- Guide per Montare Video
- 1.Convertitori da audio a testo online gratuiti
- 2.Gli 9 migliori generatori di voci AI
- 3.Idee, Musica e Frasi per Video di Compleanno
- 4.Come Generare Sottotitoli Automatici in Video
- 5.Software Migliori per Montaggio Video con IA
- 6.Strumenti Online Migliori per Rimuovere Voce
- 7.Come Sostituire i Volti nei Video
- 8.Migliori Lettori Video Gratuiti per PC
- 9.Migliori programmi gratuiti per riprodurre DVD
- 10.Rimuovere rumori di sottofondo da video
- 11.Creare Video di Mappa di Viaggio Animata
- 12.I 10 Migliori Cutter Video Gratuiti
- Miglior Editor Video su PC: Filmora
- Provalo gratuitamente Provalo gratuitamente
Come creare una mappa animata in un effetto after?
Jul 21, 2025• Soluzioni comprovate
Le mappe animate hanno fatto molta strada e le loro possibilità sono infinite. Oggi vediamo l'ampia incorporazione della mappatura animata nei settori del turismo e del turismo, dell'istruzione, del giornalismo e dell'assistenza sanitaria. Sono utilizzati in video per illustrare i cambiamenti dei dati nel corso di un certo periodo di tempo.
Queste mappe sono utilizzate principalmente come uno strumento di visualizzazione geografica all'avanguardia. Gli spettatori e i lettori di oggi si aspettano che la storia abbia queste mappe dinamiche.
Creare spettacolari mappe animate è diventato più facile con la tecnologia più recente. Questo articolo esaminerà i passaggi di base per creare mappe di viaggio animate 3D in Adobe After Effects e discuterà alcuni modelli popolari accanto a.
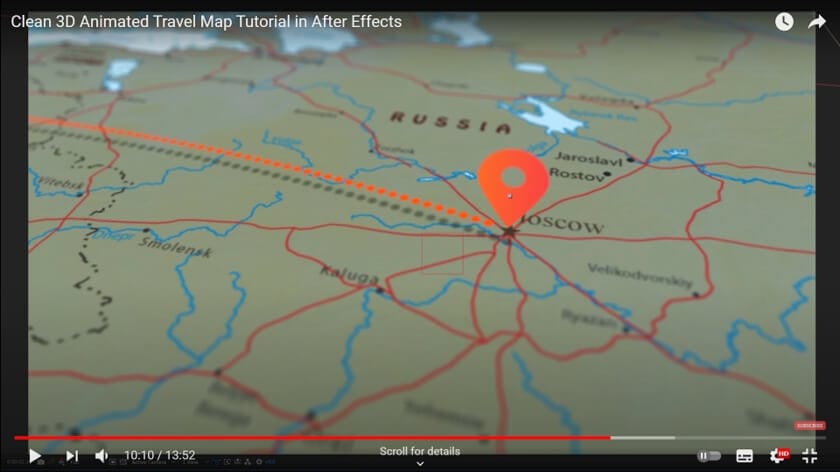
Parte 1: Come creare una mappa di viaggio animata 3D in un effetto after?
Creare una scena di viaggio incredibile tramite l'animazione della mappa After Effects sarà facile se segui i passaggi menzionati di seguito.
Per ottenere questo effetto, non è necessario acquistare alcun plugin, file di progetto o preimpostazioni. Puoi farlo da zero. Aprire Adobe After Effects per avviare.
Nota: Puoi guardare il video tutorial da YouTuber per controllare come ha animato la mappa con AE.
