- Guida alla presentazione di foto/video
- 1. Migliori Marker di Slideshow Foto
- • Migliori app per creare presentazioni di foto
- • Creatori di presentazioni di foto con musica
- • App per presentazioni fotografiche con musica
- • Migliori siti per scaricare musica
- • Migliori creatori di presentazioni online gratuiti
- • Il miglior creatore di presentazioni per Win10
- • Creatore di presentazioni di foto/video su mac
- • Realizza un video con foto e musica
- • Migliori siti per scaricare musica
- 2. Tip per la Modifica della Presentazione
- Scarica Filmora per creare slideshow:
- Prova gratis Prova gratis
Come creare facilmente delle presentazioni in HTML
Aggiornato a 11/11/2025• Soluzioni comprovate
Scatole magiche con immagini, slider di immagini automatiche o presentazioni - ci sono tanti nomi per lo stesso contenuto. I file che contengono questa funzionalità sono comunemente condivisi in internet con dettagli informativi e divertenti e puoi facilmente trovarne uno su quasi tutti i siti web. Nel caso in cui tu sia uno sviluppatore di slideshow, potresti presto sviluppare la tua presentazione, quindi è bene imparare i suggerimenti e i trucchi. Ecco 2 ottimi strumenti per creare diapositive in HTML e incorporarle nei tuoi siti:
- Come realizzare una presentazione in HTML con CSSSlider?
- Come realizzare una presentazione in HTML con WOWSlider?
Come realizzare una presentazione in HTML con CSSSlider?
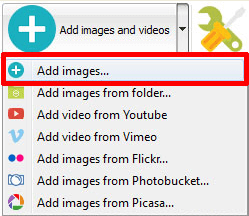
Passo 1: Utilizza l'opzione Aggiungi immagini dalla barra di navigazione:
Ci sono due opzioni facili per aggiungere immagini alla tua presentazione, puoi utilizzare quel pulsante di aggiunta di immagini disponibili sulla barra di navigazione del tuo strumento nella parte superiore della schermata o l'altra opzione è semplicemente trascinare e rilasciare le immagini desiderate sulla timeline. Entrambe queste opzioni portano le immagini immediatamente nella timeline dalla memoria del computer.
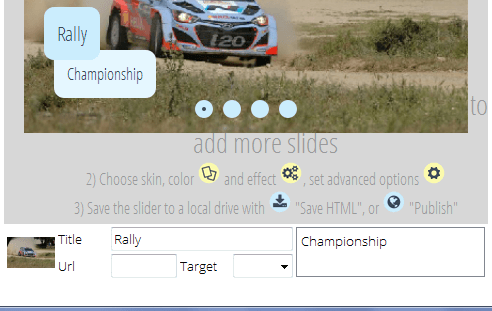
Passo 2: Didascalie e impostazioni:
Una volta che il processo di importazione di immagini è terminato, puoi trovare la tua collezione sulla finestra CSSSlider. La finestra centrale consente di visualizzare l'anteprima della presentazione. È ora di aggiungere titoli o didascalie alle tue foto. Clicca quel campo di titolo disponibile sotto ogni foto e inserisci i tuoi dati, utilizza la seconda parte per le descrizioni più lunghe. Infine aggiungi l'URL della pagina web desiderata alla quale desideri collegare il tuo contenuto.
Esiste una vasta gamma di impostazioni sullo strumento CSSSlider:
Skins: L'aspetto della presentazione può essere regolato utilizzando questa funzione Skins. Può apportare modifiche su schemi di colore per rendere le tue slide più attraenti.
Effetti: Aggiungi gli effetti di transizione desiderati a ciascuna diapositiva.
Passo 3: Salva HTML:
Una volta completata l'attività di modifica, è possibile utilizzare quella barra di navigazione superiore per esportare il progetto creato di recente e infine è possibile salvare in qualsiasi punto del computer.
Come realizzare una presentazione in HTML con WOWSlider?
