I creatori di video professionisti guadagnano miliardi di dollari da YouTube, Tick Tock e piattaforme di questo tipo oggi. Questo incoraggia fortemente i nuovi arrivati a creare i loro contenuti video. Ma è così facile? Certo che no. Per creare un video di successo e attirare l'attenzione delle persone, la grafica del canale di iscrizione è essenziale.
Abbiamo introdotto come creare una semplice animazione personalizzata del pulsante di iscrizione per i principianti. Siamo qui per dare una grafica più avanzata e completamente animata che fornirà un look professionale al tuo video. Iniziamo con sapere cosa è una grafica di canale di abbonamento.
In questo articolo
Che cos'è una grafica del canale di iscrizione?
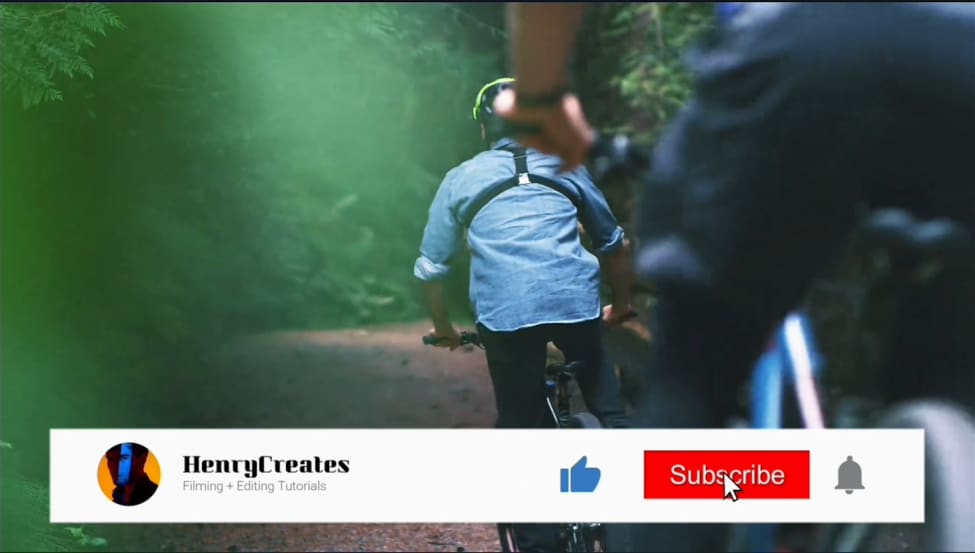
Qui forniamo una semplice spiegazione per chi è nuovo a una grafica del canale di iscrizione. Hai mai visto video su una piattaforma come YouTube? In caso affermativo, devi aver notato alcune immagini uniche che incoraggiano gli spettatori a iscriversi al canale. Questo è esattamente ciò che è una grafica del canale di abbonamento. Sembra come sotto.

Ogni cratere video incorpora tali grafiche sui loro video prima di pubblicarli. Tuttavia, la parte più difficile è come crearne uno. Ora stiamo andando avanti per vedere come possiamo fare alcune eccezionali grafiche dei pulsanti di iscrizione utilizzando Wondershare Filmora.
Crea grafici avanzate per canali di abbonamento con Wondershare Filmora
Prima di immergerci nella nostra guida passo dopo passo, facciamo prima una panoramica del nostro editor video.Wondershare Filmoraè un editor video incredibile con robuste funzionalità di modifica. Queste funzionalità trasformeranno il tuo video in uno stupefacente in pochi minuti. Viene anche fornito con un potente registratore di schermo e un grande stock di modelli.
Quindi, utilizzando questi modelli, icone e altre funzionalità, ecco i passaggi che devi seguire per creare una grafica avanzata del canale di iscrizione.
Fase 1Scarica e installa Wondershare Filmora
Prima di tutto, è necessario scaricare e installare l'editor video, Filmora. Se hai già fatto questo, allora lancia il software immediatamente. Ma se non l'hai fatto, scaricalo sotto. Una volta che il download è terminato, installare il software sul computer.
Quando si lancia Filmora, clicca su "Nuovo progetto".