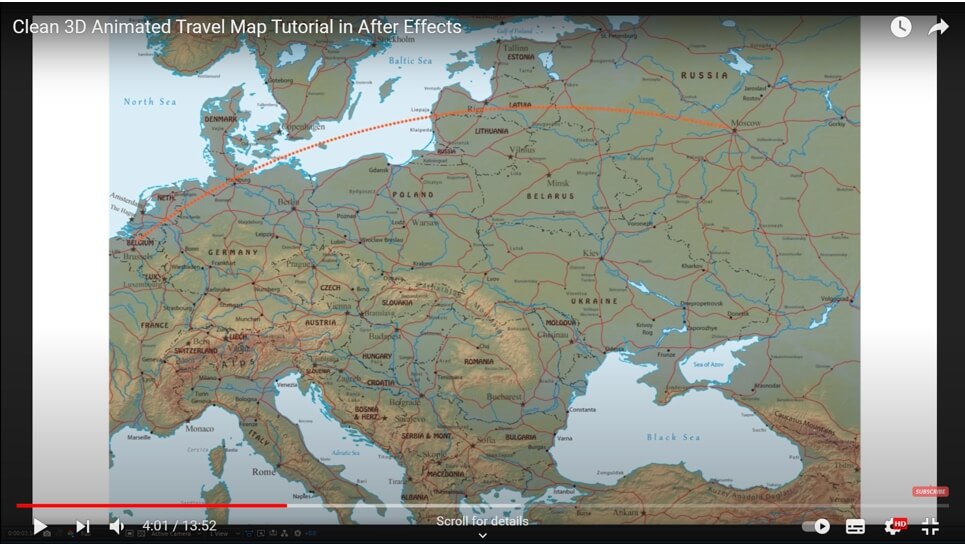
Passo 1: Animare la tua linea
- Prima di tutto, creare una nuova composizione in Impostazioni composizione. Qui puoi impostare le tue preimpostazioni. Cambiare la qualità in Full HD(1080p) e assicurarsi di controllare il rapporto di aspetto bloccato. Puoi cambiare la larghezza, se necessario e non dimenticare di rinominare la composizione.
- Successivamente, importare la tua road map. Puoi precomportarlo e cambiarlo da After Effects in seguito, se necessario.
- Fare clic con il pulsante destro del pulsante per creare un nuovo livello solido; Sara' il tuo ictus. Scegli qualsiasi colore e clicca su'Ok'.
- Successivamente, devi decidere il tuo luogo di viaggio. Prima di ciò, deselezionare il nuovo livello.
- Selezionare la casella di nuovo livello non selezionata, trovare lo strumento penna (sotto la barra degli strumenti) e fare clic e trascinare sulla posizione corrente (ad es. Belgio). Allo stesso modo, creare un'altra linea sull'area desiderata (ad es. Mosca).
- Aggiungi Animazione alla curva della linea: vai agli effetti e ai preimposti, cerca "tratto" e applicalo. Questo sceglierà automaticamente Maschera 1 da questo livello.
- Abilita il livello Strip & cambia la dimensione del pennello, cambia lo stile di vernice, il colore e aggiunge la spaziatura alla linea attraverso la mappa.
- Per animare la linea, fare clic sul cronometro finale in preimpostazioni. Puoi avere un'animazione lineare o facile.
Per il primo, clicca su stop pranzo e spostare il tempo in avanti, circa 3 secondi e impostare il cronometro al 100%. Premere "E" sulla tastiera per creare un altro frame chiave E tornare al frame chiave precedente E impostare il cronometro su zero.
Easy-ease è leggermente più complicato. Fare clic con il tasto destro, andare all'assistenza del frame chiave e selezionare l'opzione facile facilità. Vai all'editor grafico per regolare la velocità dell'animazione.

