I creatori di contenuti utilizzano diverse tecnologie in modo che i loro video possano ottenere la massima attenzione. Una delle molte caratteristiche che possono cambiare il paesaggio video èEffetto macchina da scrivere. I produttori di video usano animazioni di testo per migliorare il fascino estetico dei loro video. La funzione di animazione della digitazione del testo può aumentare il coinvolgimento del video.
Questo articolo ti guiderà attraverso tutte le tecniche di base per aggiungere animazioni di testo ai tuoi video. Quindi leggi questo articolo in dettaglio e scopri tutti i segreti dell'animazione di tipo.
In questo articolo
- Prima parte. In che modo l'animazione nel testo aiuta ad aumentare la creatività video?
- Seconda parte. Come creare un'animazione testuale in Adobe After Effects?
- Terza parte. Come creare animazioni di battitura del testo usando HTML e CSS?
- Quarta parte. Crea immediatamente la migliore animazione di immissione testo: Wondershare Filmora 13
- Conclusione
Un multipiattaforma che fornisce editing basato su testo per migliorare le opzioni di editing di testo!

Prima parte. In che modo l'animazione nel testo aiuta ad aumentare la creatività video?
Animazione della digitazione del testoPuò migliorare i contenuti video e attirare l'attenzione del pubblico. Ecco alcuni modi in cui l'animazione del testo può migliorare la creazione di video:
- Impatto e focus:L'uso del testo animato per evidenziare le frasi può migliorare il messaggio e avere un impatto. Questo aiuta a costruire un legame emotivo più stretto con il pubblico.
- Creativa:I testi animati permettono ai produttori di video di mostrare la loro creatività. Utilizzare il testo animato creato per distinguere e memorizzare il video.
- Partecipazione del pubblico:Animazione della digitazionePotrebbe aumentare la partecipazione del pubblico. Un buon modo per incoraggiare gli spettatori a interagire di più è utilizzare lo strumento di chiamata all'azione animato.
- Accessibilità:Gli spettatori a cui piacciono i contenuti visivi possono trovare il testo animato più facile da capire. Aggiungendo un livello di comunicazione al di fuori dell'audio, i contenuti video diventano più accessibili.
- Raccontare una storia:Questo qui... Effetto testoPuò attirare l'attenzione su alcune parti della storia. Aiuta a guidare l'attenzione del pubblico. Testo animato garantisce che le informazioni chiave ricevano l'attenzione che meritano.
Seconda parte. Come creare un'animazione testuale in Adobe After Effects?
Adobe After EffectsÈ un software di grafica in movimento ed effetti visivi per la gestione di video e altri media. Viene spesso utilizzato per creare fantastici effetti visivi e animazioni. Viene utilizzato per creare film e videogiochi di alta qualità. Puoi creareEffetto testo macchina da scrivere, logo e sfondo con Adobe After Effects.
Programma può anche fare animazioni 3D ed eliminare elementi indesiderati dai tuoi video. Lo strumento è fornito dall'editor Adobe. AggiungereEffetto macchina da scrivereL'uso di Adobe After Effects non è così difficile, purché qualcuno lo conosca. Vedere i passaggi seguenti per aggiungere un'animazione di testo al video:
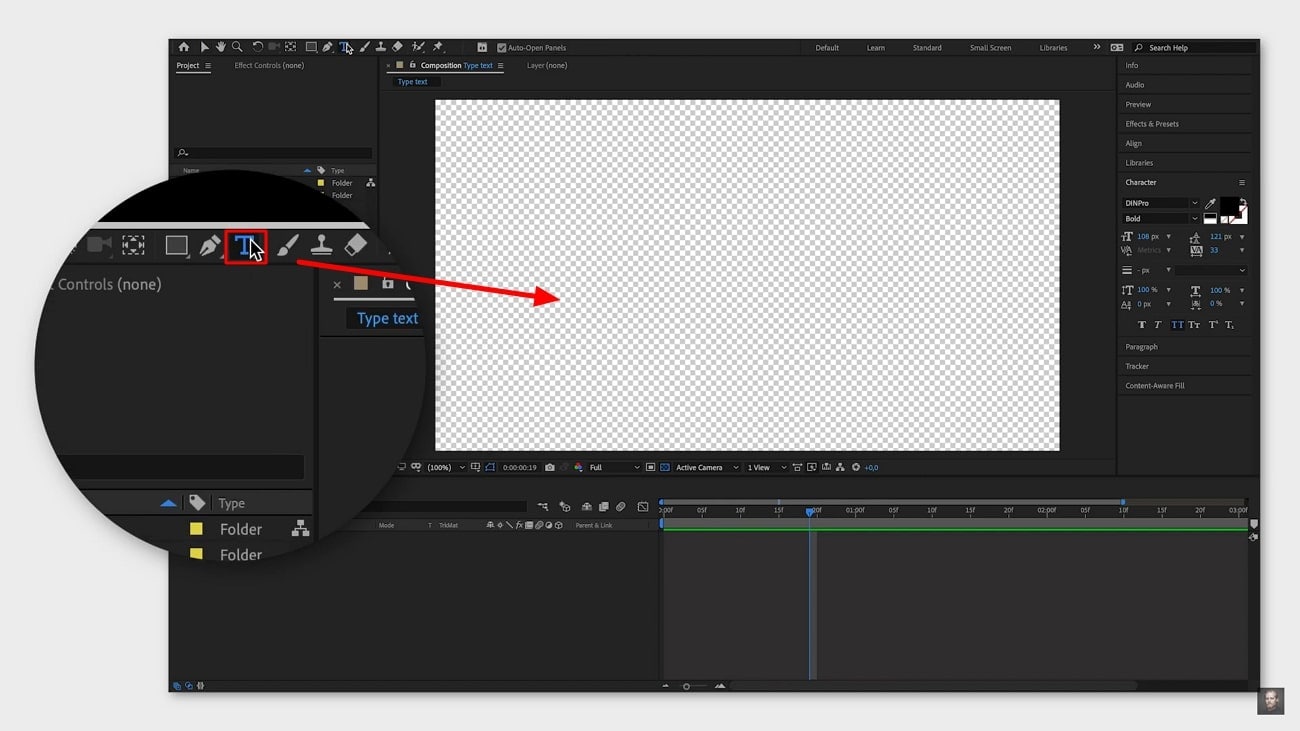
Passaggio 1:Aggiungi il tuo video a After Effects e trascinalo sulla timeline. Fai clic sull'icona del testo che appare come "T" nella barra degli strumenti nella parte superiore dello schermo. Ora, fai clic sulla finestra di composizione e inserisci il testo che desideri animare.