Passo 2Fai la struttura della tua grafica
Per creare qualsiasi cosa, abbiamo bisogno prima di una struttura impeccabile. Qui possiamo creare una struttura grafica del canale iscriviti utilizzando colori, icone, testi e foto del canale diversi. Inizieremo aggiungendo livelli di colore.
1. Aggiungere livelli di colore
- Vai al "Media" nell'angolo in alto a sinistra dell'interfaccia e clicca su "Colore del campione". Qui trovare il colore Verde e aggiungerlo nel pannello sottostante come primo livello video tramite la funzione dragn-drop.

- Infine chiameremo questo livello, quindi assicurati di non usare alcuna altra grafica verde per la tua animazione.
- Blocchiamo questo livello perché non lo useremo più. Per questo, clicca sull'icona"Blocco "sul lato sinistro del livello.
- Aggiungi i colori bianco e rosso e impilali sopra lo strato di colore verde.

Dopo aver aggiunto tutti e tre i livelli di colore, è tempo di tagliare questi livelli per creare la struttura del nostro grafico.
Ritaglia i livelli di colore
- Vai alla scheda"Effetti "dalla barra superiore e cerca l'effetto"Ritaglio". Quindi trascinare l'effetto e aggiungerlo ai livelli bianchi e rossi sul pannello.

- Prima, fare clic sull'icona"Occhio "accanto al livello di colore rosso per nasconderlo. Quindi fare doppio clic sul livello bianco per vedere le sue proprietà. Quando apparire le proprietà, selezionare da lì "Effetti".

- È inoltre possibile abilitare le zone di sicurezza dalle impostazioni del display sul lato destro del pannello. Dopo di che, tagliare prima lo strato bianco, poi mostrare lo strato rosso e tagliarlo anche. Sarà così.

Ecco, gente. I nostri sfondi colorati sono qui. Ora dobbiamo aggiungere la nostra foto del canale a questo. Quindi procediamo a vedere come farlo.
2.Aggiungi foto di canale
- Per aggiungere la foto del canale, puoi caricare l'immagine. Qui useremo alcune immagini dai media stock. Indipendentemente dall'immagine, lasciala sul pannello sopra il livello di colore rosso.

- Ora fare doppio clic sul livello di immagine e dalle proprietà, vai all'opzione"Maschera "e selezionare il cerchio. Puoi anche scegliere qualsiasi altra forma che ti piace.

- Dopo di che, scorrere verso il basso e rendere il cerchio pari corrispondendo tutti i numeri. Quindi ridimensionarlo e posizionarlo sull'angolo sinistro dello strato bianco.

E' finita. Aggiungiamo il nostro testo del canale ora.
3.Aggiungi testi
- Per aggiungere testo, vai al "Titoli" dalla barra superiore e aggiungi il titolo che ti piace al pannello.

- Ora fare doppio clic su questo livello e aggiungere il testo desiderato. Puoi anche cambiare il colore del testo, ridurlo e posizionarlo dove vuoi.

- Ora, aggiungiamo un altro titolo per il pulsante iscriviti. Devi metterlo sul strato rosso.

Non possiamo finire la nostra struttura senza icone, vero? Quindi passiamo a loro.
4.Aggiungi icone
- Premi il"Elemento "dalla barra superiore e cercate l'icona"Campana". Troverete le brevi animazioni della campana. Aggiungi quello adatto al pannello.

- Ora trova un posto adatto nell'animazione, ferma in quel punto, fai clic con il pulsante destro del pulsante sul livello degli elementi e aggiungi un frame di congelamento.

- Puoi anche estendere il telaio di congelamento e rimuovere le altre parti. Quindi ridurne le dimensioni e posizionarlo accanto al testo "Abbonati".

- Allo stesso modo, aggiungere icone "Pollice su" e "Cursore del mouse" sul pannello.

Finalmente, la nostra struttura è finita. Ora iniziamo a animare.
Passo 3Animare la grafica
Prima di tutto, faremo in modo che tutte queste grafiche vengano da sotto la vista.
- Prima vai al livello bianco e fare doppio clic su di esso. Quindi premere l'opzione"Animazione "e scorrere verso il basso. Qui aggiungi un nuovo frame chiave cliccando su "Aggiungi". Ora sposta la testa di riproduzione all'inizio e posiziona il livello di colore bianco fuori dal telaio.