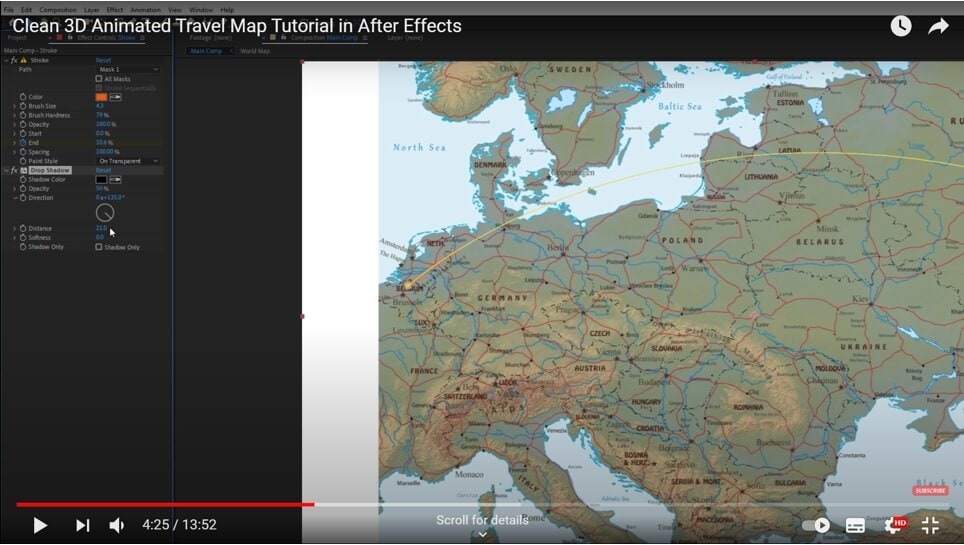
Passo 2: Aggiungere un'ombra di caduta in una mappa animata dopo effetti
Per renderlo più 3D, aggiungi una"ombra di goccia "al tuo livello. Puoi aggiungere una leggera distanza anche sul menu sinistro.

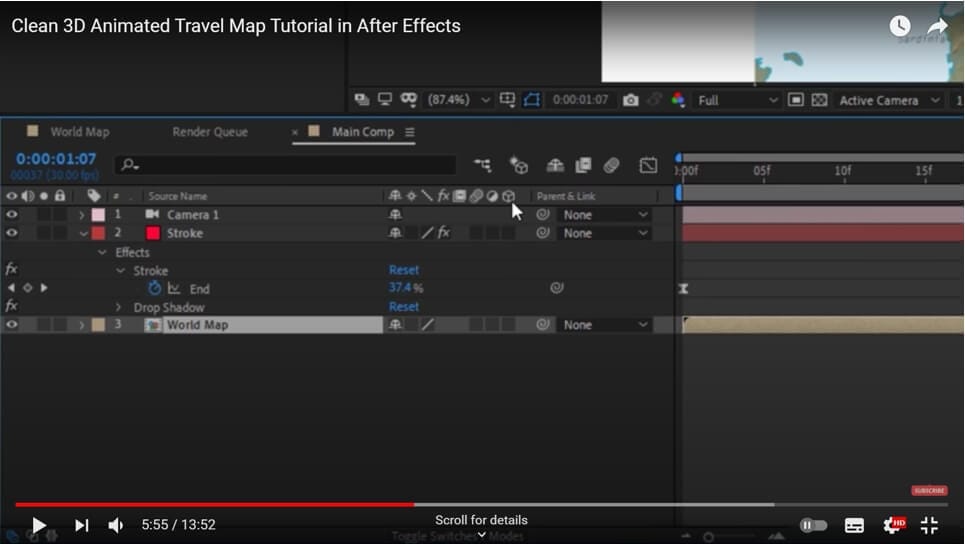
Passo 3: Animazione 3D
- Fare clic con il tasto destro per creare una nuova fotocamera e fare clic sul livello Mappa del mondo.
- Abilita 3D per l'effetto corsa e il livello corrente Se non riesci a vedere l'icona 3D, assicurati di commutare gli interruttori.

- Successivamente, accanto alla nuova fotocamera, creare un"Nuovo oggetto null "simile con un clic destro. Attiva 3D anche per questo.
- Puoi rendere l'Animazione ancora più notevole se clicchi sulla fotocamera e la parenti al tuo Null. Significa che il Null sarà il tuo controllo, cioè la fotocamera seguirà la rotazione del Null per creare un'Animazione migliore del semplice panno e inclinazioni.
- Per visualizzare la rotazione, clicca su Null e premere "R" e per le etichette di posizione, premere Shift e premere "P".
- Zoom in con "Z rotazione" e vai alla posizione di partenza. Puoi anche mettere un cronometro su ogni etichetta di rotazione. Vai ai 3 secondi e ruotalo verso l'altra direzione.