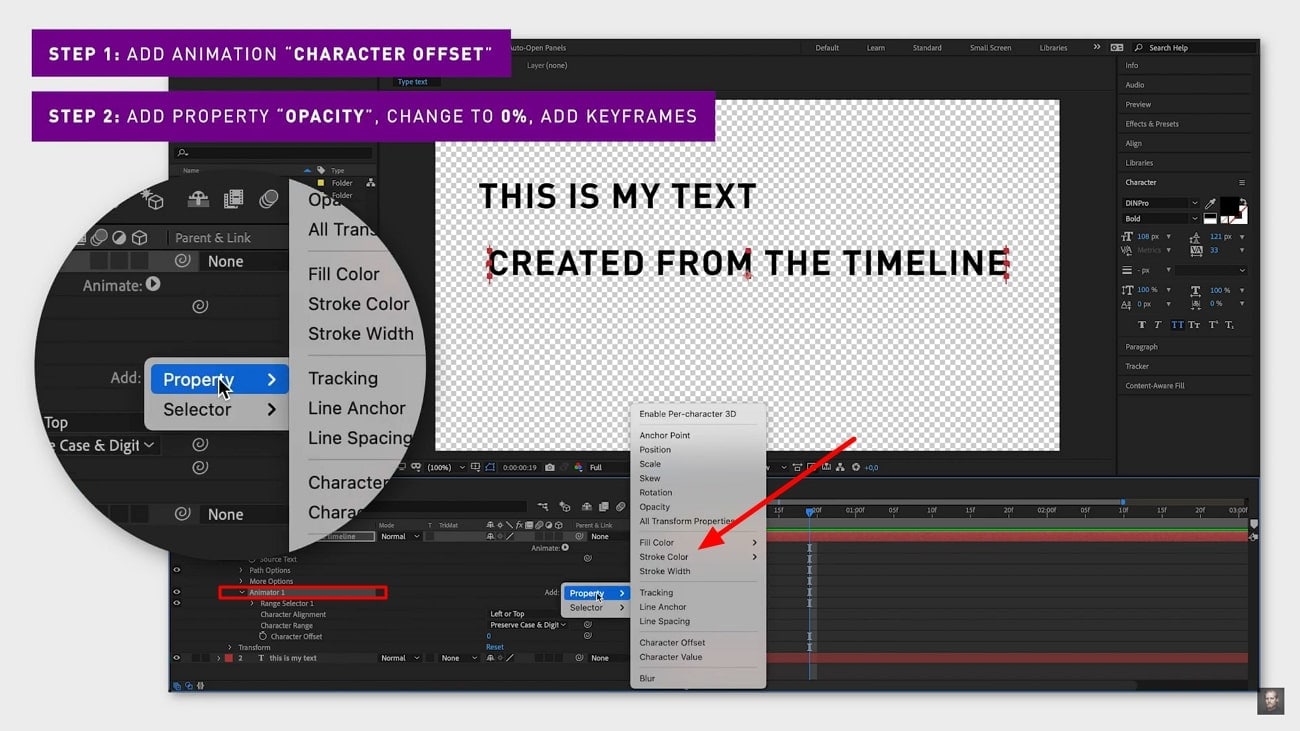
Passaggio 2:Vai alla cronologia e apri il tuo livello di modifica. Qui vedrai l'opzione "Testo" quindi clicca su "Animazione" accanto ad essa. Ci sarà una lista di animazioni diverse. Supponiamo di aver scelto l'effetto "offset del carattere". Ora, sotto l'opzione "Testo" vedrai "Animatore 1" accanto ad esso c'è un'opzione" Aggiungi"; Fai clic su di esso, quindi fai clic su "Proprietà" per modificare il tuo testo.

