- Guide per Montare Video
- 1.Convertitori da audio a testo online gratuiti
- 2.Gli 9 migliori generatori di voci AI
- 3.Idee, Musica e Frasi per Video di Compleanno
- 4.Come Generare Sottotitoli Automatici in Video
- 5.Software Migliori per Montaggio Video con IA
- 6.Strumenti Online Migliori per Rimuovere Voce
- 7.Come Sostituire i Volti nei Video
- 8.Migliori Lettori Video Gratuiti per PC
- 9.Migliori programmi gratuiti per riprodurre DVD
- 10.Rimuovere rumori di sottofondo da video
- 11.Creare Video di Mappa di Viaggio Animata
- 12.I 10 Migliori Cutter Video Gratuiti
- Miglior Editor Video su PC: Filmora
- Provalo gratuitamente Provalo gratuitamente
Come creare un logo animato in After Effects
Il logo animato è un ottimo modo per impressionare i clienti, desiderato e un ottimo modo, quindi diamo un'occhiata a ciò che è coinvolto.
Come creare un logo animato in After Effects
Jan 17, 2025• Soluzioni comprovate
Una delle cose più popolari che puoi fare con After Effects è creare un logo animato per il tuo, o i tuoi clienti, business. Il suo accattivante, desiderato e un ottimo modo per impressionare i clienti, quindi diamo un'occhiata a cosa è coinvolto.
Questo è un tutorial di base su After Effects, software di editing video professionale. Tuttavia, se l'editing video è nuovo per voi, consideraWondershare FilmoraChe è un potente ma facile da usare strumento per gli utenti appena iniziando. Scarica la versione di prova gratuita di seguito.
Come creare un logo animato in After Effects
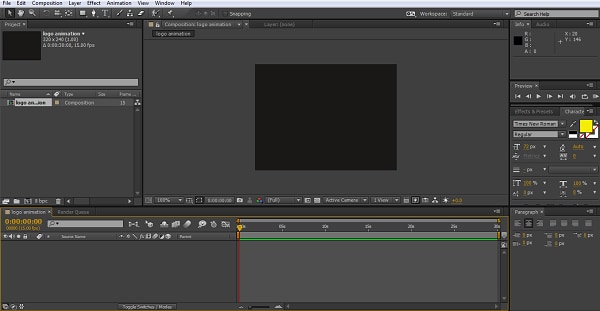
1. Impostazione di
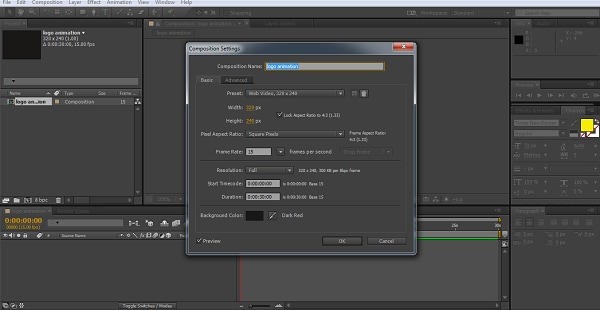
Il nostro primo lavoro è quello di impostare il nostro progetto pronto per l'animazione, quindi prima di tutto è creare una composizione utilizzandoComposizione > NuovoPer lavorare. Ho usato una piccola risoluzione web di 320 x 240 impostazione per questo scopo.


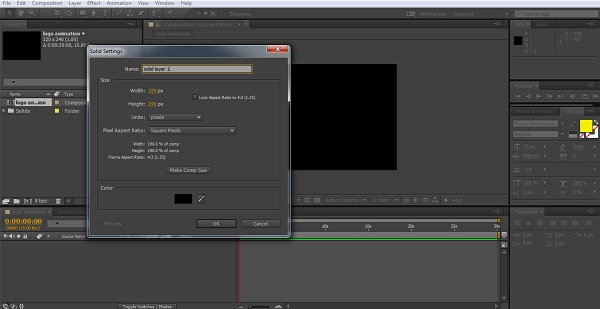
Ora abbiamo il nostro framework, abbiamo bisogno di qualcosa su cui costruire, quindi successivamente creiamo un livello solido per il nostro Logo usando Layers > New > Solid, scegliendo un colore appropriato per abbinare alla tua composizione. Ho usato #000000 che è nero per entrambi.

