- Guide per Montare Video
- 1.Convertitori da audio a testo online gratuiti
- 2.Gli 9 migliori generatori di voci AI
- 3.Idee, Musica e Frasi per Video di Compleanno
- 4.Come Generare Sottotitoli Automatici in Video
- 5.Software Migliori per Montaggio Video con IA
- 6.Strumenti Online Migliori per Rimuovere Voce
- 7.Come Sostituire i Volti nei Video
- 8.Migliori Lettori Video Gratuiti per PC
- 9.Migliori programmi gratuiti per riprodurre DVD
- 10.Rimuovere rumori di sottofondo da video
- 11.Creare Video di Mappa di Viaggio Animata
- 12.I 10 Migliori Cutter Video Gratuiti
- Miglior Editor Video su PC: Filmora
- Provalo gratuitamente Provalo gratuitamente
Come creare un video di tipografia cinetica in effetti post-effetti
In questo tutorial esamineremo le basi di creare una breve animazione di testo in 2D in After Effects e quale sia il flusso di lavoro per esso.
Come creare un video di tipografia cinetica in effetti post-effetti
Aug 13, 2024• Soluzioni comprovate
La tipografia cinetica è molto popolare al momento, e con buone ragioni, sembra fantastico, permette di raccontare una storia ed è molto adatta a YouTube, che è un'area di fantastica crescita per i video creativi.
Questo è un tutorial di base su After Effects, software di editing video professionale. Tuttavia, se l'editing video è nuovo per voi, consideraWondershare FilmoraChe è un potente ma facile da usare strumento per gli utenti appena iniziando. Scarica la versione di prova gratuita di seguito.
Come creare un video di tipografia cinetica in effetti post-effetti
In questo tutorial esamineremo le basi di creare una breve animazione di testo in 2D e quale sia il flusso di lavoro per essa.
1. Impostazione di
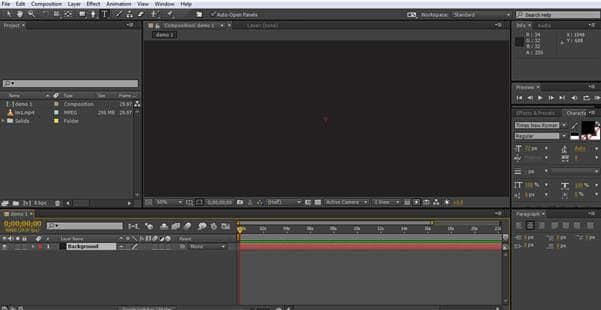
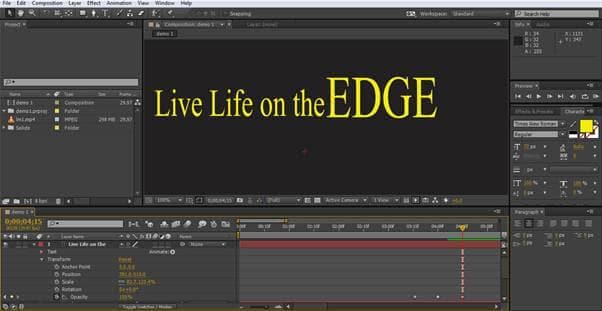
La prima parte del progetto è creare il tuo sfondo e il primo livello di testo. In questo breve userò uno sfondo più scuro e un testo luminoso mentre andiamo. Innanzitutto, il nostro sfondo è creato usando layer > new > solid, qui uso un colore grigio scuro.

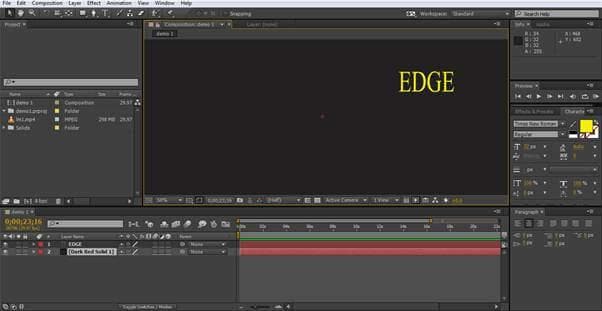
A questo punto paga per avere un'idea su cosa è che stai cercando di fare, avrò un semplice testo di scorrimento goccia con una parola statica"Edge "con trasformazioni intorno a esso per creare nuove parole.
La creazione di un oggetto di testo per Edge ci fa preparare a iniziare a creare il nostro gioco di parole.