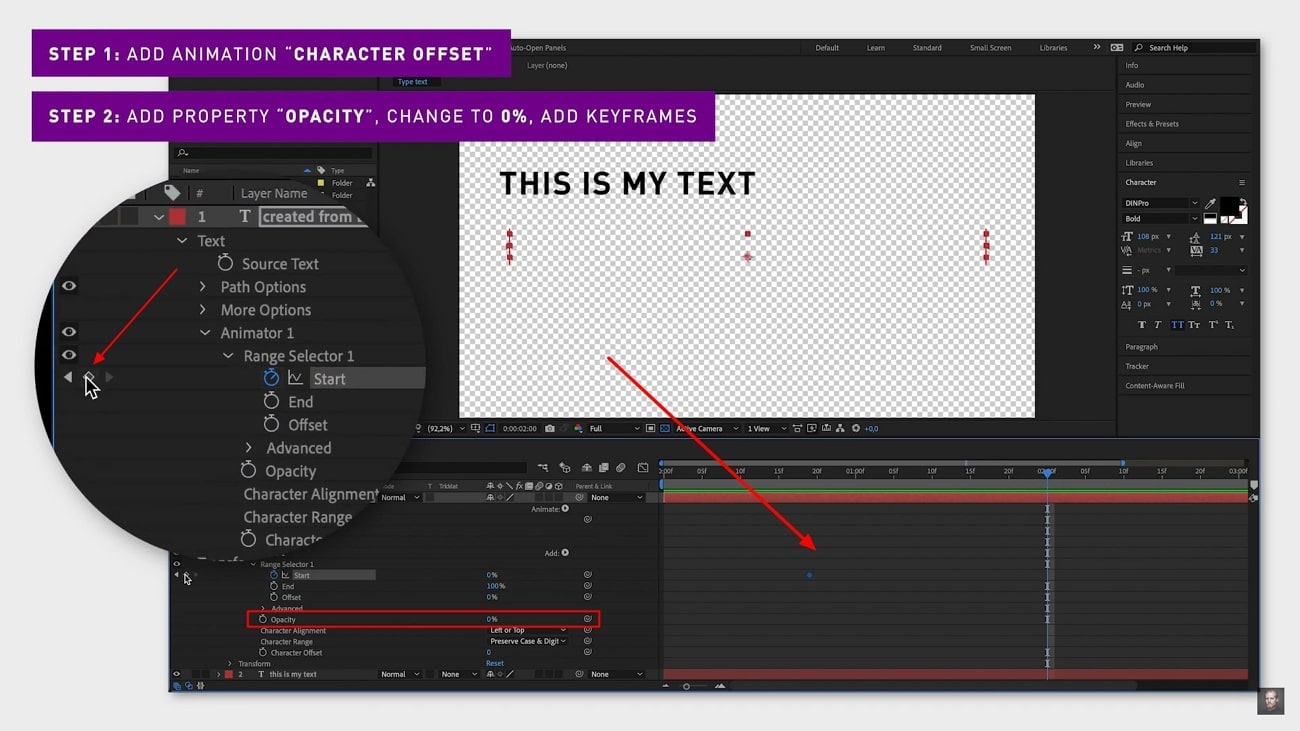
Passaggio 3:Vai a Opacità dalle proprietà e impostalo su zero. Continuare a selezionare Selettore intervallo 1 e impostare i fotogrammi chiave all'inizio della sequenza temporale. Successivamente, imposta il testo finale trascinando la freccia della sequenza temporale a destra. Quindi, aggiungi un nuovo fotogramma chiave selezionando la freccia accanto all'inizio.

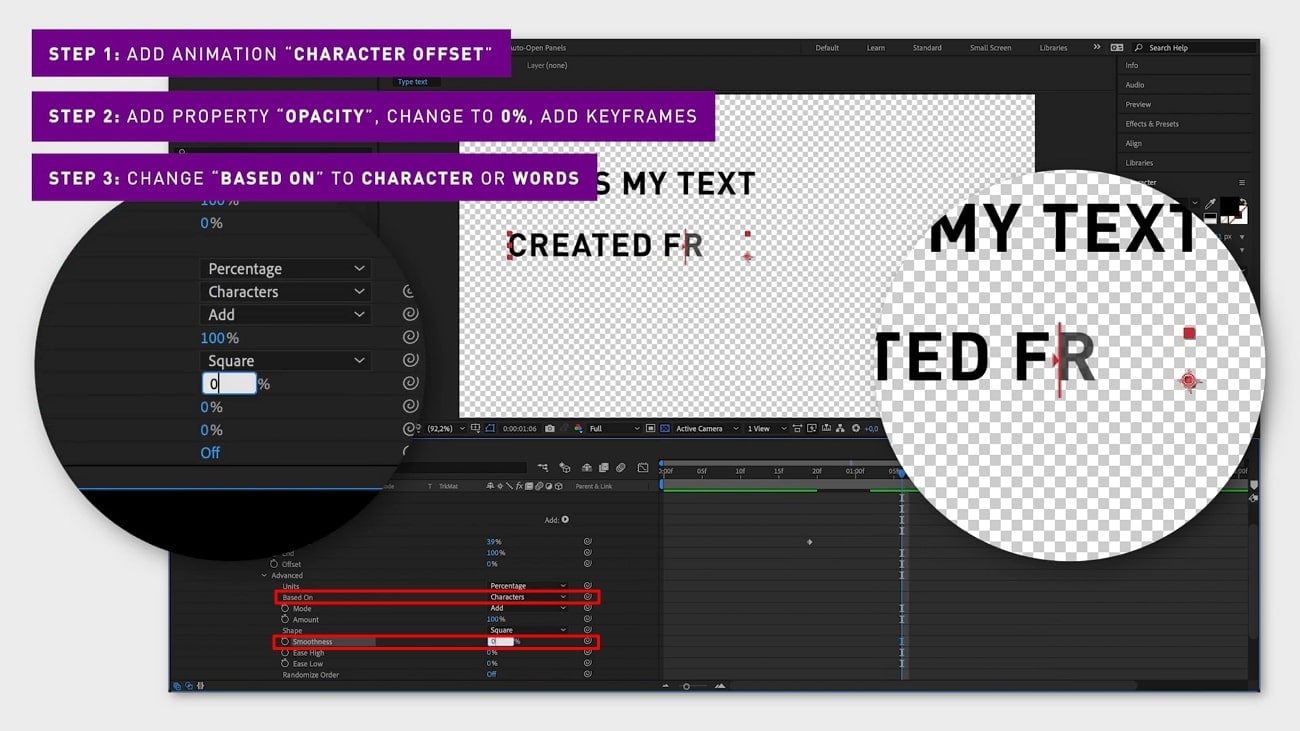
Passaggio 4:Fai clic sulla freccia accanto a "Avanzate", quindi vai su" Based "ora scegli la scorrevolezza o altre opzioni che meglio si adattano al tuo video. Al termine, il tuo video avrà successoAnimazione della digitazione del testo. Infine, salvare il video e condividerlo con il pubblico.