- Per rendere l'effetto facile seguire allo stesso modo, è anche necessario aggiungerlo su questa Animazione su tutti i frame chiave.
- Riprodurlo per vedere l'animazione 3D che hai appena creato.
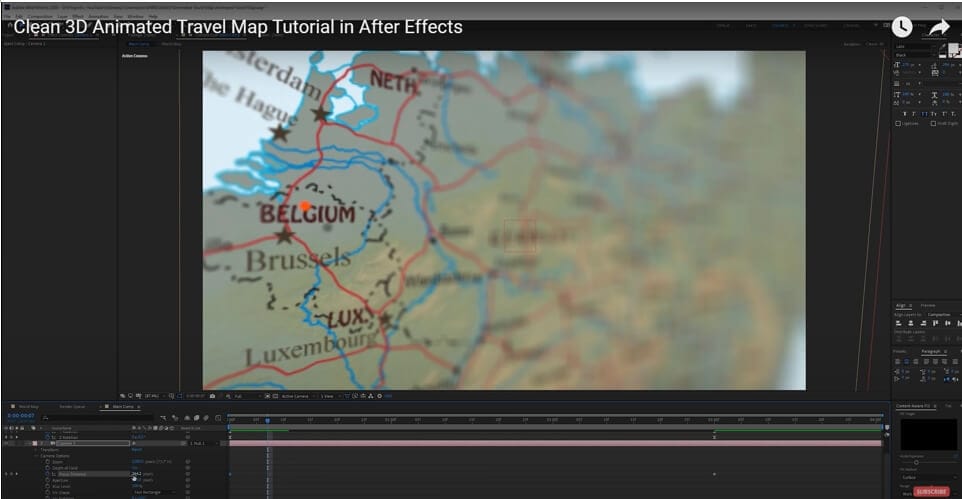
Passo 4: Profondità del campo
Se si accede alle impostazioni della fotocamera cliccando su"fotocamera ", troverai opzioni della fotocamera in cui è possibile abilitare la profondità di campo. Devi inoltre cambiare l'apertura a 130, seguito da giocare con la distanza di messa a fuoco per affilare il punto finale del viaggio. Ecco, hai creato un aspetto di profondità di campo. Puoi ripetere lo stesso anche per il tuo punto di partenza.
L'immagine rimanente sfocatura sarà minore mentre si abbassa il valore dell'apertura.

Passo 5: Aggiungere la posizione dei pin
Nella tua animazione della mappa degli effetti post-effetti puoi importare una posizione pin nella tua scena di viaggio. Fallo un altro livello 3D, se necessario, e riposizionalo alle destinazioni di inizio e finale.
- Il punto di ancoraggio può essere spostato all'inizio utilizzando lo strumento dietro la panna.
- Ruota il perno verso l'alto premendo "R".
- Per far apparire questa funzione nell'Animazione, premere "S" Per la scala, fare clic sul cronometro, impostare il frame su zero e quindi fare clic sul frame chiave precedente. Fare clic con il pulsante destro su di esso, abilita Easy Ease.

Parte 2: Migliori modelli di animazione MAP di viaggio in Adobe After Effects
Nota, i seguenti modelli di animazione di mappa di viaggio sono da Envato, puoi anche trovare modelli di animazione di mappa simili in alcuniSiti di scaricamento dei modelli After Effects.