2. Creazione dei componenti
Una volta che abbiamo deciso cosa faremo, dobbiamo creare ogni componente di testo che useremo nell'animazione. Un oggetto per pezzo di testo.

Sì, sembra una sciocchezza, ma ogni gruppo di lettere è un oggetto separato che possiamo combinare con la nostra parola ancora"bordo "per creare nuove parole. Questo è il blocco di costruzione di come creiamo la tipografia cinetica, quindi ora abbiamo i componenti, andiamo avanti.
3. Creazione del primo frame chiave
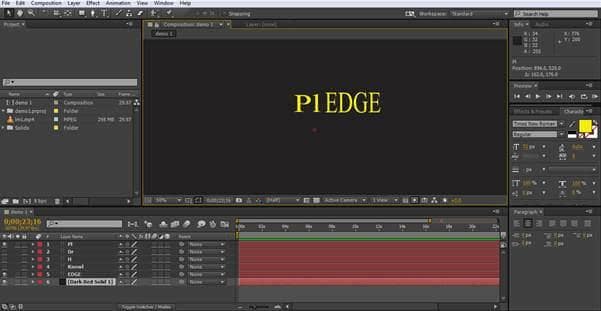
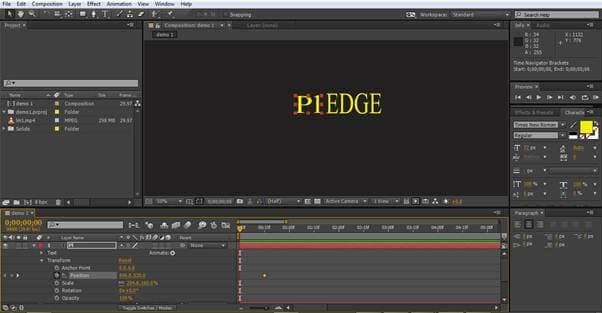
L'intero processo è costruito attorno ai frame chiave, questi sono i flag nella timeline per ogni componente che indica After Effects dove dovrebbero essere in quel momento preciso. La forza di After Effects è la sua capacità di riempire l'animazione tra i vari frame chiave che hai impostato, e qui ne approfitteremo. Quindi, per iniziare creeremo il nostro primo frame chiave. Qui attiveremo il livello desiderato e nasconderemo il resto per semplicità, quindi posizioneremo le parole di inizio come desideriamo.

Ora abbiamo la parola'Pledge', composta dal nostro testo di ancoraggio'Edge' e dall'oggetto testo attivo'PL'. Assicurandosi che il livello PL' sia attivo, possiamo quindi entrare nelle impostazioni della linea temporale su Transform > Position dove clicchiamo sul cronometro per impostare il primo frame chiave per quell'oggetto.

Ora abbiamo il punto di partenza impostato, quindi passiamo a un movimento.
4. Spostamento del testo
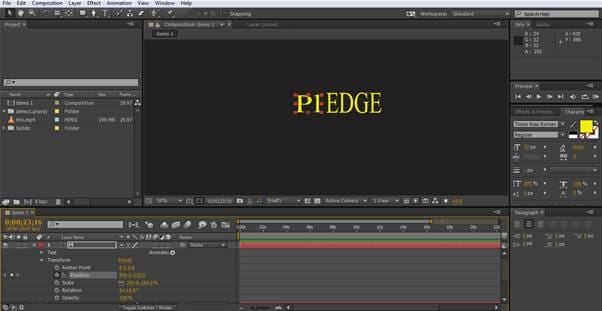
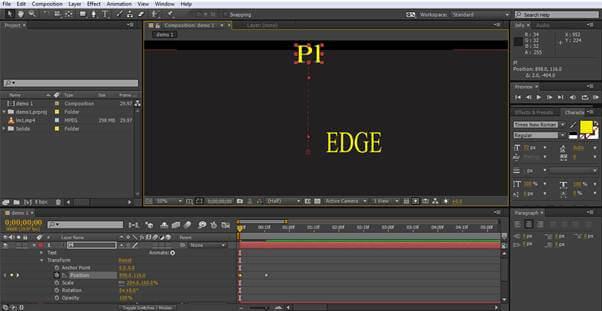
Ora abbiamo il nostro frame chiave iniziale impostato al segno di 15 frame, possiamo tornare ai 0 frame e creare un nuovo frame chiave con la'PL' fuori dalla parte superiore dello schermo. Questo darà l'effetto di cadere in posizione all'inizio della sequenza. Questo viene fatto come prima, spostare il cursore del tempo nella linea temporale, questa volta all'inizio, quindi spostare l'oggetto al punto richiesto. Il frame chiave viene impostato automaticamente.