Terza parte. Come creare animazioni di battitura del testo usando HTML e CSS?
Se non hai familiarità con CSS e HTML, lascia che ti dica che sono linguaggi di programmazione. Questo linguaggio di scripting viene utilizzato per creare applicazioni web e pagine web. Quando si tratta di animazioni CSS, questo è il modo più semplice per rendere felici le pagine Web per i visitatori. Quindi, non ritardare più, impariamoCome creare un'animazione di digitazione del testoIn CSS e HTML.
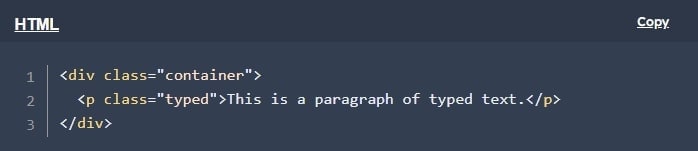
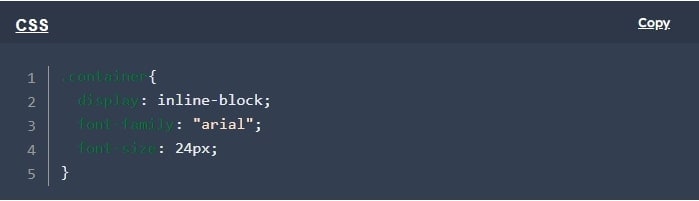
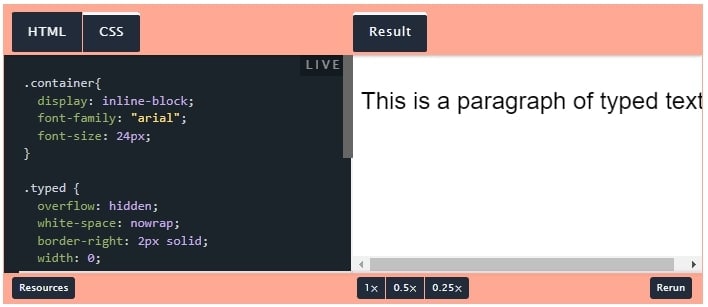
Passaggio 1:Scrivi HTML nel documento che vuoi animare. Ad esempio, creare un div contenitore attraverso una classeI contenitori. Nel contenitore, scrivere un paragrafo e dargli una classeStereotipatoO qualsiasi contenuto di testo tu scelga.

Passaggio 2:Ora è il momento di animare il testo in modo che possa essere visualizzato come ciò che è stato digitato. Per fare ciò, impostare il div contenitore nel CSS suBlocco cilindri in lineaEMostraLa proprieta'. ImpostazioniMostra to Blocco cilindri in lineaPer rendere la larghezza del testo del paragrafo dive, impostare la larghezza del contenitore su dive.

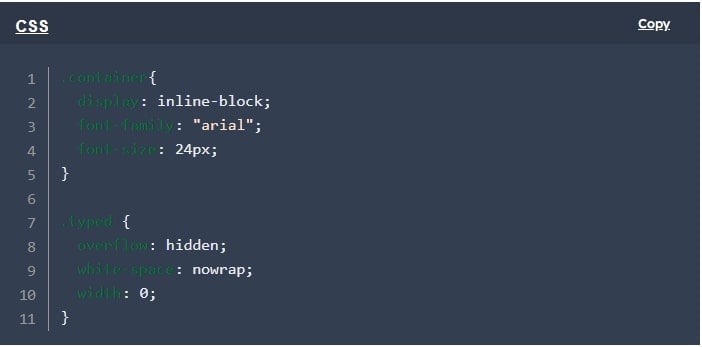
È possibile utilizzare alcune proprietà per impostare lo stile di un elemento tipizzato. Primo è overflow, dovresti scrivere nascosto. Quindi, usa "nowrap" per mantenere il testo su una riga e assicurati che sia lasciato in bianco. Ora usa 0 come larghezza per nascondere il testo all'inizio dell'animazione.