Passo 1: Crea Slider:
Una volta scaricato il tuo strumento da Internet e completato il processo di installazione di base, lancialo. Questo strumento software offre una semplice funzione di trascinamento e rilascio per aggiungere immagini nella finestra dell'editor. Gli utenti possono anche utilizzare l'opzione "Aggiungi immagini e video" per ottenere la raccolta desiderata dal computer. Sarai lieto di sapere che WOWSlider consente agli utenti di ottenere immagini e video da piattaforme di social media come YouTube, Vimeo, Photobucket, Flickr, Picasa e molti altri. È possibile regolare tutte le impostazioni necessarie per sviluppare diapositive personalizzate, scegliere il modello, migliorare la qualità delle immagini utilizzando il dispositivo di scorrimento, applicare effetti di transizione unici e regolare i ritardi sulle diapositive.
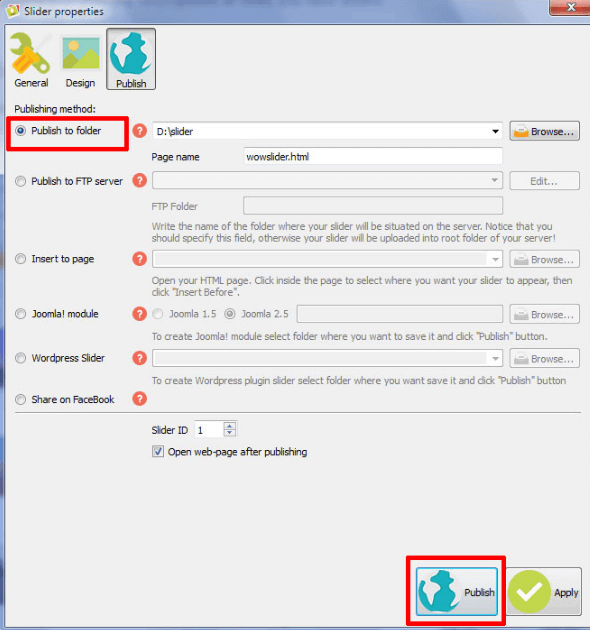
Passo 2: Esporta la presentazione:
Una volta completato il processo di modifica nel passaggio 1, è molto più facile esportare il file finale. Basta andare alla scheda Pubblica e selezionare l'opzione pubblica in cartella. È inoltre possibile scegliere di pubblicare l'opzione del server FTP secondo la necessità. Scegli la cartella di destinazione per salvare le cartelle di immagini e i file html.
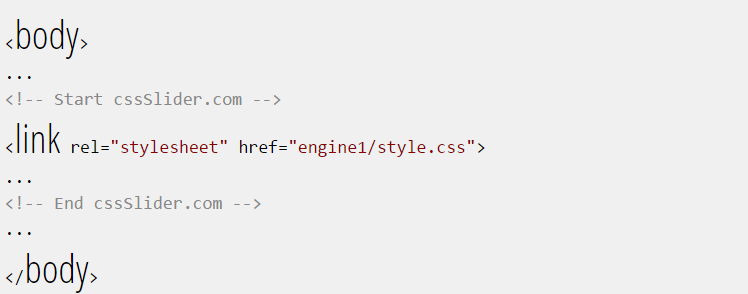
Passo 3: Aggiungi il cursore alla pagina Web:
Copia le cartelle engine 1 e dati 1 da WOWSlider nella cartella contenente i file HTML. Inserisci il codice della sezione header che contiene collegamenti dedicati ai tuoi file jquery e css. Ora apri il programma di modifica HTML della tua pagina web e incolla il codice della sezione di header nella posizione specificata. Puoi controllare immediatamente tutte le modifiche sulla tua pagina web.

Il programma di montaggio video potenziato dall'IA, superpotente e facile da usare per tutti i creatori.
Provalo Gratis Provalo Gratis Provalo Gratis