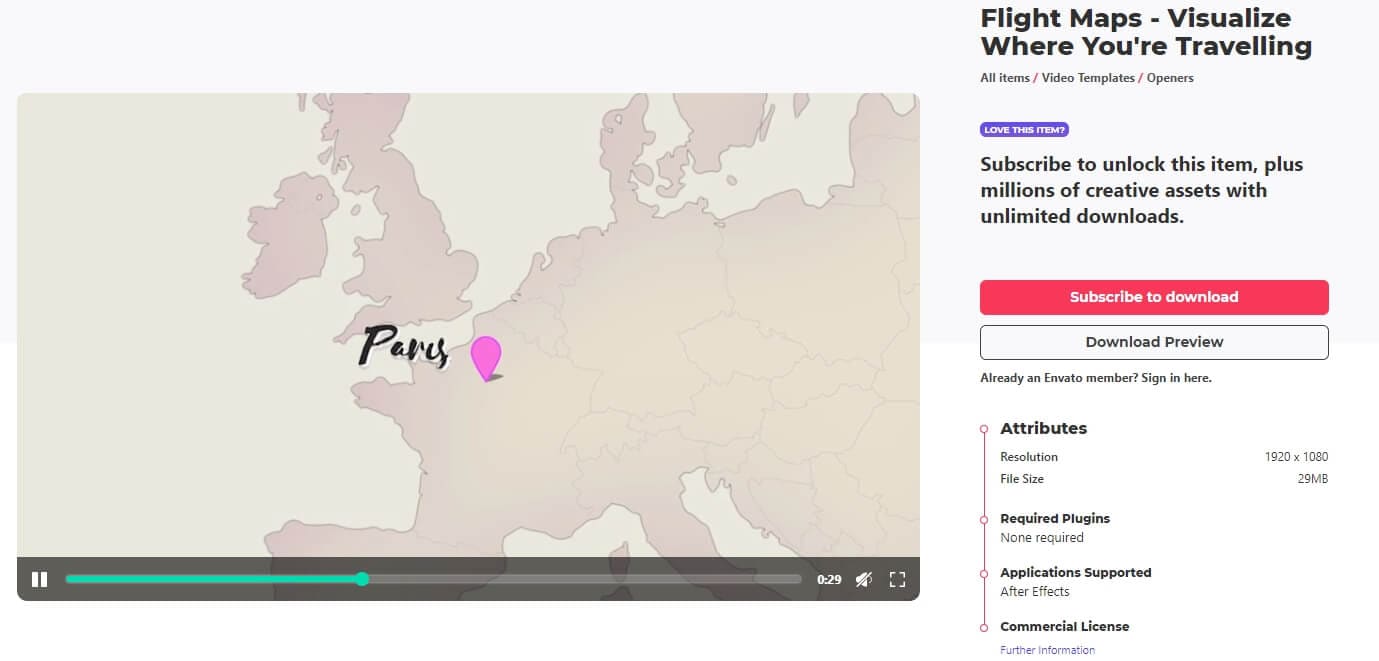
1. Mappa di volo:
Flight Maps è un'opzione semplice di modello che ti aiuta a creare animazioni 2D rapide tra due città. Offre agli utenti mappe regionali preanimate tra cui scegliere. Si permette inoltre di invertire la direzione di viaggio tra le città.

Modello ti dà 6 temi di colore della mappa sul cruscotto. Ognuno può essere attivato e personalizzato dal pannello di controllo degli effetti. Funzionalità extra come l'accesso delle nuvole possono aggiungere più profondità alla vostra composizione. Effetti incredibili come la trama dello sporco possono portare il tuo design a un livello completamente nuovo, consentendo di aggiungere più dinamismo alla mappa animata.
Supponiamo che si desideri aggiungere grafici come un'auto o una barca a vela. Per questo, fare clic sul livello icona dalla composizione del cruscotto del modello. Aspetti come lo stile della linea di percorso e il pin è anche personalizzabile. L'uso di Mappe di volo consente di aggiungere animazioni all'apertura selezionando uno strato di stile di transizione.
In breve, questo modello richiede un po'di lavoro manuale. Non è un pannello dove si può facilmente collegare città e non si muove automaticamente. Fa parte di Envanto Elements viaggio mappa dopo effetti modello scaricare gratuitamente, rendendolo super accessibile.
