sbarazza tutte le clip. Seleziona l'ultima parte divisa della nave spaziale, vai al "Basic", aggiungere i frame chiave "Transform", quindi posiziona la Playhead un frame prima della fine. Aumenta la scala a 357. Ruotalo di -28 gradi, cambia la posizione X e fai viaggiare l'astronave. Ora, rendiamolo per vedere l'anteprima finale.
Guida passo passo per creare effetto di fuoco raggio
Cosa devi preparare:
- Un computer (Windows o macOS)
- I tuoi materiali video.
- Filmora video editor
Avviare e importare file in Filmora
Avviare Wondershare Filmora e importare i tuoi video nella timeline. Regolare la sua lunghezza secondo necessità, ripetere il video premendo "Ctrl + D" e posizionare il video ripetuto in un'altra traccia.
Successivamente, importare l'astronave o un file PNG simile ad un elemento in un'altra traccia e regolare la sua durata per corrispondere al video originale. Fare clic sulla traccia recentemente aggiornata e effettuare regolazioni di colore, se necessario, dal pannello "Colore".

Apportare le regole al livello di divisione
Dopo aver importato e regolato i file multimediali nella traccia della linea temporale, dividere la clip della traccia della nave spaziale in tre diverse durate. Aggiungi i frame chiave per la sezione"Trasforma "all'inizio della prima parte divisa. Inoltre, regola i valori "Scala", "Posizione" e "Rotazione" per creare effetti di movimento e rotazione in base alle tue esigenze. Aggiungi un effetto ombra alla prima parte divisa e regola le impostazioni secondo desiderio. Ripetere lo stesso processo per le altre due parti divise.

Tracciamento attivo del movimento per videoclip
Abilitare il "Motion Tracking" per la prima clip della traccia della linea temporale accedendo agli "Strumenti AI" e individuando l'opzione. Nascondi la seconda clip della nave spaziale che è probabile che sia nella seconda traccia cliccando sull'icona "Occhio". Imposta il target di tracciamento del movimento dalla finestra Anteprima.

Successivamente, collegarlo alla clip elemento accedendo all'opzione "Elemento di collegamento" dal pannello di impostazioni destro.

Regola gli elementi con il livello di riferimento
Sbarazzare la seconda clip della nave spaziale nella linea temporale e posizionare la prima clip divisa in un'altra traccia come clip di riferimento per regolare la scala e la posizione della nave spaziale nella seconda clip divisa. Riporta il primo livello diviso alla sua traccia e regola il valore "scala" di queste clip.

Apportare le modifiche ai file PNG di griglia neon
Importa il file PNG griglia neon nell'ultima traccia della linea temporale e crea una maschera intorno al video utilizzando la maschera "Rectangle". Successivamente, aumentare la"Forza di sfocatura "per una griglia che mostra l'effetto dal pannello di impostazioni lato destro. Fare clic sul pulsante "istantanea" nella finestra di anteprima e sostituire il primo file PNG griglia neon con l'istantanea.

Ripetere il processo per il secondo file PNG griglia neon nella timeline e prenderne un'istantanea per sostituirlo con il suo PNG nella timeline. Regolare secondo necessità.
Aggiungi frame chiave e finale toccare
Sbarazzare tutte le clip e selezionare l'ultima parte divisa dell'elemento o dell'astronave. Aggiungi i frame chiave "Trasforma" e animi i valori "Scala", "Rotare" e "Posizione" per far spostare l'elemento dallo schermo, creando l'effetto Ray Fire.

L'effetto Ray Fire è un'animazione incredibile che ti porta al futuro. Con questo effetto astronave, puoi aggiungere una prospettiva diversa al tuo video, specialmente in termini di fantascienza. Inoltre, una volta imparato questo effetto Ray Fire, puoi creare effetti animati simili in una volta.





Speak Your Mind