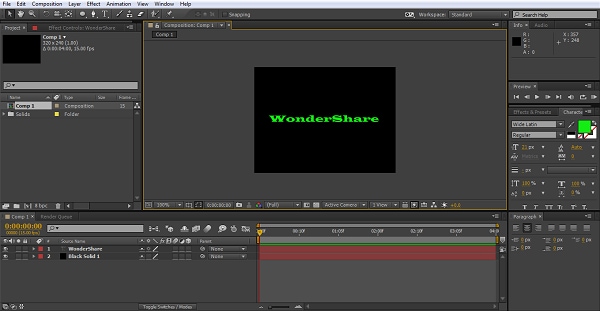
Ora abbiamo il nostro background, creiamo il nostro logo. Ora qui puoi aggiungere un logo pre-preparato, opere d'arte o qualsiasi cosa su cui lavorare, per semplicità userò solo un semplice oggetto di testo come mio logo per dimostrare la tecnica.
Quindi ora passo attraversoLivello > Nuovo > TestoE creare il mio livello di testo. Regola la dimensione e il colore del testo in modo che possa essere visto chiaramente e abbiamo finito.

2. Allineamento?
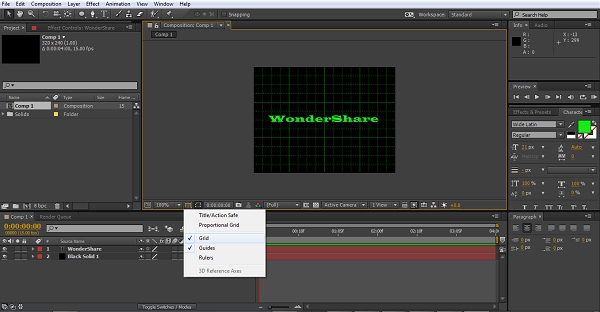
Ora abbiamo il nostro Logo, come è, possiamo iniziare a manipolarlo per creare animazioni. Se hai bisogno del tuo logo per essere perfettamente centrato, o qualsiasi altro oggetto infatti, un consiglio utile è quello di utilizzare la griglia per assicurarsi che tutto sia giusto dove si desidera, puoi accederlo usando il pulsante nel pannello di composizione come mostrato sotto.

Sono felice dove il mio testo è per questo, ma è uno strumento utile da sapere di qualunque cosa stai facendo.
3. Aggiungere l'effetto
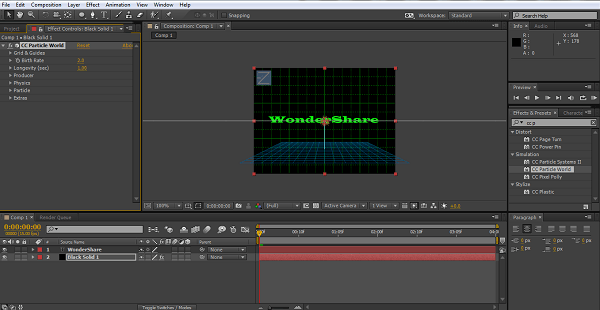
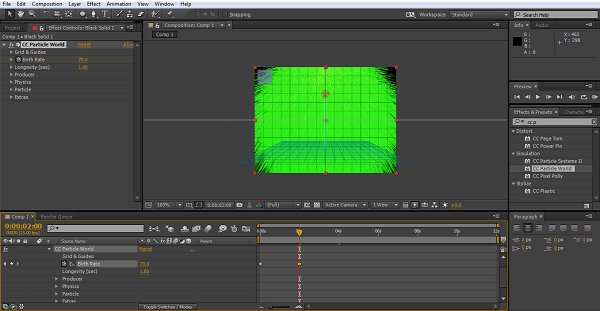
Per il nostro primo tentativo di animazione useremo gli effetti integrati in After Effects stessi, questo è di gran lunga il modo più semplice per ottenere alcuni risultati impressionanti. Per questo, evidenziamo il livello solido nel pannello Timeline e scegliamo il nostro effetto. Puoi passare attraversoEffetto > Simulazione > CC Particle WorldPer arrivare a quello che stiamo usando qui, o semplicemente andare al pannello degli effetti e preimpostazioni sulla destra e trascinare l'effetto CC Particle World sul tuo strato solido. In qualunque modo tu vada, il risultato finale è questo.