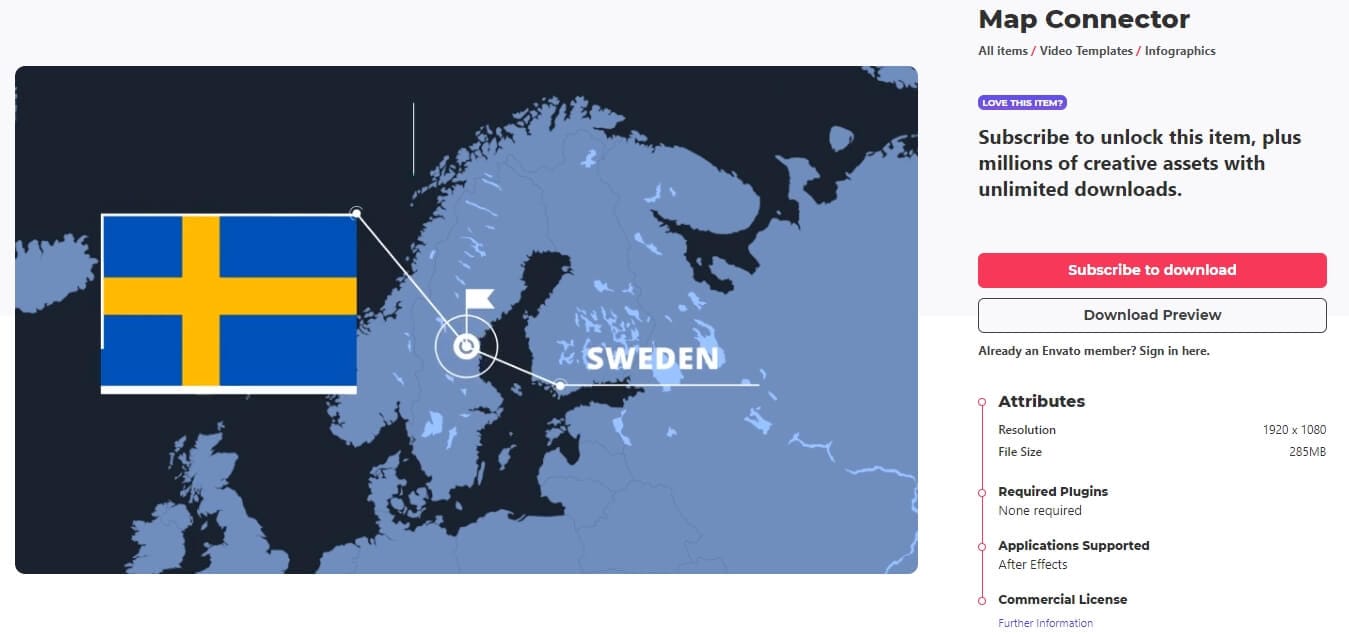
2. Connettore della mappa:

Se si desidera collegare 2 città diverse, questo probabilmente non è un buon modello da usare. Tuttavia, Map Connector è un modello 2D eccellente quando si tratta di illustrare metadati o altre informazioni correlate su varie posizioni.
A differenza della mappa di volo, questo modello non ha modelli integrati da selezionare, ma è comunque possibile personalizzare colore, tempismo e posizione. Gli utenti possono modificare la posizione della città aprendo prima la composizione di destinazione e premendo "p" per rivedere la posizione della fotocamera, che possono cambiare per passare sopra la posizione che si desidera mostrare. Tornando alla composizione principale dimostrerà che le destinazioni sono state spostate alle nuove città.
Map Connector richiede che tu ritorni al pannello del progetto e apra posizioni diverse per aggiornare le caselle di informazioni e il testo per queste nuove posizioni.
I frame chiave su questo modello sono leggermente più difficili da usare per i principianti. Può mancare alcuni effetti vitali ma, è abbastanza facile da usare.