Qui puoi vedere il primo frame chiave al segno di 15 frame in oro.

E qui vediamo la posizione del frame chiave impostata. Questo è il secondo frame chiave che abbiamo impostato, ma il primo nella timeline, quindi questo sarà il luogo in cui inizia la'PL' durante la sequenza.
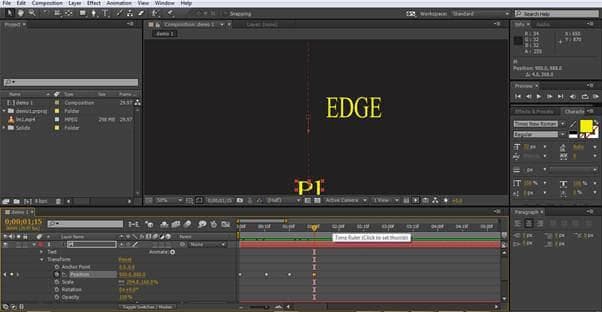
Ora cerchiamo di impostare i nostri 3° e 4° frame chiave, vengono fatti allo stesso modo, con il terzo nel mezzo e il 4° fuori dello schermo in basso.

Ora abbiamo una sequenza in cui l'oggetto'PL' inizia fuori schermo, scende giù sul posto, e poi scende giù sullo schermo verso il basso. La cosa interessante è che possiamo copiare questi movimenti e applicarli a qualsiasi altro oggetto, vediamo come si adatta al progetto.
5. Aggiungere negli altri oggetti
Ora, selezionando quei 4 frame chiave insieme possiamo copiarli e poi incollarli in qualsiasi linea temporale che ci piace nei frame per gli altri oggetti di testo. Se offset di 15 fotogrammi ogni volta, può creare l'effetto delle lettere che scendono verso il basso per formare nuove parole e buttare via quelle precedenti fuori dallo schermo.
Per copiare i frame chiave è semplicemente una questione di Comando o Controllo C, a seconda della piattaforma, selezionare il nuovo livello, impostare il cursore di tempo al punto giusto e utilizzare il comando o il controllo V per incollare i frame chiave.
Potresti dover regolare il posizionamento a seconda di come le lettere sono strutturate, ma questo ti permette di creare un effetto interessante molto rapidamente.

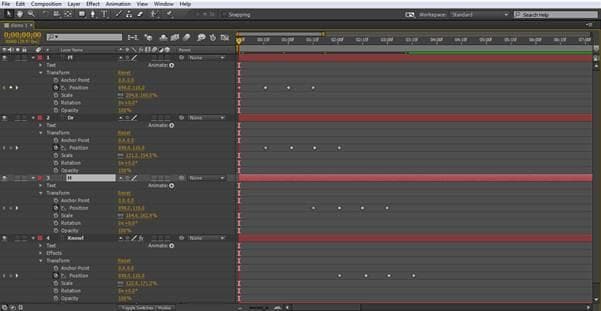
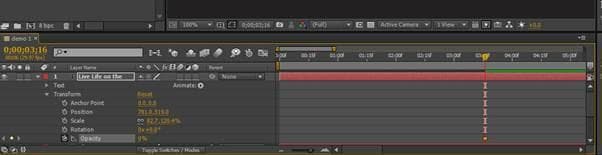
Qui la vista della linea temporale è massimizzata per permettere di vedere i gruppi di 4 frame chiave e come sono strutturati sovrapponendosi per consentire l'apparizione della parola successiva che abbatte la precedente fuori dello schermo.