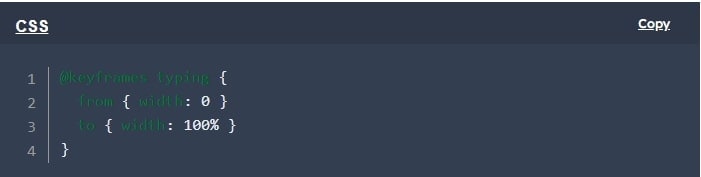
Per aumentare il divertimento dell'animazione, aggiungi la regola @keyframe data. Cambia la larghezza dell'elemento paragrafo da 0 al 100% come l'elemento padre.

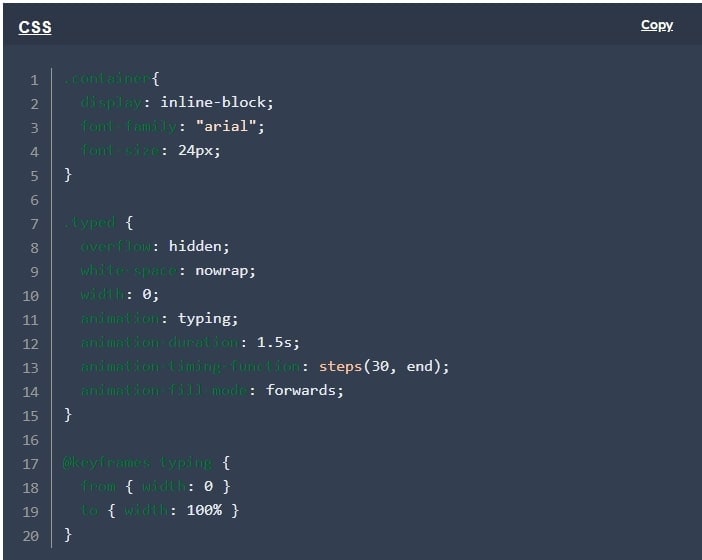
Passaggio 3:Se vuoi rendere l'animazione bella, quindi aggiungi extra. DigitareProprietà di classe in CSS. Per le animazioni, scrivereDigitare a macchinaE assegnata a. DigitareClasse. Per impostare la durata dell'animazione, è possibile scrivere il codice1,5 secondiPer esempio.
Inoltre, imposta la funzione di cronometraggio animata suPasso (30, fine)Fai riprodurre l'animazione passo dopo passo. Inoltro del codice per garantire che la larghezza dell'elemento rimanga del 100% dopo l'animazione.

Passaggio 4:Per rendere l'animazione più attraente, puoi aggiungere cursori. A questo proposito, scrivi semplicementeCornice a destra: 2px solidoAlla tua.StereotipatoBlocco CSS. Quindi, regola il colore e la larghezza del bordo secondo necessità.

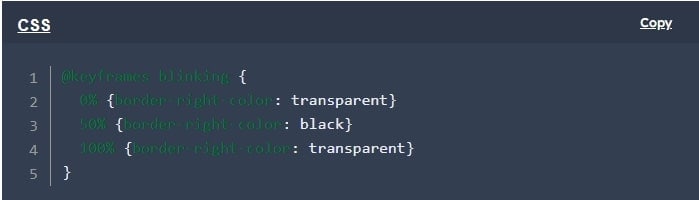
Se vuoi che il cursore lampeggi, devi creare un'altra regola @key frame. Si chiama...LampeggiantePerTrasparente e trasparenteColore del bordo. Si gira.NeroE tornare aTrasparente e trasparente.

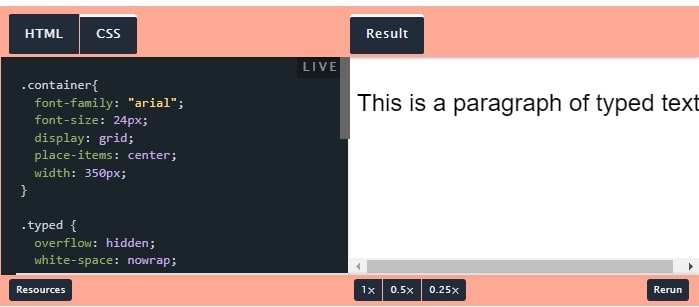
Passaggio 5:Infine, è tempo di aggiungere ulteriore talento all'animazione, quindi mettilo nel mezzo per allinearlo. Apporta piccole regolazioni al contenitore, come ad esempio:
- Le modificheMostraDel contenitoreBlocco cilindri in linea to
- Impostare la dichiarazione del contenitore su"Posizione-progetto: centro".
- RegolamentiLa larghezzaFinche'...350 pixelContainer.