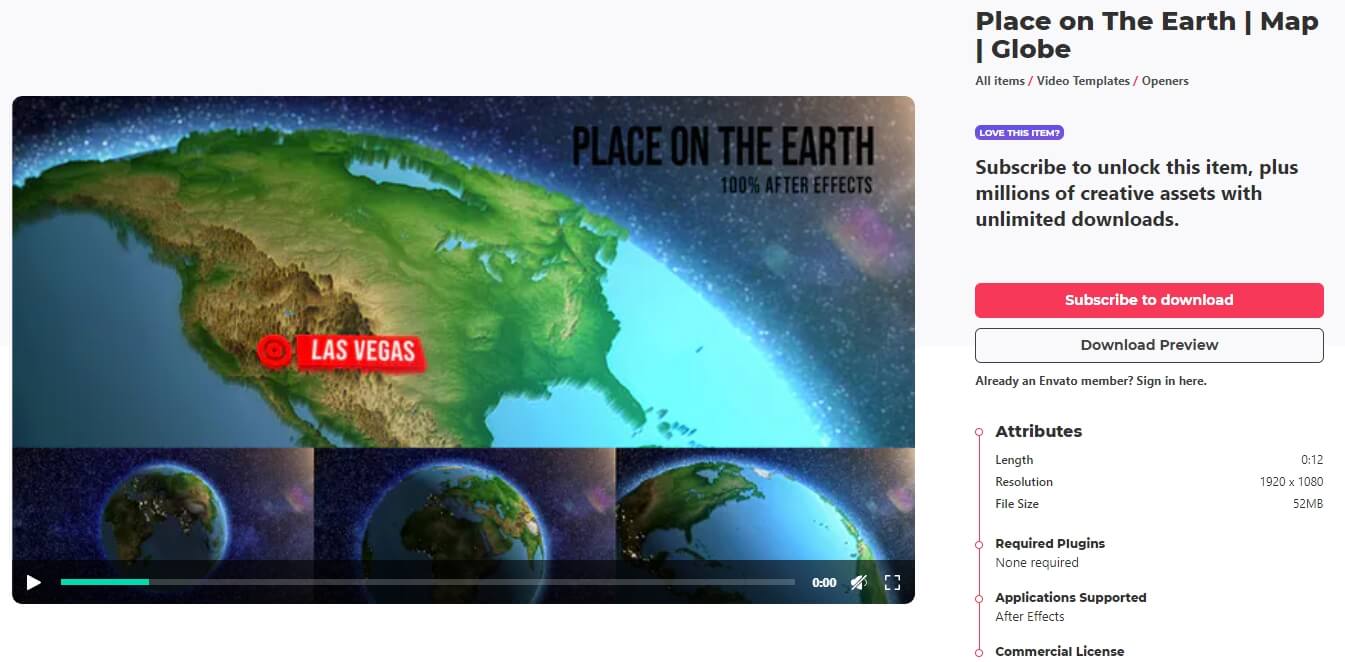
3. Posizione sulla Terra:
Vuoi mostrare una singola posizione usando un globo 3D? In questo caso, questo particolare modello di mappa funziona perfettamente. È possibile modificare la posizione con la composizione di modifica. È necessario pulire la composizione fino a quando non appare il tag predefinito della città e è possibile fare doppio clic per modificare il nome della città (se necessario, con un carattere aggiornato).

Successivamente, fare clic sul livello di posizione e spostare il tag per correggere la posizione. Quando si accede alla scheda Rendering, pulire per visualizzare in anteprima il movimento dal punto a al punto b. Ora, in questo modello puoi anche aggiungere un effetto visivo al posto che stai cercando di indicare.
Per ottenere meglio la posizione modificata nel frame, è necessario aggiornare il parametro punto 2 dal controllo effetto. Puoi giocare con tutti i parametri finché non sembra giusto.
Potresti voler apportare le modifiche in una risoluzione di quarto per modificare più velocemente prima di decidere di rendering. Il tempo di rendering può richiedere più tempo a causa dell'animazione 3D. Inoltre, è meglio digitare valori anziché pulire perché questi parametri sono super sensibili.