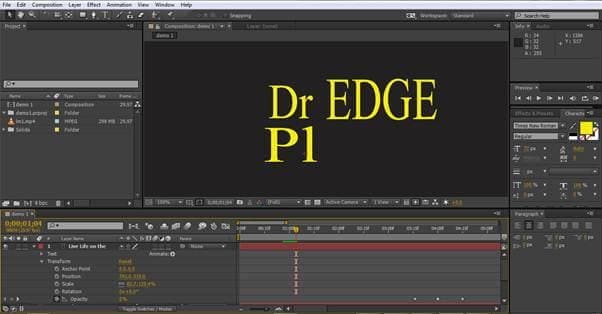
Questo illustra ancora l'effetto che stiamo creando quando il PL scende dallo schermo il Dr prende il suo posto.
6. Sbiadire il testo
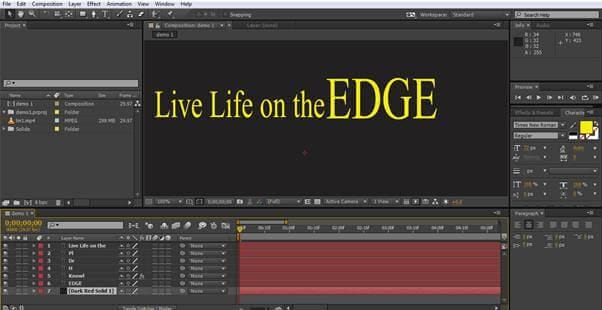
Nell'ultima parte esamineremo un altro effetto che è semplice da aggiungere ma molto efficace. Per finire il nostro piccolo display vogliamo finire con le parole"Vive la vita sul "che appariranno accanto al nostro sempre statico"Edge" una volta che le parole animate sono cadute tutte fuori dallo schermo. Il modo più semplice per farlo è sbiadire.
Prima creiamo un altro oggetto di testo con le parole richieste.

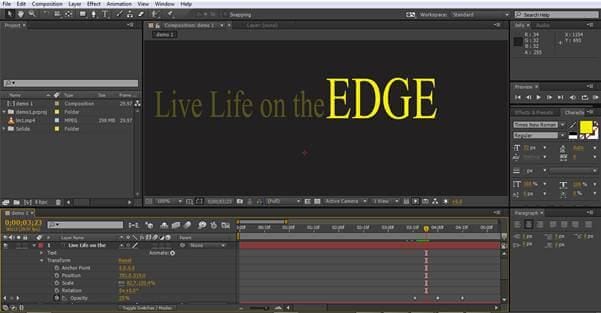
Ora, vogliamo che questo appara dopo che le altre parole sono state e sparite, quindi ora abbiamo il posto, vogliamo che il nostro primo frame chiave per questo oggetto sia appena alla fine di tutte le altre animazioni. Impostando il curser all'ultimo frame chiave dell'ultima parola selezioniamo questo oggetto, quindi scegliere Opacity dal menu Trasforma, impostarlo allo 0%, il che significa che è invisibile, e impostarlo come primo frame chiave per questo oggetto.

Ora spostamo ancora il cursore del tempo lungo 15 frame, cambiamo l'Opacity al 50%, impostamo un keyframe, poi facciamo l'ultima mossa, altri 15 frame, cambiamo l'Opacity al 100% e impostamo il keyframe finale.
Ciò porta alla sbiadita della frase finale in posizione alla fine.


Anche se, come possiamo vedere, gli effetti non sono complicati da creare, sono molto efficaci e un ottimo modo per creare contenuti accattivanti che sono giusti sulle tendenze attuali che gli spettatori sono piaciuti.
Le altre opzioni disponibili possono ovviamente essere utilizzate anche tutte, con la scala e così via utilizzate come parte del progetto. Inoltre tutte le opzioni 3D sono disponibili anche per consentire la rotazione sull'asse Z, così come opzioni aggiuntive come il movimento della fotocamera per i più esperti. Tuttavia, mentre qui abbiamo esaminato le basi della tecnica, ci sono abbastanza opzioni per realizzare progetti impressionanti prima di passare alle opzioni più avanzate, il fatto che possono essere realizzati in poco tempo e con solo una piccola quantità di sforzo è un bonus.
 Garanzia di Download Sicuro, zero malware
Garanzia di Download Sicuro, zero malware


Mario Difrancesco
staff Editor
Generalmente valutato4.5(105partecipanti)