Quarta parte. Crea immediatamente la migliore animazione di immissione testo: Wondershare Filmora 13
Trovare un editor video economico e intuitivo è così difficile. Per fortuna,Wondershare FilmoraRendendolo possibile e dimostrando di essere il miglior editor video. Lo strumento è professionaleGeneratore di effetti macchina da scrivereOffre funzionalità di intelligenza artificiale all'avanguardia che possono migliorare la qualità e l'aspetto del video.
Sia che tu voglia aggiungere modelli o modificare testo, lo strumento fornisce la soluzione migliore per tutte le tue esigenze di editing video. A differenza dell'adobeDigitare il generatore di animazioni di testoQuesto strumento è molto più facile da usare. Con pochi scatti del mouse, questo può fare video di prima classe. Wondershare Filmora è un esperto di editing di testo in grado di produrre risultati senza pari.
Con Filmora è possibile generare testi avvincenti. Lo strumento utilizza le sue capacità di intelligenza artificiale intelligente per assicurarti di realizzare rapidamente i contenuti più sorprendenti. In caso di difficoltà con Adobe After Effects, è necessario provare questo strumento. Offre più opzioni per fare animazioni e testi personalizzati secondo i requisiti del progetto.
Guida passo-passo per aggiungere animazioni di testo dattiloscritte usando Wondershare Filmora
Creato da Wondershare FilmoraAnimazione della digitazione del testoIn semplici passi. Leggi la guida e aggiungi facilmente animazioni di testo.
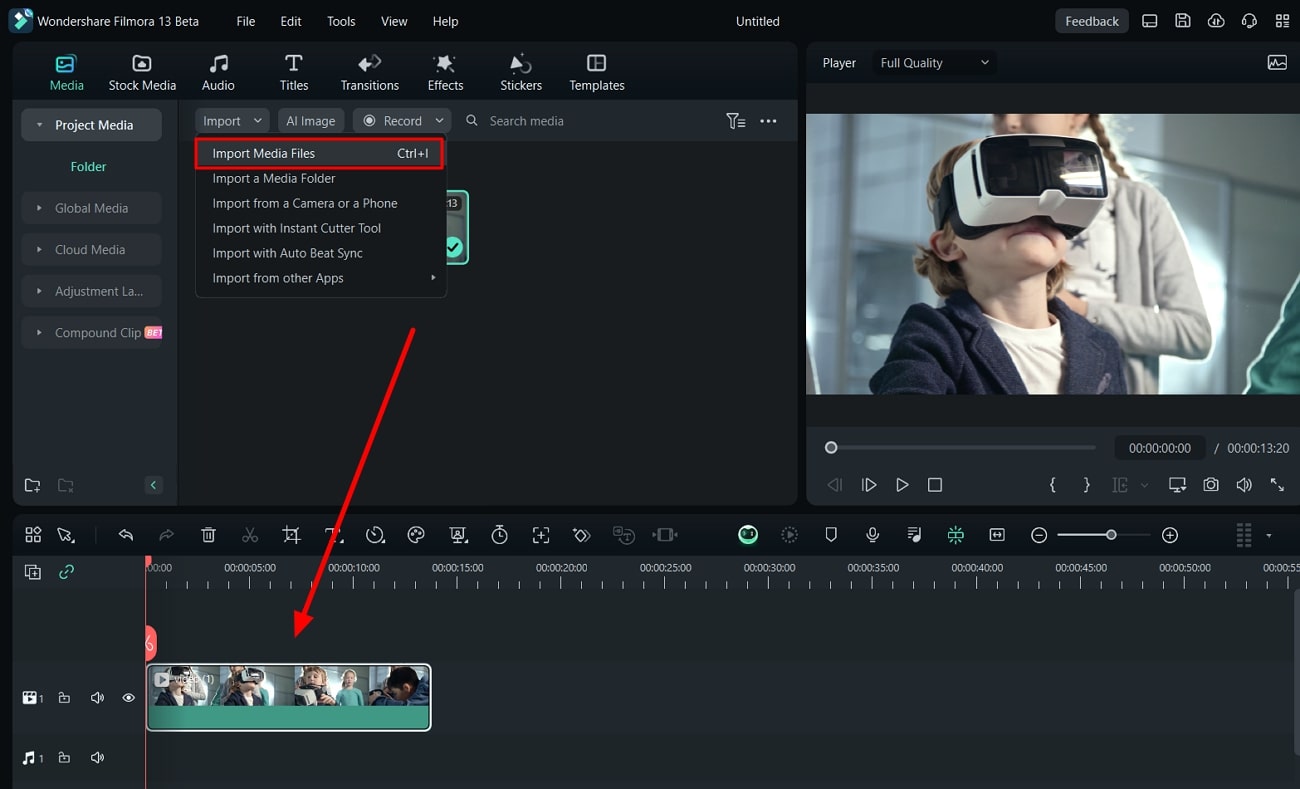
Passaggio 1: importare il progetto video nella sequenza temporale
Aprire Wondershare Filmora e selezionare Nuovo progetto dalla finestra principale. Fare clic sull'opzione Importa file multimediali e selezionare il video che si desidera modificare. Dopo aver importato il video, inseriscilo nella sequenza temporale.