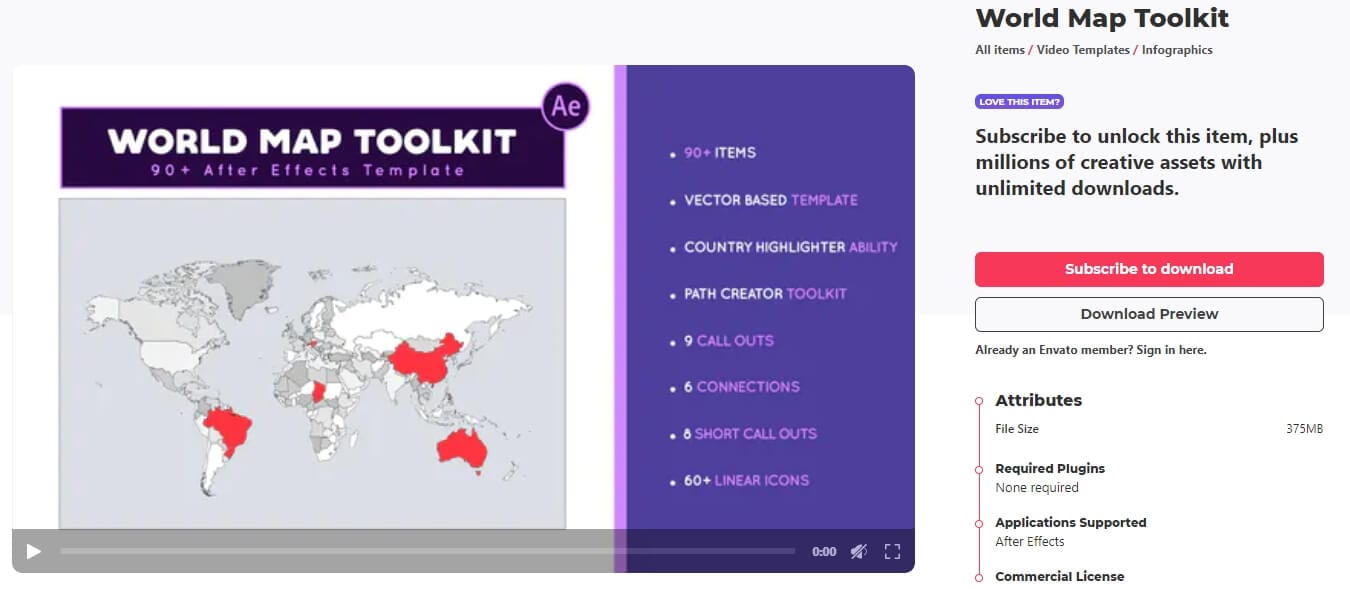
4. World Map Toolkit (Premiere Pro):

Questo modello è stato creato principalmente in Adobe After Effects. Tuttavia, è stato esportato come modello di grafica mobile per essere utilizzato in Premiere Pro come file. MOGRT. Ciò significa che si eseguono tutte le modifiche all'interno di Premiere Pro. A meno che il file non sia ottimizzato all'interno di Premiere Pro, continuerai a verificare ritardi significativi durante la modifica.
Conclusioni:
Dal momento che viviamo in un mondo evoluto, il nostro cervello e gli occhi sono diventati collegati per rispondere meglio ad un ambiente in movimento. Le mappe animate utilizzano in modo efficiente le nostre capacità di elaborazione visiva. Così, sono stati utilizzati ampiamente fuori tardi.
Speriamo che la nostra guida passo per passo e i suggerimenti dei modelli ti aiutino a creare mappe di viaggio animate in Adobe After Effects e rendere il tuo contenuto video più impressionante.
Sappiamo tutti che la gente può fare soldi su YouTube. Ma sai chi è il più ricco youtuber quest'anno? Beh, in questo articolo, diamo un'occhiata ai primi dieci youtuber più ricchi nel 2025.
by Mario Difrancesco Jul 17, 2025 11:56 AM
Trovare i migliori unici 100+ canali di gioco nomi idee per fare un'impressione memorabile sui tuoi fan di YouTube. Questo articolo ti prenderebbe su tutto quello che uno ha bisogno di sapere sul nominare un canale youtube.
by Mario Difrancesco Jul 17, 2025 14:14 PM
Aumenta l'audio del tuo android! Scoprire le 10 migliori applicazioni di booster volume per android, comprese le migliori opzioni gratuite per ottenere un suono più forte, più chiaro nel 2025.
by Mario Difrancesco Jul 16, 2025 17:54 PM




Mario Difrancesco
staff Editor
Generalmente valutato4.5(105partecipanti)