I controlli effetti sulla destra sono abbastanza completi, e giocando intorno con loro si può trovare alcuni risultati interessanti, è davvero paga per sperimentare quando provano questi tipi di nuovi progetti solo per capire cosa è possibile. Mentre qui stiamo guardando l'effetto di simulazione del mondo delle particelle, per esempio, si potrebbe provare ad altri per vedere se preferisci l'effetto. Qui ho regolato Gravity a. 200 in quanto fa sparare le particelle verso lo schermo un po' di più e preferisco l'effetto, e abbinato il colore delle particelle con il testo.
4. Ottenere l'ordine giusto
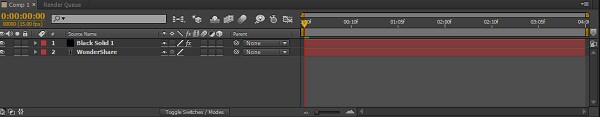
Il passo successivo è semplice ma degno di menzione. Quando si provano qualsiasi tipo di animazione, si deve prendere l'abitudine di avere i tuoi livelli nell'ordine giusto per tutto funzionare.
Qui abbiamo creato il nostro livello solido per primo e il testo si trova sopra. Questo significa che ogni effetto che viene applicato al livello solido avviene sotto il testo, per alcune applicazioni che potrebbero essere quello che vuoi, qui, vogliamo che l'animazione passi sopra il testo per l'effetto che stiamo cercando, e quindi cambiamo i livelli. Questo è facile come trascinare il livello di testo sotto il livello solido nel pannello della linea temporale.

Considerare sempre cosa dovrebbe andare in cima a cosa nel progetto proposto, che si tratti di animare un logo, usando una maschera o qualsiasi altra tecnica in After Effects visualizzare in quale ordine le cose vanno, è una delle abilità che sviluppi lungo la strada.
5. Impostazione dell'animazione
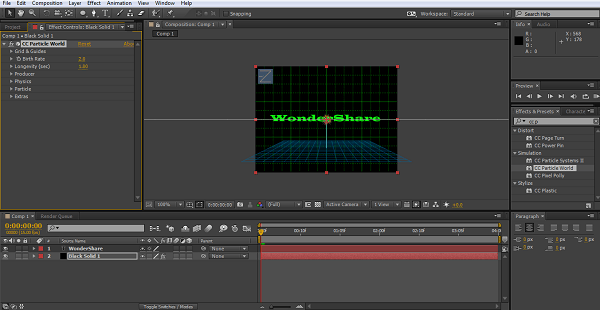
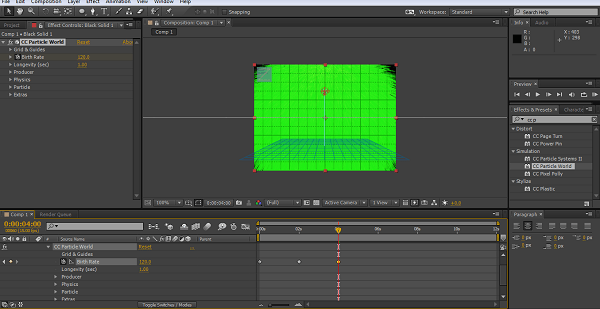
Come per la maggior parte delle cose in After Effects, i frame chiave sono le basi di questa animazione, e controlliamo l'animazione dell'effetto particella attraverso la sua impostazione del tasso di natalità, trovata espandendo le impostazioni nel pannello della linea temporale per il livello solido come possiamo vedere qui,

Premendo l'icona cronometro crea un frame chiave, e stiamo per creare 4 qui, in questo esempio un paio di secondi a distanza ma per l'uso regolare la linea temporale probabilmente vuole essere un po' più breve, nessuno vuole guardare un logo per 12 secondi per vedere cosa sta facendo dopotutto, l'effetto dovrebbe essere immediato.
Mentre creo ogni frame chiave regalo il campo Tasso di nascita, iniziando basso da 1, poi salendo fino a 70 al secondo frame chiave, e 120 al terzo, e poi una 5 secondi di esecuzione al finale frame chiave che è impostato a 0, l'idea è che le particelle diminuiscono gradualmente rivelando il testo del logo sotto di esso.