Passaggio 2: selezionare il modello di animazione del testo da modificare
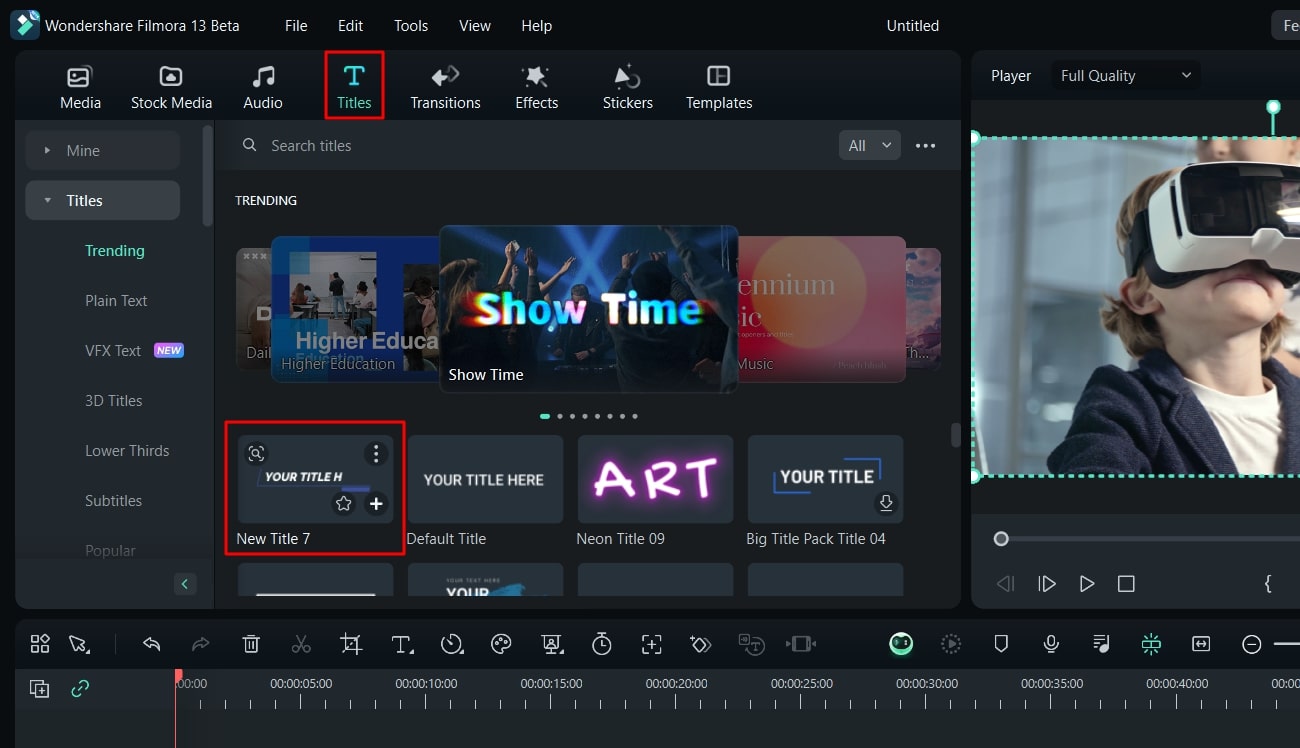
Seleziona "Titolo" dall'angolo in alto a sinistra della schermata multimediale. Seleziona il modello che ti piace e fai clic sull'icona "Download". Ora, clicca sul segno "+" e il modello verrà aggiunto alla sequenza temporale. Ora scrivi il testo che vuoi animare nel pannello di destra.

Passaggio 3: personalizzare l'animazione del testo secondo necessità
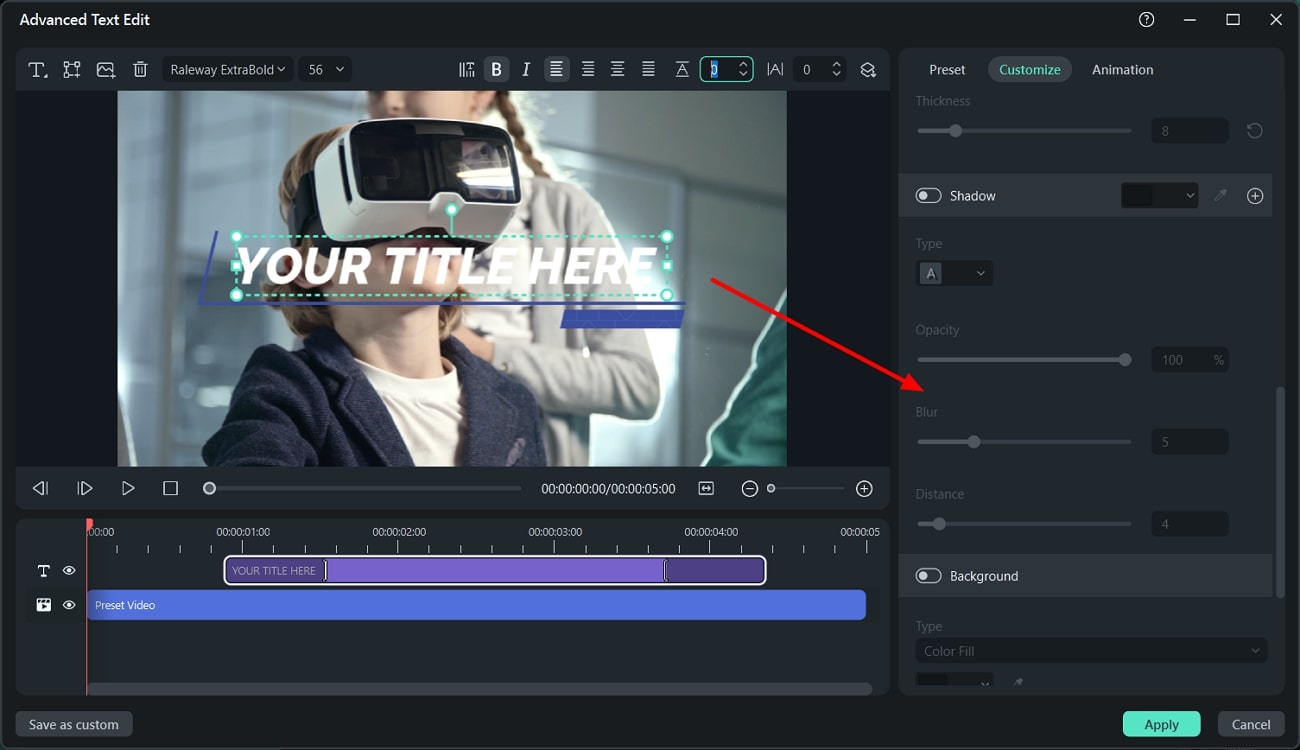
Per aggiungere un effetto di animazione personalizzato, fare clic con il pulsante destro del mouse sul modello e selezionare Modifica avanzata dal menu. Vedrai una schermata di modifica avanzata del testo per regolare l'allineamento del testo, il colore del carattere, le dimensioni e lo stile. L'utente può utilizzare il cursore a destra per regolare l'opacità e l'ambiguità del testo. È possibile attivare le opzioni "ombra" e "sfondo" per migliorare il testo animato.