- Ora, fai lo stesso per le foto e le icone del canale. L'intera animazione sarà così.

- Come puoi vedere, il testo appare prima dei livelli di colore. Correggiamolo. Fare doppio clic sul livello di testo. Selezionare il"Type Writer' modulo e premere il"Avanzato opzione.

- Qui, puoi regolare il testo con i livelli di colore.

- Dopo aver regolato sia il nome del canale che il testo del pulsante di iscrizione, la tua animazione apparirà così.

Se finora sei riuscita, allora è fantastico. Abbiamo fatto la maggior parte del lavoro. Ora dobbiamo animare la grafica del cursore del mouse in modo che clicchi sull'icona della campana, l'icona del pollice e il nostro pulsante di iscrizione. Processo è un po' simile perché dovremo aggiungere frame chiave diversi. Ma comunque, vediamolo in dettaglio.
Passo 4Animare il cursore del mouse
- Vai al livello icona"Cursore del mouse "e fare doppio clic su di esso. Prima di tutto, posizionare l'icona sul"Pollice su "in modo che quando si anima, andare direttamente all'icona suddetta. Quindi devi aggiungere un altro frame chiave dopo un po'di tempo. E quando si aggiunge un terzo, posizionare l'icona"Cursore del mouse "sul testo del pulsante iscrizione.

- Quindi aggiungere una coppia simile di frame chiave con un po'di spazio dall'ultimo e posizionare l'icona"Cursore del mouse "sull'icona"Campana".

- L'ultimo frame chiave che dobbiamo aggiungere metterà questa icona "Cursore del mouse" fuori dalla nostra vista. Successivamente, è necessario regolare questi frame chiave per impostare la velocità dell'icona "Cursore del mouse" in movimento in base al tuo gusto.
Il prodotto finale finora sarà così.

Stiamo vicino alla fine, ragazzi. Ora dobbiamo solo rendere la grafica animata dalla nostra vista e il nostro lavoro sarà completato. Quindi ci immergiamo dritto.
Passo 5Animare la grafica fuori
Il processo di animazione della grafica è come come abbiamo animato nel nostro video. Dobbiamo solo invertire quei passi. Quindi ecco come si fa.
- Vai al livello di colore bianco e fare doppio clic su di esso per aprirne le proprietà.
- Ora, dall'opzione"Animazione ", aggiungi un nuovo frame chiave un po'prima della fine del video.
- Dopo di che, devi aggiungere un altro frame chiave alla fine del video. Ma in questo frame chiave, metti il livello di colore bianco fuori dalla tua vista. Come questo,

- Ripetere gli stessi passaggi per il livello rosso, il livello immagine del canale e il livello icone.
- Dopo che è stato fatto, l'intera grafica sarà così.

- L'unica cosa che rimane è fissare i livelli di testo. Per questo, fare doppio clic sul livello di testo del canale e andare alle impostazioni "Avanzate", proprio come prima.

- Da qui, fissa la velocità del testo e finisce con gli altri elementi grafici. Dopo che è stato fatto, faremo lo stesso per il testo del pulsante"Abbonati ".

Finalmente, il nostro grafico è completato. "Esportare" dal software sul computer.

Ogni volta che si desidera utilizzare questa grafica sul video, è necessario importarla prima e abilitare l'opzione"Schermo verde ". Rimuoverà il colore di sfondo verde. Quindi puoi caricare il tuo video e posizionare questa grafica su di esso per aggiungere al video. Ed e' tutto qui.
Conclusioni:
Creare la grafica del canale iscriviti è come raccogliere stelle dal cielo per qualsiasi creatore di video, soprattutto se sei un principiante. Tuttavia, ora non devi più andare per i professionisti. Wondershare Filmora ti ha coperto. Quindi segui questa guida dettagliata e crea grafica di canale di iscrizione eccellente per i tuoi video.
 Garanzia di Download Sicuro, zero malware
Garanzia di Download Sicuro, zero malware