Una configurazione molto semplice, non c'è dubbio, ma funziona e come si vede è facile da realizzare.
6. Lavorare con grafica vettoriale
Mentre un effetto simple e simple è di base, se avete accesso a. ai file logo o altre grafiche vettoriali puoi provare anche questo. Questi file sono creati in adobe Illustrator e le informazioni contenenti il livello per consentire a After Effects di manipolare i vari componenti individualmente. Imparare ad usare efficacemente i file. ai è un passo importante nella scoperta delle possibilità di After Effects.
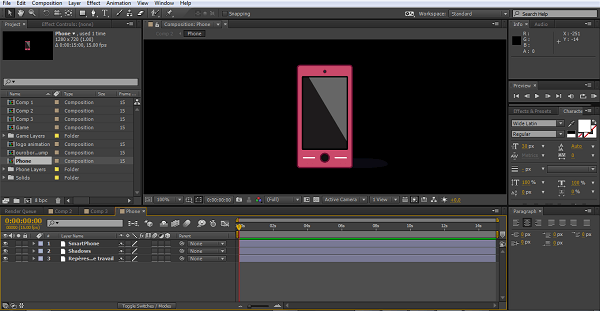
Prima di importare la grafica vettoriale in After Effects, questo è semplice come trascinare il file sul pannello del progetto che porta un dialogo di importazione. È importante selezionare le opzioni "composizione mantenere livelli", che portano a una nuova composizione con i vari livelli dell'immagine tutti visualizzati per te.

Puoi aggiungere movimento, effetti e così via a questi come puoi qualsiasi altra cosa in After Effects, in questo caso aggiungerò semplicemente una rotazione per dimostrare.
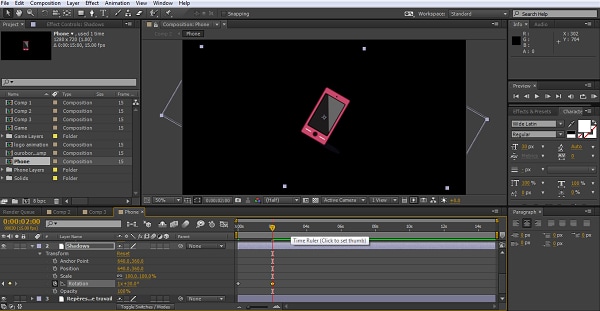
Come abbiamo visto prima, l'animazione ruota attorno ai frame chiave, e qui non è diverso.
Semplicemente clicco sul cronometro accanto all'opzione di rotazione sia nello smartphone e nello shadows layer, spostare il tempo su, regolare la rotazione di ogni elemento agli stessi valori, muoversi e ripetere come abbiamo visto prima.

Ho usato 4 frame chiave alla fine per creare un bel effetto rotante. Si potrebbe ovviamente combinare questo con l'animazione precedente e avere un logo rotante apparire dallo spray di particelle, o qualsiasi altro degli effetti che si trovano nel programma. Non posso sottolineare abbastanza quanto sia importante solo un po' di sperimentazione per scoprire nuovi modi per utilizzare gli strumenti che ci sono stati forniti.
7. Conclusioni:
Spero che questo vi abbia dato alcune idee per animazioni semplici che potete aggiungere ai loghi, ai titoli e così via nei vostri progetti, ci sono certamente cose molto più spettacolari che potete fare con il tempo, ma tutti iniziamo da qualche parte.


 Garanzia di Download Sicuro, zero malware
Garanzia di Download Sicuro, zero malware



Mario Difrancesco
staff Editor
Generalmente valutato4.5(105partecipanti)