Passaggio 4: salvare ed esportare il video ovunque
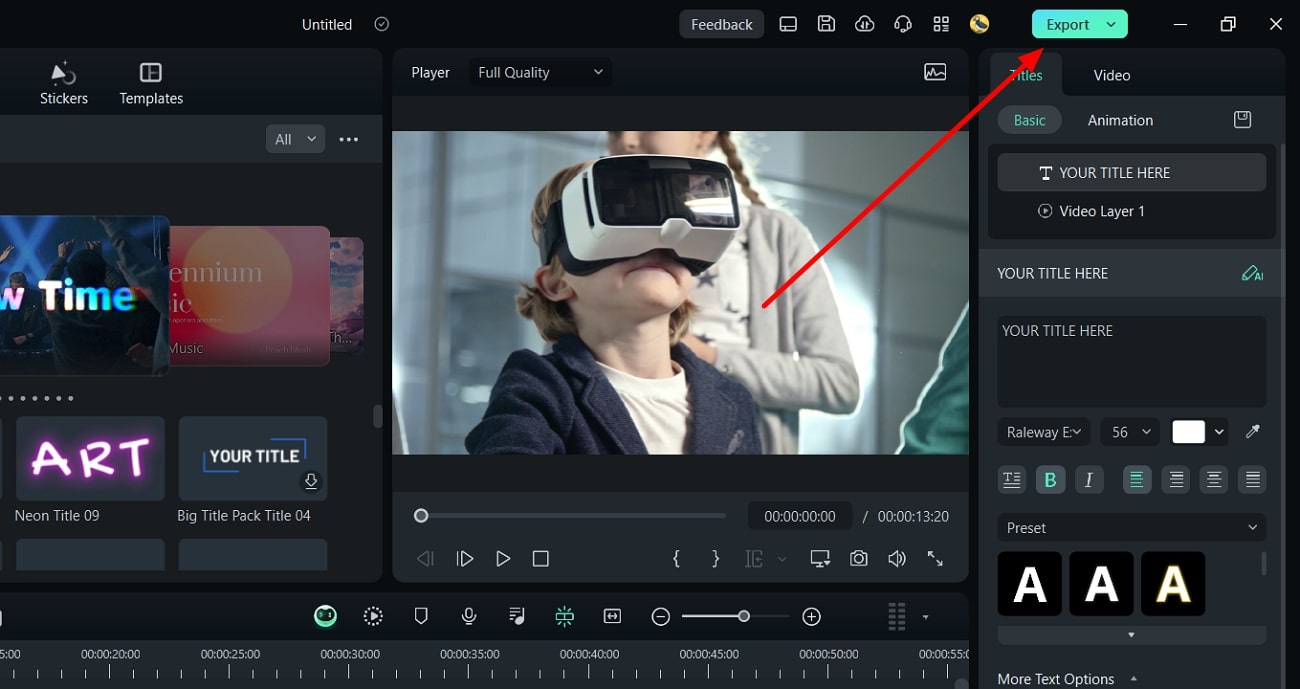
Completa tutte le modifiche richieste e aggiungiEffetto testo, fare clic sul pulsante "Esporta". Le vostre pellicole saranno salvate e pronte per l'uso in un minuto.

Conclusione
In breve, la creazione di video è quella di guidare la tendenza e abbracciare la creatività. Realizzare un video bello e affascinante è fondamentale per attirare l'attenzione del pubblico. Molti creatori di contenuti preferiscono Filmora aggiuntoEffetto macchina da scrivereMigliora la qualità del video. Questo articolo fornisce una guida completa per inserire e personalizzare l'animazione del testo usando Filmora. Quindi usalo per aggiungere rapidamente animazioni di testo accattivanti al tuo video.